详细介绍Android设计辅助类库
原作者 Ian Lake , Developer Advocate
翻译,胡坤, 杨智行, 陈庆滔
相比于以前,Android 5.0版本是一个比较大的发布,引入了Material Design作为全新的设计语言,从而让Android整体体验焕然一新。开发者学习Material Design可以从 规范网站
开始,但是我们也理解这对于开发者确实是一个挑战,尤其是对于对老版本Android的向后兼容问题。幸运的是,通过最新的Android设计辅助类库,我们可以将许多重要的设计组件兼容Android 2.1以及以上的版本,包括navigation drawer view, floating labels for editing text, a floating action button, snackbar, tabs, 还有用来连接他们的动画或者滑动的框架。
导航视图
Navigation drawer对于标识和应用内导航是一个非常重要的视觉焦点,而且一致性的设计风格也可以让用户更加容易理解,尤其是第一次进入的用户。 NavigationView
类提供了navigation drawer需要的框架技术,以及通过菜单资源配置导航项目的能力,从而让实现变得更加简单。
可编辑文本的浮动标签
Material Design中的 EditText 还是有改进空间的。目前的EditText,在你输入第一个字节后会隐藏掉提示文本,你也可以将提示文本放到 TextInputLayout 中,从而让提示内容成为EditText之上的浮动标签,保证用户明白自己所处的上下文。
FAB:Floating Action Button
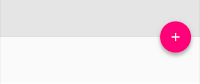
FAB浮动在用户界面之上,代表某个主要的动作。设计类库中的 FloatingActionButton
提供了一个一致性的实现方案,缺省情况下,使用theme中的colorAccent进行着色。

除了正常大小的FAB,如果有其他更重要的视觉元素需要展示,它也可以支持更小的尺寸(fabSize="mini")。因为FloatingActionButton扩展自ImageView,你也可以利用android:src或者其他的方法 setImageDrawable 来控制显示哪个图标。
Snackbar
某个操作之后, snackbar 可以完美的展示一些轻量级的快速反馈。Snackbars通常展示在屏幕下方,包含一些信息文本,也可以包含一个动作按钮。在超过设定的时间之后,它会自动的隐藏掉屏幕。另外,用户也可以通过滑动的方式删掉。
Tabs
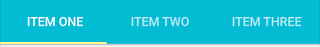
利用Tabs进行不同的视图切换,并不是Material Design的新概念,他们被设定为了一组 top level navigation pattern 或者用来组织应用内的不同内容,例如,不同类型的音乐。

设计类库中的 TabLayout 即实现了固定tabs,也实现了滚动tabs。固定tabs的宽度根据当前视图平均分配,滚动tabs的宽度大小不一定相同。Tabs也可以通过编程的方式动态增加:
但是,在不同tabs的每个垂直页面中,如果你使用了 ViewPager ,你需要从 PagerAdapter 调用 getPageTitle() ,然后通过setupWithViewPager函数将他们链接起来。这个用来保证tab的选择事件可以更新ViewPager,页面变化也可以更新被选中的tab。
CoordinatorLayout, 动画、滚动
独特的视觉体验只是Material Design中的一部分:动画是Material Design中的另外一个重要因素。Material Design中有了 touch ripples 和 meaningful transitions 等动画效果,新的设计类库引入了 CoordinatorLayout ,这是一种可以对子视图进行控制的布局效果。这种布局效果,设计类库中的很多组件都受益。
CoordinatorLayout和FAB
一个非常好的例子就是,把FAB加入到CoordinatorLayout布局效果中,然后将CoordinatorLayout传递到Snackbar.make函数中。snackbar不再是显示FAB之上,FAB通过来自于CoordinatorLayout的回调函数,自动的向上移动当snackbar显示的时候。snackbar消失后,在回归到原来的位置。这个功能在Android 3.0以上的设备都是支持的,并不需要修改代码。
CoordinatorLayout也提供了layout_anchor属性,配合layout_anchorGravity使用,可以把一些浮动组件例如FAB放置到其他视图的相对位置。
CoordinatorLayout和app bar
CoordinatorLayout其他的主要使用方法,就是会影响到app bar和 scrolling techniques 的使用。你可能已经在布局中使用了 Toolbar ,为了更容易的定制化界面或者让图标风格和应用更加一体化。设计类库对此提供了更好的支持:使用 AppBarLayout
允许你的工具条和其他组件(例如TabLayout的tabs)在带带有ScrollingViewBehavior属性的兄弟视图中响应滚动事件。
可折叠工具条
在AppBarLayout上直接放置一个工具条,可以让你访问enterAlwaysCollapsed和andexitUntilCollapsed这两个scroll标签,但是不能控制不同的元素的折叠行为。如果需要,可以使用 CollapsingToolbarLayout 。
CoordinatorLayout和自定义窗口
有一个非常重要值得注意的事情是,CoordinatorLayout对于FloatingActionButton和AppBarLayout的运作方式是没有理解的,它仅仅提供一个额外的API Coordinator.Behavior
,可以允许子视图更好的控制触摸事件、手势,还有彼此之间被定义的各种依赖,以及通过 onDependentViewChanged
来接受回调。视图可以通过指定theCoordinatorLayout.DefaultBehavior annotation来定义一个缺省的行为,或者通过app:layout_behavior="com.example.app.YourView$Behavior"属性在layout文件中设置。这个框架可以让任何组件集成到CoordinatorLayout中。
开始使用
设计类库现在已经可以使用了,使用之前,还请在SDK manager中更新Android Support Repository。只用加入一个新的依赖, compile 'com.android.support:design:22.2.0', 就可以使用设计类库了。注意的是,因为设计类库依赖Support v4和AppCompat Support Libraries,这些类库也会被自动加载进来。在Android Studio的布局编辑器的设计窗口中,这些新的视图小工具也都是可以使用的,让你可以通过更简单的方式,提前预览新的组件效果。
设计类库、AppCompat、还有所有的Android Support Library都是非常重要的工具,可以帮助你创建一个更加现代和时尚的Android应用。
想了解更多内容,请查阅 这里 。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

