ImageView的scaleType详解
ImageView的ScaleType详解
- 网上的误解
不得不说很失望,到网上搜索了几篇帖子,然后看到的都是相互复制粘贴,就算不是粘贴的,有几篇还是只是拿着自己的几个简单例子,然后做测试,这种以一种现象结合自己的猜测便得出结论,其实只是想由不完全归纳得出完全归纳的结果,然而很令人失望,原因是: 数据取样过于片面,只是单纯的测试了一种情况,导致大家对这些帖子相当失望。
- scaleType存在的形式
1) CENTER
2) CENTER_CROP
3) CENTER_INSIDE
4) FIT_CENTER
5) FIT_END
6) FIT_START
7) FIT_XY
8) MATRIX
- Google的官方解释以及我的个人分析
type | google 官方说明 | 我的解释 |
CENTER | Center the image in the view, but perform no scaling. | 先把当前的图片放置到ImageView的中间,不执行缩放,如果图片小,那么就会有空白区域,如果图片大,那么便会被裁减 |
CENTER_CROP | Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding). | 先把当前的图片放置到ImageView的中间,执行缩放,将图片的宽度和高度按照相同比例缩放到宽度大于或者等于ImageView的宽度,同时高度大于或者等于ImageView的高度 |
CENTER_INSIDE | Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding). | 1. 先把当前的图片放置到ImageView的中间; 2. 如果图片小于ImageView的大小,不执行缩放,原样显示; 3. 否则开始缩放,将图片的宽度和高度按照相同比例缩放到宽度小于或者等于ImageView的宽度,同时高度小于或者等于ImageView的高度(此处的高度和宽度指的是内容的大小width/height-padding) |
FIT_CENTER | Scale the image using CENTER.CENTER: Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. The result is centered inside dst. | 1.保持图片的宽高比2.将图片放置到ImagetView的中心,然后进行向外按比例放大或者缩小,直到一个方向已经适应 |
FIT_END | Scale the image using ENDEND: Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. END aligns the result to the right and bottom edges of dst. | 1.保持图片的宽高比2.将图片放置到ImagetView的右下角,然后进行向外按比例放大或者缩小,直到一个方向已经适应 |
FIT_START | Scale the image using STARTSTART: Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. START aligns the result to the left and top edges of dst. | 1.保持图片的宽高比2.将图片放置到ImagetView的左上角,然后进行向外按比例放大或者缩小,直到一个方向已经适应 |
FIT_XY | Scale the image using FILLFILL: Scale in X and Y independently, so that src matches dst exactly. This may change the aspect ratio of the src. | 1.不保持图片的宽高比2.然后进行向外按比例放大或者缩小,直到一个方向已经适应 |
MATRIX | Scale using the image matrix when drawing. |
- 数据测试
为了表明测试的准确性,我准备了两组数据,一组是图片的分辨率高于ImageView自身的宽高,另外一组是图片的分辨率低于ImageView自身的宽高,这样才具有测试的完整性。
第一组: 图片的分辨率高于ImageView 自身的宽高
原图: 屏幕截图: 尺寸:1080*1920 即1080p的屏幕截图

将各组数据分别做显示,为了表示特点,将ImageView的背景设置为黑色,ImageView的大小设置为100dp*100dp

| 行 / 列 | 1 | 2 | 3 |
1 | center | centerCrop | centerInside |
2 | fitCenter | fitEnd | fitXY |
3 | fitStart | matrix |
咱们逐个开始看
- CENTER : 首先将图片放置到了中间,然后能够显示多少,就显示多少,图片不做处理,因而图片只是显示了中间 支付宝钱包 和 快牙图标 的一部分
- CENTERCROP : 同样先将图片放置到了中间,然后开始等比例伸缩图片,直到两边有一边适配了边界,由于图片高度大于宽度,因而首先高度适配了,但是此时宽度还够不着边界,不符合上面表格的要求:高度和宽度要均大于等于对应ImageView的高度和宽度,因而要继续伸缩至宽度达到边界,所以宽度可以显示完整,而高度显示不完整
- CENTERINSIDE : 同样现将图片放置到了中间,将图片伸缩(如果图片小于ImageView的宽高,那么是不伸缩的),直到两侧同时小于或者等于图片的边界,由于宽度会先适配,高度后适配,因而两侧会显示出黑色的背景
- FIT_CENTER : 将图片放置到ImageView的中间,保持图片的宽高比,图片由小变大一步一步扩大,直到一个方向已经适配,由于高度大于宽度,因而高度会先适配,故两侧会出现黑色的背景
- FIT_END :将图片放置到ImageView的右下角,保持图片的宽高比,图片由小变大一部一部扩大,直到一个方向已经适配,高度大于宽度,高度先适配,故左侧出现黑色背景
- FIT_XY : 不保持图片的宽高比进行伸缩,从ImageView的中心,由小到大,一部一部扩大,直到两个方向都已经适配
- MATRIX : 不熟悉,不做解释
第二组测试数据: 图片分辨率小于ImageView大小的各种数据
原图: 分辨率: 165*220

ImageView大小: 200dp*200dp
类型以及结果:
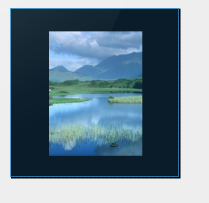
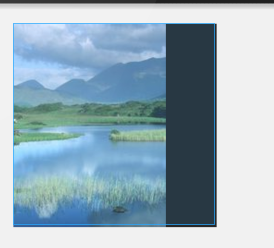
- CENTER:

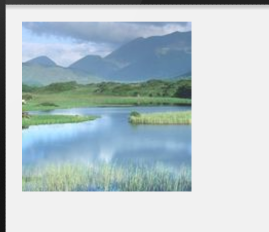
2. CENTER_CROP: 同样: 由于会缩放,图片高度大于宽度,因而最终的效果是宽度填充满,而高度上部分显示不出来

3. CENTER_INSIDE : 刚才已经提到,如果图片小于屏幕的大小,那么CENTER_INSIDE是不会做缩放的

此时可能有人会提出疑问,假如说图片一侧大于屏幕的大小,而另外一侧小于屏幕的大小,那么会怎么处理呢?处理的方式还是要符合原则,最终的结果是两侧都要小于等于屏幕对应的尺寸,就是在ImageView的大小内,显示完整这个图片,并且是按照等比例缩放的
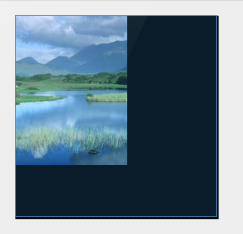
,以这个图片为例:
用Nexus5(分辨率为1080*1920)做测试,假如说ImageView的大小为60dp*60dp,Nexus5下的大小为 : 180px*180px
而图片的大小 :165px*220px,这时图片的高度已经超过了ImageView的高度,所以会将高度缩放到ImageView的大小,因而出现如下的效果

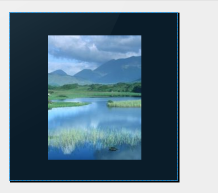
4. FIT_CENTER :

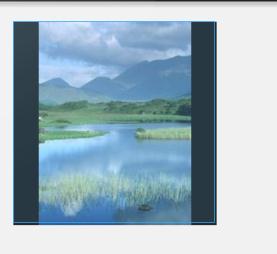
5. FIT_END:

6. FIT_START

7. MATRIX












![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

