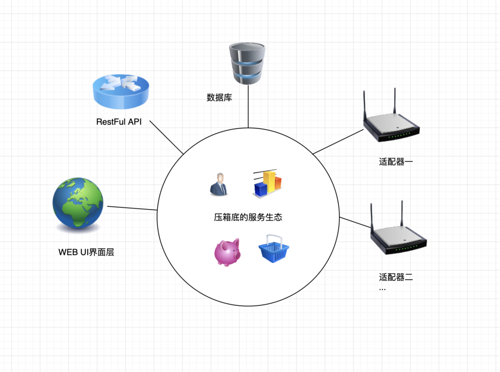
最近几年 微前端 一直是前端界的热门议题, 它类似于 微服务 架构, 主要面向于浏览器端,能将一个复杂而庞大的单体应用拆分为多个功能模块清晰且独立的子应用,且共同服于务同一个主应用。各个子应用可以独立运行、独立开发和独立部署。
微前端架构概念的诞生及应用对于提供 复杂应用服务 的企业来说显然是一种机遇, 同样也是一种挑战.本文主要就 微前端架构 的概念和实现方案做一个总结和复盘,并且通过一...
阅读全文
 软件架构
软件架构










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)
