Android入门笔记(一)
第一部分,Android开发环境的搭建
1.去 http://www.oracle.com/technetwork/java/javase/downloads/index.html 下载最新版本jdk并安装,配置环境变量。
2.去 http://www.eclipse.org/downloads/ 下载最新版本eclipse,并安装。
3.下载android sdk并安装,下载地址 http://pan.baidu.com/s/1i3ggwhn
4.下载ADT并安装,下载地址 http://pan.baidu.com/s/1dDhA097 ,下载的是一个zip文件,下载后启动Eclipse,菜单栏Help→Install new software→Add→Name栏输入“ADT”,然后点击Archive,选择下载的zip文件并点击OK,然后选择要安装的项,点Finish。安装完后重启Eclipse,可以看到菜单栏多了两个按钮(如下图红框所示)

5. 然后启动Android SDK Manager,下载安装必要的platform、tools等。
第二部分,HelloWorld程序
启动Eclipse,File→new→Project→Android Application Project,可以新建一个空白的Hello World应用,启动应用后屏幕只显示Hello World这句话。可以将一台Android手机通过USB连接到电脑,然后在这台手机上运行,前提是这台手机开启了USB调试模式,并且设置了允许安装未知来源的应用;也可以利用AVD Manager新建虚拟机,然后让开发好的应用在虚拟机上运行。
第三部分,几个简易的控件
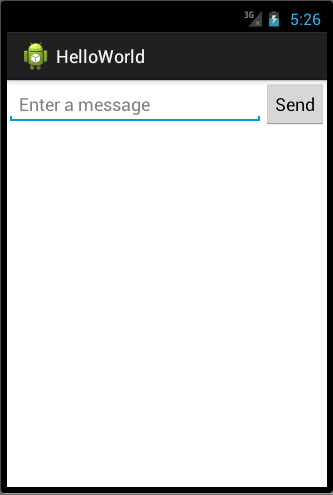
我们要做出如下界面,一个文本输入框,一个按钮。

打开res/layout目录下的activity_main.xml,代码修改为如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <EditText android:id="@+id/message" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:hint="@string/enter_message" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" /> </LinearLayout>
LinearLayout标签表示线性布局,在线性布局中,所有控件垂直或水平分布。当android:orientation属性值为vertical时,所有控件垂直排成一列;android:orientation属性值为horizontal时,所有控件水平排成一行。除线性布局外,还有FrameLayout(框架布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)这几种布局,这里就不一一详述了。上面采用了线性布局,并且所有控件呈水平分布,排成一行。
android:layout_width="match_parent"表示使控件宽度和父容器宽度一致,android:layout_height="match_parent"表示使控件高度和父容器一致,这样这个LinearLayout就铺满了整个屏幕。Android2.2(API8)以前的版本中,使用fill_parent表示控件和父控件宽(高)度一致,从API8开始,fill_parent被match_parent取代。
整个布局里面,有一个EditText(文本输入框),一个Button(按钮),它们水平排成一行,它们的高度(android:layout_height)都是wrap_content(适应内容 ),宽度是怎么控制的呢?上面用到了权重属性android:layout_weight。如果设置EditText的android:layout_weight=1,Button的android:layout_weight=1,则EditText和Button各占一行的1/2;如果设置EditText的android:layout_weight=1,Button的android:layout_weight=2,则EditText宽度占可用空间的1/3,Button的宽度占可用空间的2/3。如果不给控件设置android:layout_weight属性,则控件的默认权重为零,取适应内容的最小宽度,其它设置了android:layout_weight属性大于0的控件会占满剩余空间。上面没有给Button设置android:layout_weight属性,设置EditText的属性为1,所以Button的宽度会适应Button上的文字的宽度,而EditText的宽度会占满剩余空间。更严谨一点,EditText的宽度应该设置为0,如果设置为wrap_content的话系统会计算内容长度。
android:hint="@string/enter_message"表示设置文本框的默认文字。
@string/enter_message表示引用资源res/values/strings.xml中name=”enter_message”的string,strings.xml中的描述如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> <string name="enter_message">Enter a string</string> <string name="button_send">send</string> <string name="title_activity_display">DisplayMessage</string> </resources>
至于android:id,会在后面的拓展里面讲到。
第四部分,启动另一个Activity及数据传递
新建另一个Activity,叫DisplayActivity,里面只有一行文本(TextView),用来显示MainActivity中文本框里输入的内容。activity_display.xml代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.levice.helloworld.DisplayActivity" > <TextView android:id="@+id/textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>
然后要给MainActivity中的Button添加点击事件,做法是给Button添加android:onClick属性,值设为"sendMessage",然后在MainActivity.java中添加如下代码:
public void sendMessage(View view){ EditText editText = (EditText)findViewById(R.id.message); String message = editText.getText().toString(); Intent intent = new Intent(this, DisplayActivity.class); Bundle bundle = new Bundle(); bundle.putString("msg", message); intent.putExtras(bundle); startActivity(intent); }
findViewById()函数用于通过id寻找需要的控件;
Intent用于启动DisplayActivity;
Bundle用于在搭载数据,配合Intent实现数据在Activity之间的传递。
在DisplayActivity.java中,使用如下代码提取传递的信息并显示:
String message = getIntent().getExtras().getString("msg"); TextView textView = (TextView) findViewById(R.id.textview); textView.setText(message); 拓展一:关于@id 、@+id 、@android:id
1.@+id/test,表示新建一个资源id;
2.@id/test,表示引用已经存在的资源id,通常这个id会在values目录下的ids.xml文件中定义,像这样:
<?xml version="1.0" encoding="utf-8"?> <resources> <item type="id" name="test">false</item> </resources>
3.@id/android:list,表示引用android系统中已经存在的资源id;
4.@android:id/list,也表示引用android系统中已经存在的资源id,通常采用上面那种写法(@id/android:list)而不采用这种写法。
更具体点,可参考下面的内容(内容引自 http://blog.csdn.net/primer_programer/article/details/23028293 )。
Android中的组件需要用一个int类型的值来表示,这个值也就是组件标签中的id属性值。id属性只能接受资源类型的值,也就是必须以@开头的值,例如,@id/abc、@+id/xyz等。
如果在@后面使用“+”,表示当修改完某个布局文件并保存后,系统会自动在R.java文件中生成相应的int类型变量。变量名就是“/”后面的值,例如,@+id/xyz会在R.java文件中生成int xyz = value,其中value是一个十六进制的数。如果xyz在R.java中已经存在同名的变量,就不再生成新的变量,而该组件会使用这个已存在的变量的值。
也就是说,如果使用@+id/name形式,当R.java中存在名为name变量时,则该组件会使用该变量的值作为标识。如果不存在该变量,则添加一个新的变量,并为该变量赋相应的值(不会重复)。
既然组件的id属性是一个资源id就可以,那么自然可以设置任何已经存在的资源id值,例如,@drawable/icon、@string/ok、@+string/you等。当然,也可以设置android系统中已存在的资源id,例如,楼主提出的@id/android:list,那么这个android是什么意思呢,实际上,这个android就是系统的R类(在R.java文件中)所在的package。我们可以在Java代码编辑区输入android.R.id.,就会列出相应的资源id,例如,也可以设置id属性值为@id/android:message。
<ListView android:id="@+id/android:message" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
还有另外一种方法查看系统中定义的id,进入<android sdk安装目录>/platforms/android-1.5/data/res/values目录,找到ids.xml文件,打开后,内容如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <item type="id" name="price_edit">false</item> <item type="id" name="amount_edit">false</item> </resources>
若在ids.xml中定义了ID,则在layout中可如下定义@id/price_edit,否则@+id/price_edit。
拓展二:关于android 点击事件的处理
处理点击事件一般有四种写法。
第一种,
Button btn = (Button)findViewById(R.id.button1); //获取按钮 btn.setOnClickListener(new Button.OnClickListener(){ public void onClick(View view){ //这里写点击按钮后需要执行的操作 } }) ;
第二种,
Button btn = (Button)findViewById(R.id.button1); //获取按钮 btn.setOnClickListener(listener); Button.OnClickListener listener = new Button.OnClickListener(){ public void onClick(View view){ //这里写点击按钮后需要执行的操作 } }) ;
第三种,这种方法是Android 1.6(API 4)以上的sdk提供的。在布局文件中,给要添加点击事件的控件添加onclick属性,比如:
<Button android:id="@+id/button1" android:onClick="button1_onClick" ... />
然后在对应的类文件里面添加一个函数 button1_onClick(View view),如下:
public void button1_onClick(View view){ //点击后要执行的代码 }
以上就是常规的三种写法,其实第一种和第二种可以算是同一种方法,只是第二种分成两块在写,第一种合并了写的,原理都是一样的。第三种方法是我比较喜欢的。
另外我要补充的是,如果用第三种方法给TextView添加onclick事件,除了要设置TextView的onClick属性外,还要添加android:clickable="true" 这个属性,否则是无效的。
正确示例:
<TextView android:id="@+id/textview1" android:clickable="true" android:onClick="button1_onClick" ... />
第四种, 让Activity实现OnClickListener接口,然后使用button.setOnClickListener(this)去回调,这种方法只是理论可行的,不推荐这种写法,这种写法没有实用性。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

