基于HTML5的有弹幕功能的视频播放器
基于HTML5的有弹幕功能的视频播放器
helloweba.com 作者:月光光 时间: 2016-04-29 16:29 标签:播放器 html5
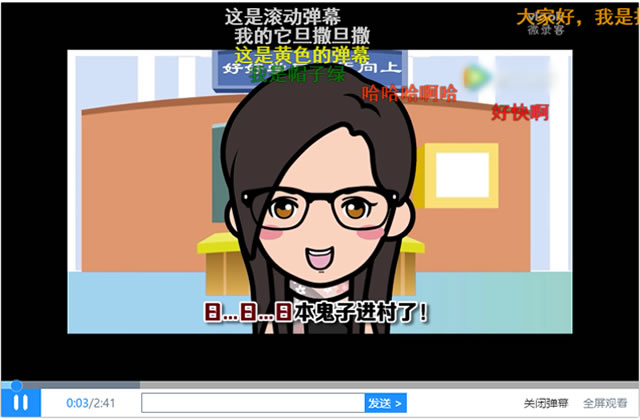
Danmmu Player是一个具备弹幕功能的Html5视频播放器。我们在观看视频的时候,可以对视频发表自己的观点,当点击发送按钮后,发表的内容会在视频屏幕上以彩弹的形式发出,并做滚动展示动画效果,即视频弹幕功能。

查看演示 下载源码
如何使用
Danmmu Player需要依赖jQuery,因此首先需要加入相关css和js文件。
<link rel="stylesheet" href="css/main.css"> <script src="js/jquery-2.1.4.min.js"></script> <script src="js/jquery.danmu.js"></script> <script src="js/main.js"></script> 接下来,在body中需要放置播放器的位置加入如下代码:
<div id="danmup"></div> 最后,关键的部分,配置参数,调用插件。
$("#danmup").DanmuPlayer({ src: "abc.mp4", //视频源 height: "480px", //区域的高度 width: "800px", //区域的宽度 urlToGetDanmu:"getData.php", //从后端获取弹幕数据 urlToPostDanmu:"sendData.php" //发送弹幕数据给后端保存入库 }); 好了,现在可以运行你的弹幕播放器了,当然,如果不用与后端交互,则可以不使用urlToGetDanmu和urlToPostDanmu两个参数,直接在页面中加入初始数据,如:
$("#danmup .danmu-div").danmu("addDanmu",[ { "text":"这是滚动弹幕" ,color:"white",size:1,position:0,time:2}, { "text":"我是帽子绿" ,color:"green",size:1,position:0,time:3}, { "text":"哈哈哈啊哈" ,color:"#f30",size:1,position:0,time:10}, { "text":"大家好,我是打不死的小强" ,color:"orange",size:1,position:0,time:23} ]); Danmmu Player的addDanmu方法是将弹幕内容追加到屏幕中,看清楚了,这是一串json格式的数据,其中:
text——弹幕文本内容
color——弹幕颜色。
position——弹幕位置 0为滚动 1 为顶部 2为底部
size——弹幕文字大小。 0为小字 1为大字
time——弹幕所出现的时间。 单位为分秒(十分之一秒)
isnew——当出现该属性时(属性值可为任意),会认为这是用户新发的弹幕,从而弹幕在显示的时候会有边框。
在实例中,我简化了操作界面,去掉了文本颜色、大小、位置等参数的设置,以及透明度等设置,只留下几个主要功能按钮。
与后端交互
实际项目应用时,我们会将前端操作与后端对接,将发送的弹幕内容不仅要显示在屏幕上,还要存储到后台数据库中。当然数据库类型可以根据项目需求确定。你可以使用MySQL,甚至也可以使用文本文件来保存数据。本文实例中后端采用PHP+MySQL来实现弹幕内容的读取和保存。
getData.php是用来从后端获取弹幕数据的。我们知道,在用户打开播放视频的时候,已经有人发表过弹幕内容了,这些内容是已经存在数据库中的了,我们需要将这些数据读取并显示在视频播放器屏幕上。
include_once('connect.php'); //连接数据库 $json = '['; $query = mysql_query("select * from danmu"); while($row=mysql_fetch_array($query)){ $json .= $row['content'].','; } $json = substr($json,0,-1); $json .= ']'; echo $json; 数据表danmu的字段结构以及连接数据库文件connect.php请大家下载源码包可以查看。
sendData.php用来接收前端post过来的弹幕内容数据,并将数据保存到数据表中。
include_once('connect.php'); //连接数据库 $danmu=strip_tags($_POST['danmu']); $addtime = time(); $sql="INSERT INTO `danmu`(`id`,`content`,`addtime`) VALUES (null,'$danmu','$addtime')"; $query=mysql_query($sql); mysql_close(); 其实你也可以将post上来的数据进行拆分,将数据表多设几个字段用来保存不同的属性,如内容、颜色、字体大小等,然后在getData.php读取的时候就比较灵活了,直接json_encode()就可以输出数据了。
更多相关信息请参照Danmmu Player在github上的项目地址: https://github.com/chiruom/DanmuPlayer/
声明: 本文为原创文章,helloweba.com和作者拥有版权,如需转载,请注明来源于helloweba.com并保留原文链接:http://www.helloweba.com/view-blog-362.html
使用纯CSS美化radio和checkbox











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

