「小程序JAVA实战」小程序页面引用外部wxml通用页面(21)
现在都是讲究开发的效率,原来单纯的android 和 ios 已经不在吃香了,都是混合开发,混合开发很多页面的结构基本都是上中下,head,body,foot,所以小程序也要这么的满足如图例。源码:https://github.com/limingios/wxProgram.git 中的No.8

小程序的引入外部的页面
include 可以将目标文件除了 template ,wxs 外的整个代码引入,相当于是拷贝到 include 位置。
- 关键字 include
- 官方的阐述
>https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/import.html

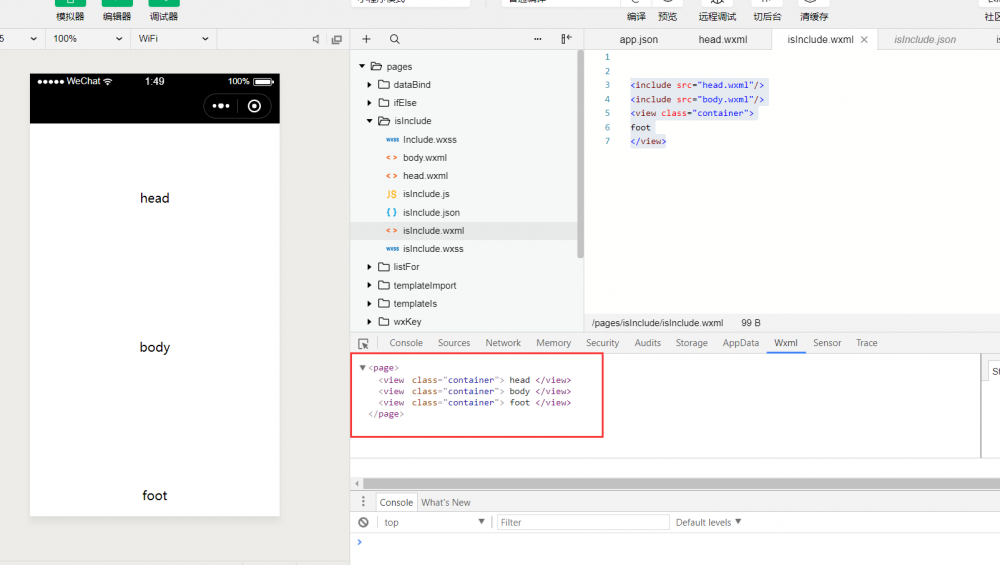
- 演示调用外部的页面
head.wxml
<view class="container"> head </view>
body.wxml
<view class="container"> body </view>
isInclude.wxml
<include src="head.wxml"/> <include src="body.wxml"/> <view class="container"> foot </view>

PS:就是为了相似的页面互相的调用,搬砖也的想办法找技巧对吧 哈哈!
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址: 「小程序JAVA实战」小程序页面引用外部wxml通用页面(21)正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

