实战:向GitHub提交代码时
| 编辑推荐: |
| 本文来自csdn,在本文中主要讲解实战Jenkins的自动构建功能,每次提交代码到GitHub后,Jenkins会进行自动构建。 |
前期准备工作
进行本章的实战前,推荐您参照《docker下的Jenkins安装和体验》做安装和体验的实战,以便对Jenkins服务有初步了解;
重要前提
GitHub收到提交的代码后要主动通知Jenkins,所以Jenkins所在服务器一定要有外网IP,否则GitHub无法访问,我的Jenkins服务器是部署在腾讯云的云主机上,带有外网IP;
本次实战要提交源码到GitHub,所以您需要有一个GitHub号,并在上面创建工程;
demo工程源码
本次用来在Jenkins上构建的工程是个springboot的web工程,地址是:git@github.com:zq2599/jenkinsdemo.git,用浏览器访问的地址是:https://github.com/zq2599/jenkinsdemo.git;
代码很简单,只有一个controller,接收http请求返回一个字符串,如下所示:
@RestController
public class Hello {
@RequestMapping("/")
public String sayHello(){
return "3. Hello jenkins, " + new Date();
}
}
您需要在自己的GitHub创建一个项目,源码可以参照上述demo工程的源码;
实战步骤梳理
本次整个实战过程依次为如下步骤:
1. GitHub上准备一个spring boot的web工程;
2. GitHub上配置Jenkins的webhook地址;
3. 在GitHub上创建一个access token,Jenkins做一些需要权限的操作的时候就用这个access token去鉴权;
4. Jenkins安装GitHub Plugin插件;
5. Jenkins配置GitHub访问权限;
6. Jenkins上创建一个构建项目,对应的源码是步骤1中的web工程;
7. 修改web工程的源码,并提交到GitHub上;
8. 检查Jenkins的构建项目是否被触发自动构建,构建成功后,下载工程运行,看是不是基于最新的代码构建的;
webhook地址
webhook是通知Jenkins时的请求地址,用来填写到GitHub上,这样GitHub就能通过该地址通知到Jenkins;
假设Jenkins所在服务器的地址是:192.168.0.1,端口为8080,那么webhook地址就是http://192.168.0.1:8080/github-webhook
再次提醒,上述地址必须是外网也能访问的,否则GitHub无法访问到Jenkins;
配置GitHub
1.登录GitHub,进入要本次构建用到的工程;
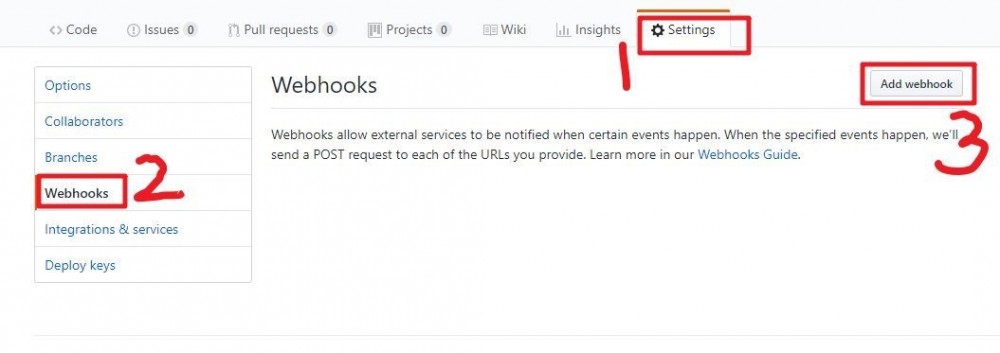
2.在工程主页面点击右上角的”Settings”,再点击左侧”Webhooks”,然后点击“Add webhook”,如下图:

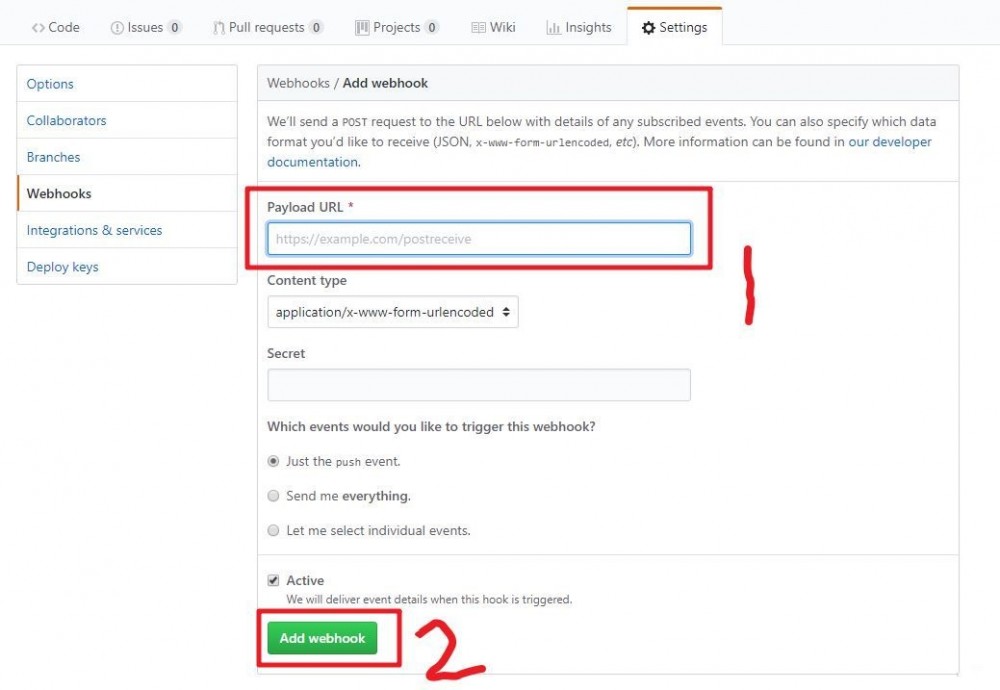
如下图,在”Payload URL”位置填入webhook地址,再点击底部的”Add webhook按钮”,这样就完成webhook配置了,今后当前工程有代码提交,GitHub就会向此webhook地址发请求,通知Jenkins构建:

生成Personal access tokens
Jenkins访问GitHub工程的时候,有的操作是需要授权的,所以我们要在GitHub上生成授权的token给Jenkins使用,这就是Personal access tokens,生成步骤如下:
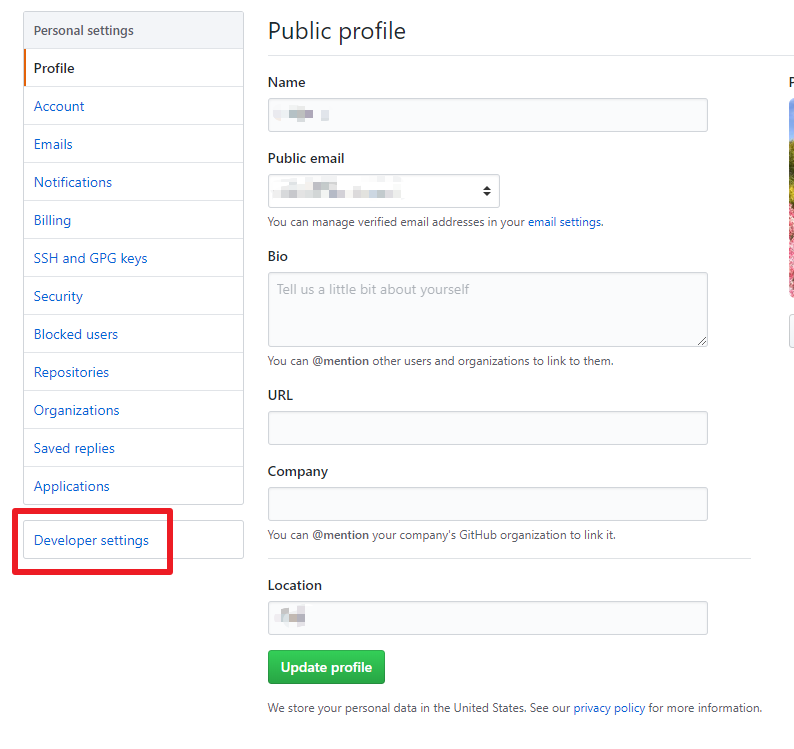
1. 登录GitHub,进入”Settings”页面,点击左下角的”Developer settings”,如下图:

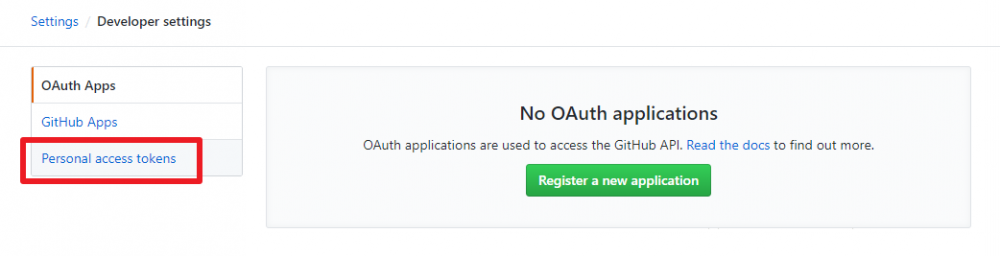
2. 跳转到”Developer settings”页面后,点击左下角的“Personal access tokens”,如下图:

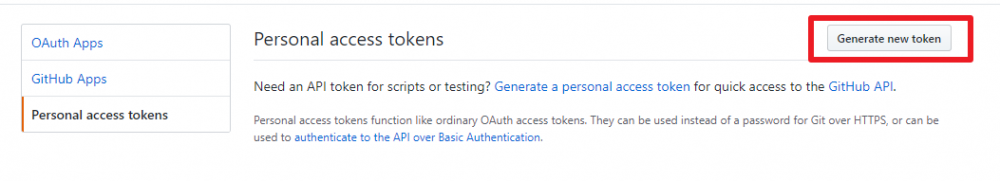
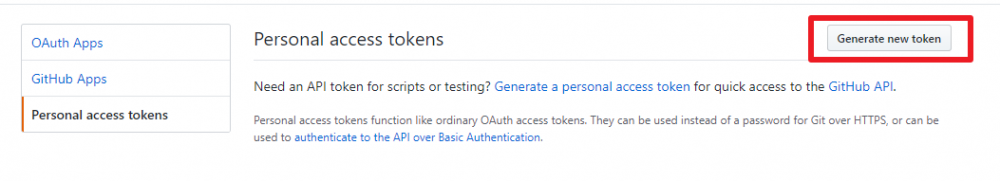
3. 跳转到”Personal access tokens”页面后,点击右上角的”Generate new token”按钮,如下图:

4. 可能会提示输入GitHub密码,输入后跳转到创建token的页面,如下图所示,输入title,再勾选”repo”和”admin:repo_hook”,再点击底部的”Generate token”按钮,就能产生一个新的access token,将此字符串复制下来,后面jenkins任务中会用到:

Jenkins配置
GitHub Plugin插件,在”系统管理->管理插件”位置检查此插件是否已经安装,没有的话请先安装;
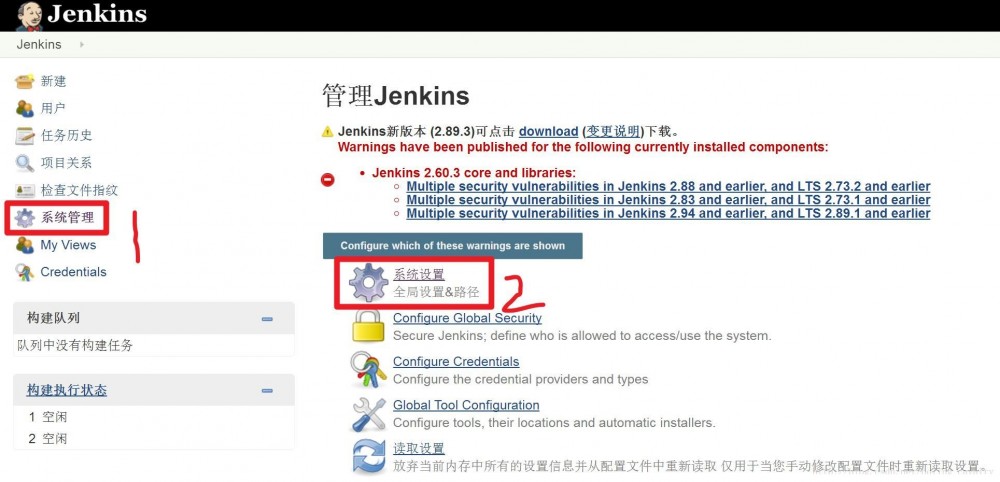
配置GitHub,点击“系统管理->系统设置”,如下图:

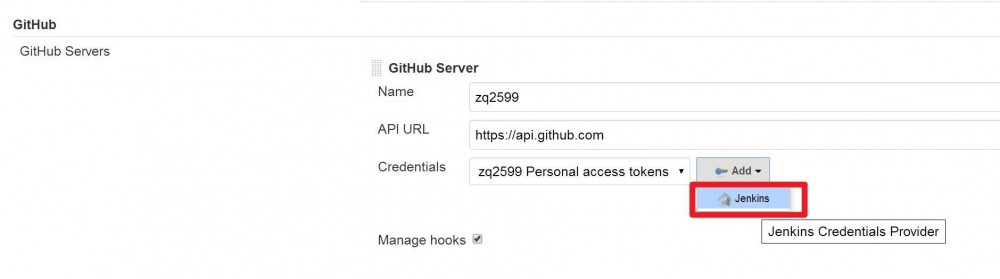
在系统设置页面找到”GitHub”,配置一个”GitHub Server”,如下图,”API URL”填写”https://api.github.com“,”Credentials”位置如下图红框所示,选择”Add->Jenkins”:

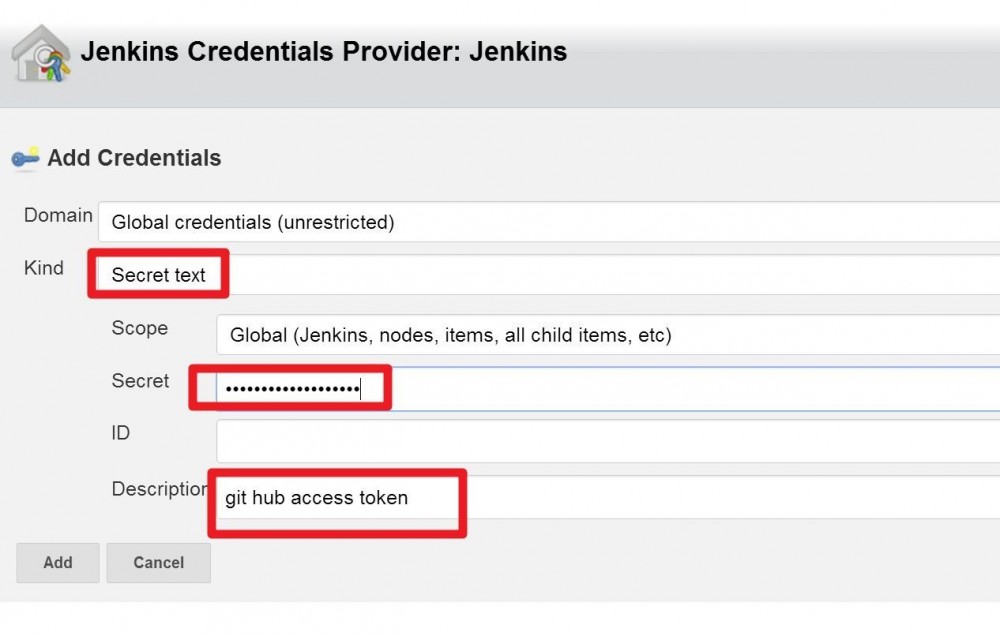
弹出的页面中,”Kind”选择”Secret text”,”Secret”填入前面在GitHub上生成的Personal access tokens,Description随便写一些描述信息,如下图:

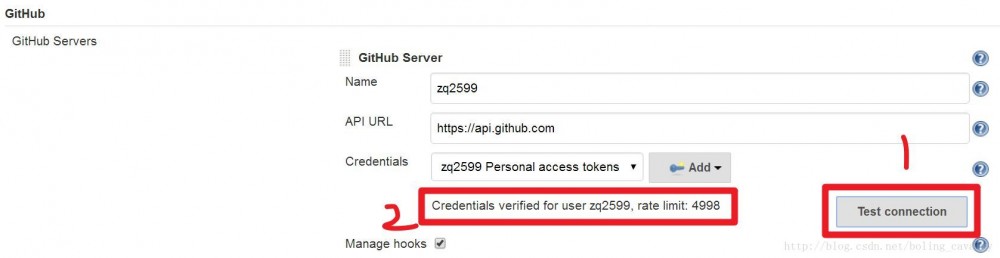
填写完毕后,点击右侧的”Test connection”按钮,如果信息没有填错,显示的内容如下图所示:

点击页面最底部的”保存”按钮;
GitHub项目的项目主页和仓库地址
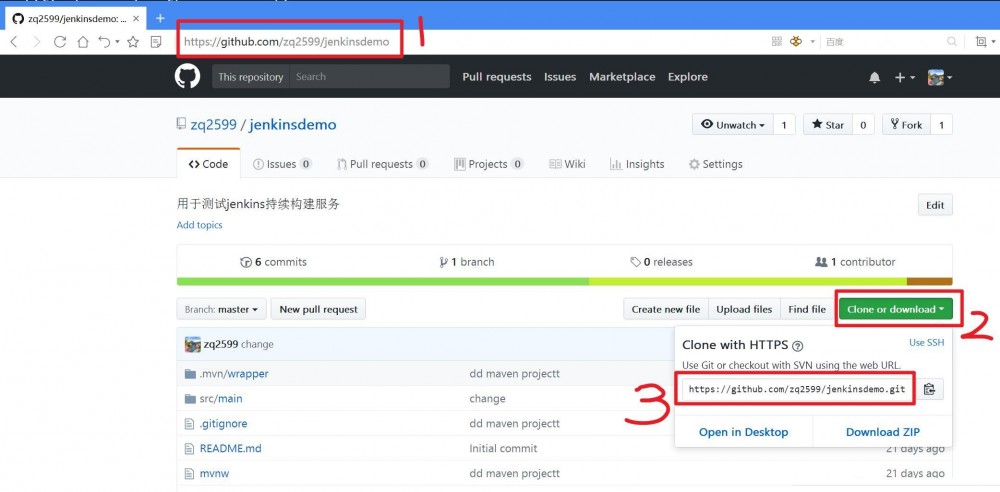
项目主页和仓库地址是不同的,如下图,红框1中是项目主页,点击红框2的按钮后,红框3中是仓库地址(要用HTTPS的,不用SSH 的):

项目主页:https://github.com/zq2599/jenkinsdemo
仓库地址:https://github.com/zq2599/jenkinsdemo.git
新建构建项目
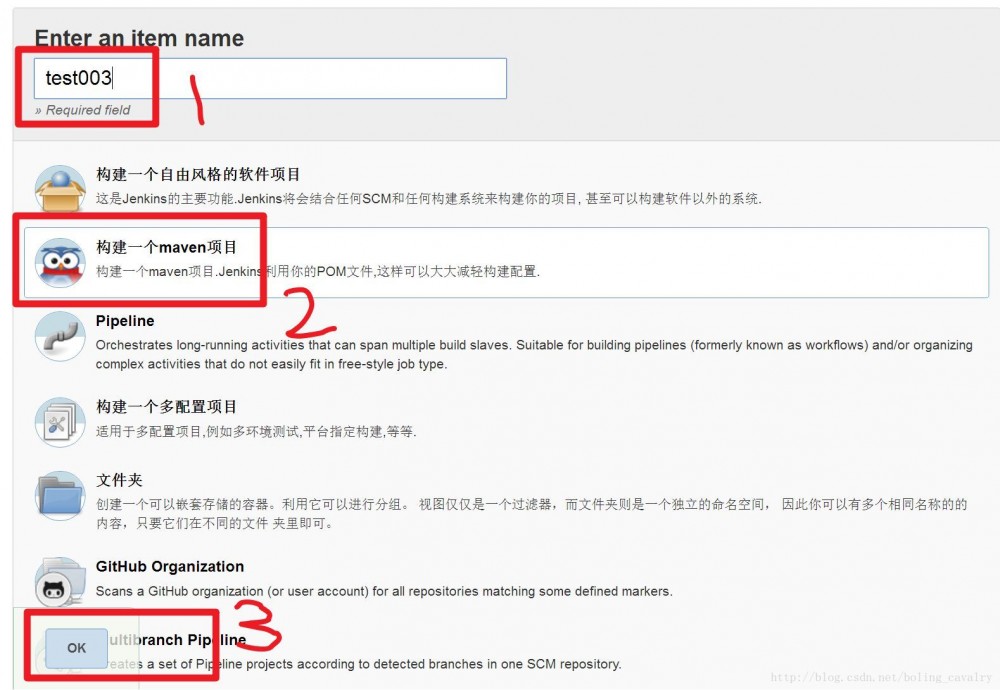
在Jenkins上新建一个maven构建项目,名为test003,如下图:

接下来设置test003的配置信息,分为”源码管理设置”和”构建环境设置”两部分;
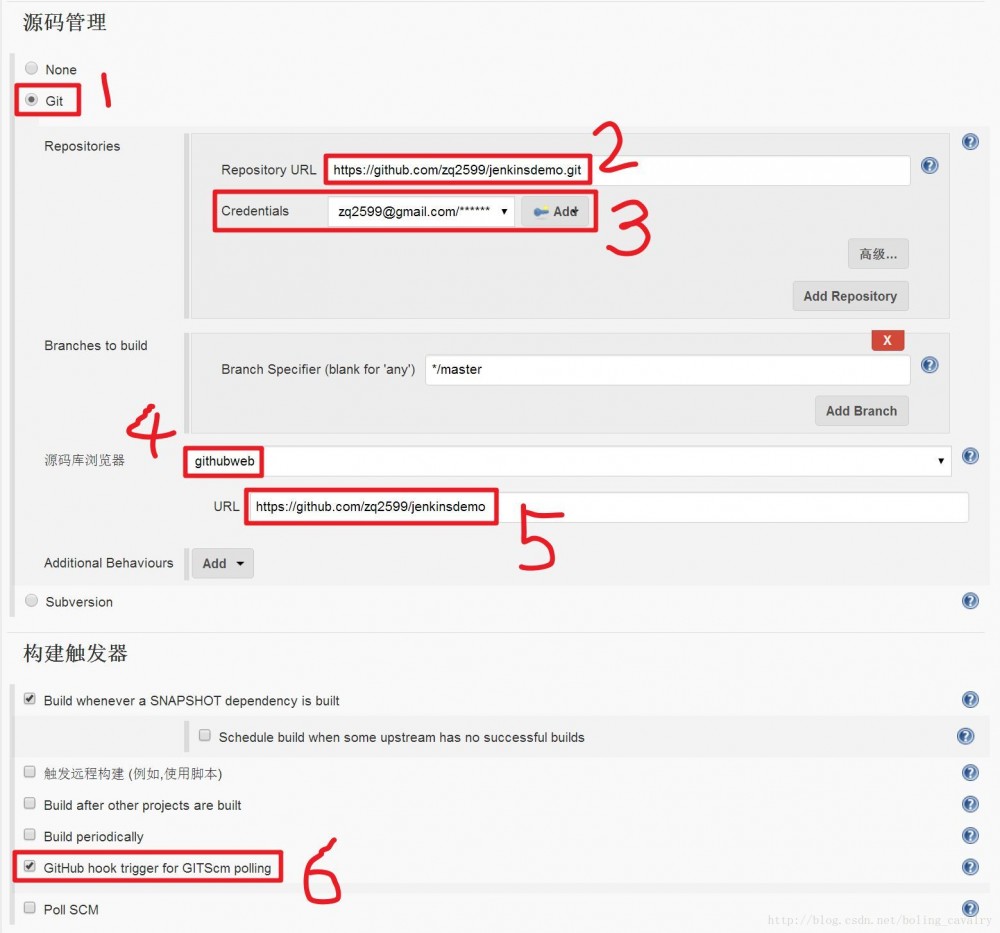
源码管理设置

上图中每个红框的设置如下解释:
1. 选择”Git”;
2. “Repository URL”输入仓库地址:https://github.com/zq2599/jenkinsdemo.git;
3. “Credentials”创建一个Credentials,Kind选择”Username with password”,Username输入GitHub账号,Password输入GitHub密码;
4. “源码库浏览器”选择”githubweb”;
5. “URL”输入项目主页:https://github.com/zq2599/jenkinsdemo;
6. “构建触发器”中勾选”GitHub hook trigger for GiTScm polling”;
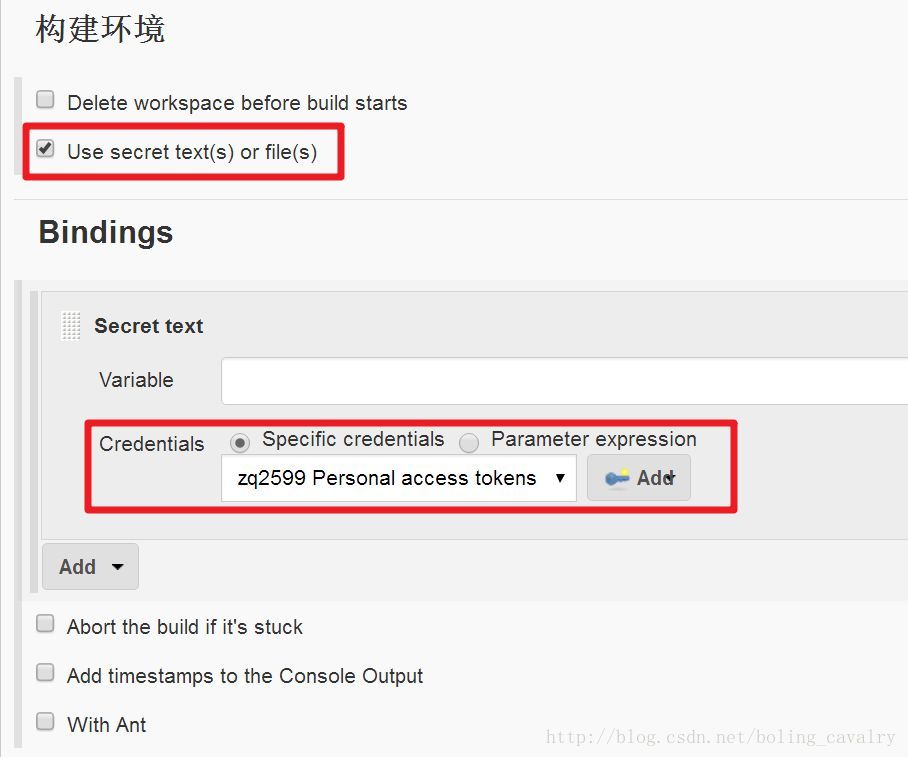
构建环境设置
如下图所示,勾选”Use secret text(s) or file(s)”,下面的”Credentials”选择我们之前配置过的”Personal access tokens”

设置完成后,点击页面底部的”保存”按钮;
修改web工程代码并提交到GitHub
将GitHub仓库的代码clone到本地,做一些修改然后提交到GitHub上,例如我修改了Hello.java中的源码(修改了sayHello方法的return的字符串的内容),如下所示:
@RestController
public class Hello {
@RequestMapping("/")
public String sayHello(){
//修改返回的字符串的内容
return "abcdefg. Hello jenkins, " + new Date();
}
}
提交到GitHub的操作如下图所示:

Jenkins自动构建
回到Jenkins的test003页面,可以看到已经开始自动构建了,如下图:

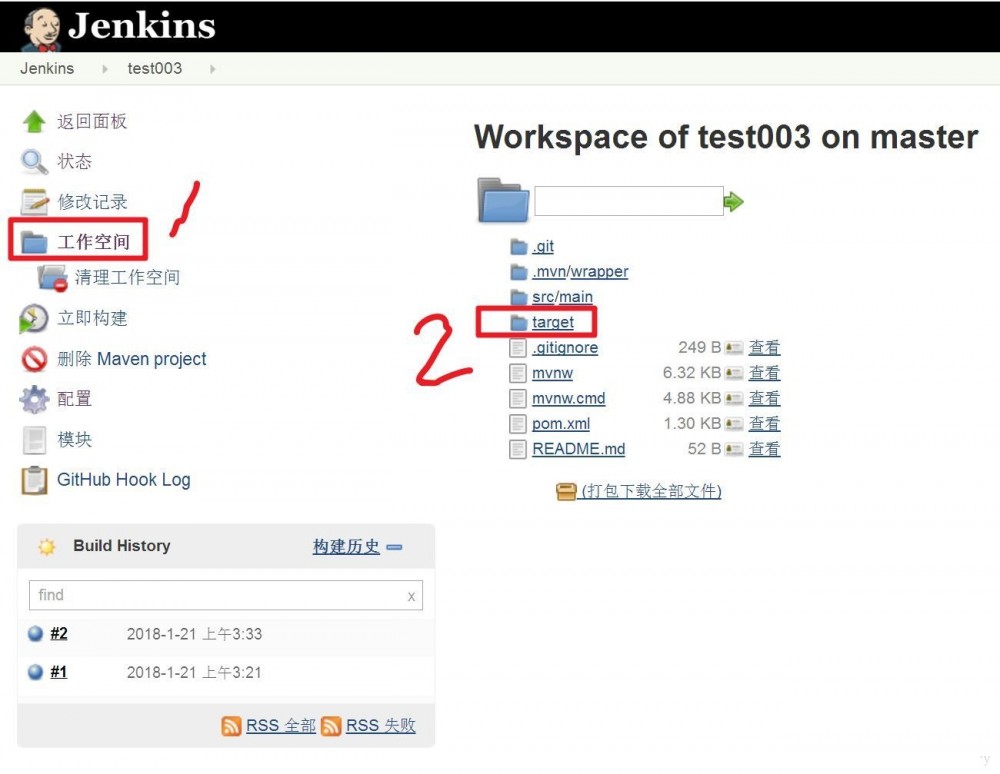
验证自动构建结果
在test003的页面,点击”工作空间”->”工作区”,如下图:

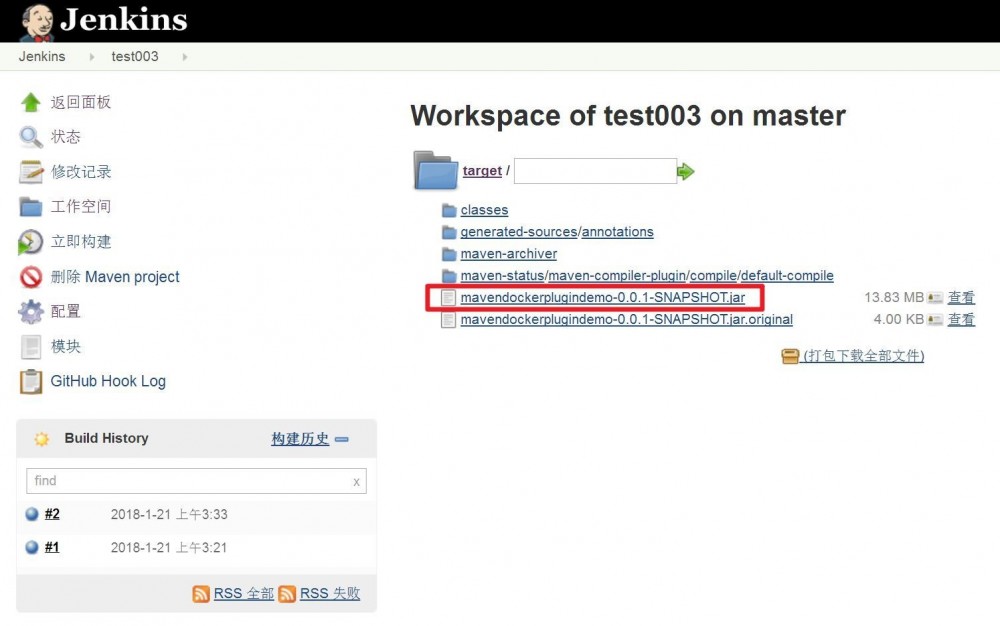
点击下图红框中的”mavendockerplugindemo-0.0.1-SNAPSHOT.jar”,浏览器就会下载这个文件:

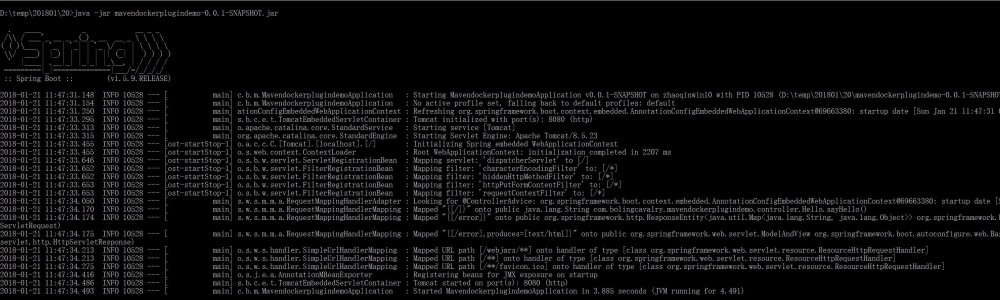
下载成功后,在mavendockerplugindemo-0.0.1-SNAPSHOT.jar所在目录下执行命令java -jar mavendockerplugindemo-0.0.1-SNAPSHOT.jar,web应用启动成功,如下图:

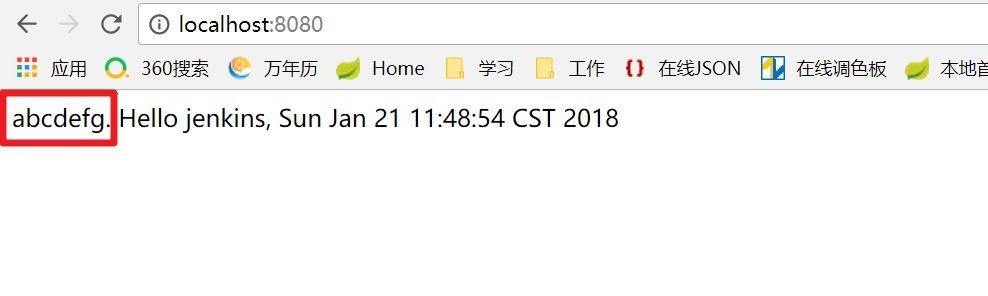
浏览器输入localhost:8080,可以看到web应用返回的内容是我们刚刚提交的最新内容,如下图:

至此,GitHub提交触发Jenkins自动构建的实战就完成了,希望能对您搭建持续构建环境有所帮助。
- 本文标签: web 下载 https springboot SDN Connection 云 端口 plugin 安装 App Word ssh git Spring Boot API Developer tab trigger map 空间 http java ip id 管理 REST 源码 系统设置 description 代码 主机 spring maven 希望 UI 插件 服务器 maven构建 token GitHub src 目录 jenkins IO 配置 Docker
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

