【瑞蚁原创分享】9:springboot微信点餐之后台商品管理
创建controller控制层
com/imooc/controller/SellerProductController.java
package com.imooc.controller;
import com.imooc.exception.SellException;
import com.imooc.form.ProductForm;
import com.imooc.service.ProductCategoryService;
import com.imooc.service.ProductInfoService;
import com.imooc.utils.KeyUtil;
import com.imooc.vo.admin.ProductCategory;
import com.imooc.vo.admin.ProductInfo;
import com.imooc.vo.enums.ProductStatusEnum;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.stereotype.Controller;
import org.springframework.util.StringUtils;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import javax.validation.Valid;
import java.util.List;
import java.util.Map;
/**
* @author: menghaibin
* @create: 2020-02-25 20:23
* @description: 卖家端商品
**/
Controller
RequestMapping("/seller/product")
public class SellerProductController {
@Autowired
private ProductInfoService productInfoService;
@Autowired
private ProductCategoryService productCategoryService;
}
1:查询所有商品:
@GetMapping("/list")
public ModelAndView list(@RequestParam(value = "page",defaultValue = "1") Integer page,
@RequestParam(value = "size",defaultValue = "2") Integer size,
Map<String,Object> map){
PageRequest request = new PageRequest(page-1,size);
Page<ProductInfo> productInfoPage = productInfoService.findAll(request);
map.put("productInfoPage",productInfoPage);
map.put("currentPage",page);/*当前页,用于前端分页*/
map.put("size",size);/*每页多少条*/
return new ModelAndView("product/list",map);
}
创建list方法需要返回的list的页面:
resources/templates/product/list.ftl
<html>
<head>
<meta charset="UTF-8">
<title>卖家商品列表</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet">
<#--侧边栏样式-->
<link rel="stylesheet" href="/sell/css/style.css">
</head>
<body>
<div id="wrapper" class="toggled">
<#--侧栏-->
<#include "../common/nav.ftl" >
<#--主内容-->
<div id="page-content-wrapper">
<div class="container-fluid">
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id</th>
<th>姓名</th>
<th>图片</th>
<th>单价</th>
<th>库存</th>
<th>描述</th>
<th>类目</th>
<th>创建时间</th>
<th>修改时间</th>
<th colspan="2">操作</th>
</tr>
</thead>
<tbody>
<#--遍历获取订单列表-->
<#list productInfoPage.getContent() as productInfo>
<tr>
<td>${productInfo.productId}</td>
<td>${productInfo.productName}</td>
<td>
<img width="80" height="80" src="${productInfo.productIcon}">
</td>
<td>${productInfo.productPrice}</td>
<td>${productInfo.productStock}</td>
<td>${productInfo.productDescription}</td>
<td>${productInfo.categoryType}</td>
<td>${productInfo.createTime}</td>
<td>${productInfo.updateTime}</td>
<td>
<a href="/sell/seller/product/index?productId=${productInfo.productId}">修改</a>
</td>
<td>
<#if productInfo.productStatus == 0>
<a href="/sell/seller/product/off_sale?productId=${productInfo.productId}">下架</a>
<#else>
<a href="/sell/seller/product/on_sale?productId=${productInfo.productId}">上架</a>
</#if>
</td>
</tr>
</#list>
</tbody>
</table>
</div>
<#--分页-->
<div class="col-md-12 column">
<ul class="pagination pull-right">
<#--判断上一页是否可点击-->
<#if currentPage lte 1>
<li class="disabled"><a href="#">上一页</a></li>
<#else>
<li><a href="/sell/seller/product/list?page=${currentPage-1}&size=${size}">上一页</a></li>
</#if>
<#--获取总页数-->
<#list 1..productInfoPage.getTotalPages() as index>
<#--如果等于当前页 当前页的分页标签不可点击-->
<#if currentPage == index>
<li class="disabled"><a href="#"> ${index}</a></li>
<#else>
<li><a href="/sell/seller/product/list?page=${index}&size=${size}"> ${index}</a></li>
</#if>
</#list>
<#--判断下一页是否可点击-->
<#if currentPage gte productInfoPage.getTotalPages()>
<li class="disabled"><a href="#">下一页</a></li>
<#else>
<li><a href="/sell/seller/product/list?page=${currentPage+1}&size=${size}">下一页</a></li>
</#if>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
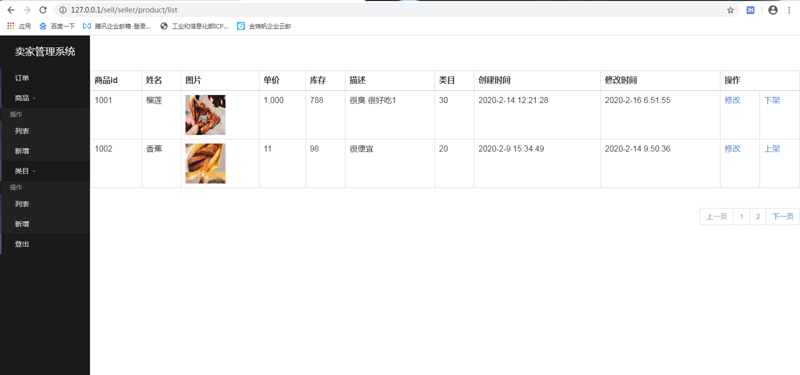
预览页面:
http://127.0.0.1/sell/seller/product/list

2:商品上架功能:
创建商品状态枚举类:
com/imooc/vo/enums/ProductStatusEnum.java
package com.imooc.vo.enums;
import lombok.Getter;
/**
* 商品状态(枚举)
* Created by Administrator on 2020/2/9.
*/
@Getter
public enum ProductStatusEnum {
up(0,"上架"),
down(1,"下架"),
;
private Integer code;
private String message;
ProductStatusEnum(Integer code,String message) {
this.code = code;
this.message = message;
}
}
在ProductInfoService接口中追加上架和下架的方法:
/*上架*/ public ProductInfo on_sale(String ProductId); /*下架*/ public ProductInfo off_sale(String ProductId);
在ProductInfoServiceImpl类中实现上架和下架的方法:
/*上架*/
@Override
public ProductInfo on_sale(String ProductId) {
ProductInfo productInfo = productInfoDao.findOne(ProductId);
if(productInfo == null){
throw new SellException(ResultEnum.PRODUCT_NOT_EXIST);
}
productInfo.setProductStatus(0);/*更新上架状态*/
return productInfoDao.save(productInfo);
}
/*下架*/
@Override
public ProductInfo off_sale(String ProductId) {
ProductInfo productInfo = productInfoDao.findOne(ProductId);
if(productInfo == null){
throw new SellException(ResultEnum.PRODUCT_NOT_EXIST);
}
productInfo.setProductStatus(1);/*更新上架状态*/
return productInfoDao.save(productInfo);
}
在SellerOrderController中追加on_sale上架和off_sale下架的方法
@RequestMapping("/on_sale")
public ModelAndView on_sale(@RequestParam("productId") String productId,
Map<String,Object> map){
try{
ProductInfo productInfo = productInfoService.on_sale(productId);
}catch(SellException e){
map.put("msg",e.getMessage());
return new ModelAndView("common/error",map);
}
map.put("url","/sell/seller/product/list");
return new ModelAndView("common/success",map);
}
@RequestMapping("/off_sale")
public ModelAndView off_sale(@RequestParam("productId") String productId,
Map<String,Object> map){
try{
ProductInfo productInfo = productInfoService.off_sale(productId);
}catch(SellException e){
map.put("msg",e.getMessage());
map.put("url","/sell/seller/product/list");
return new ModelAndView("common/error",map);
}
map.put("url","/sell/seller/product/list");
return new ModelAndView("common/success",map);
}
4:商品新增和修改功能:
在SellerOrderController中追加index跳转Form表单提交页面的方法:
判断商品id是否为空,如果不为空就把数据回显到添加页面
@GetMapping("index")
/*productId:非比传的 以此来判断是修改还是新增*/
public ModelAndView index(@RequestParam(value = "productId",required = false) String productId,
Map<String,Object> map){
/*如果productId不为空*/
if(!StringUtils.isEmpty(productId)){
ProductInfo productInfo = productInfoService.findOne(productId);
map.put("productInfo",productInfo);
}
/*查询所有的类目*/
List<ProductCategory> productCategoryList =productCategoryService.findAll();
map.put("productCategoryList",productCategoryList);
return new ModelAndView("product/index",map);
}
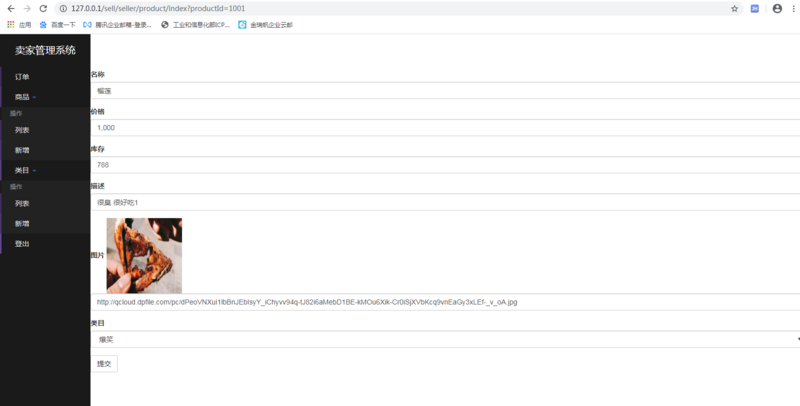
创建新增页面:
resources/templates/product/index.ftl
<html>
<head>
<meta charset="UTF-8">
<title>卖家商品列表</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet">
<#--侧边栏样式-->
<link rel="stylesheet" href="/sell/css/style.css">
</head>
<body>
<div id="wrapper" class="toggled">
<#--侧栏-->
<#include "../common/nav.ftl" >
<#--主内容-->
<div id="page-content-wrapper">
<div class="container-fluid">
<div class="row clearfix">
<div class="col-md-12 column">
<#--表单提交-->
<form role="form" action="/sell/seller/product/save" method="post">
<div class="form-group">
<label>名称</label>
<input type="text" class="form-control" name="productName" value="${(productInfo.productName)!""}"/>
</div>
<div class="form-group">
<label>价格</label>
<input type="text" class="form-control" name="productPrice" value="${(productInfo.productPrice)!""}"/>
</div>
<div class="form-group">
<label>库存</label>
<input type="number" class="form-control" name="productStock" value="${(productInfo.productStock)!""}"/>
</div>
<div class="form-group">
<label>描述</label>
<input type="text" class="form-control" name="productDescription" value="${(productInfo.productDescription)!""}"/>
</div>
<div class="form-group">
<label>图片</label>
<img src="${(productInfo.productIcon)!""}" width="150" height="150">
<input type="text" class="form-control" name="productIcon" value="${(productInfo.productIcon)!""}"/>
</div>
<div class="form-group">
<label>类目</label>
<select name="categoryType" class="form-control" >
<#list productCategoryList as productCategory>
<option value="${productCategory.categoryType}"
<#--??:判断是否存在-->
<#if (productInfo.categoryType)?? && productInfo.categoryType==productCategory.categoryType>
selected
</#if>
>
${productCategory.categoryName}
</option>
</#list>
</select>
</div>
<#--隐藏域 产品id-->
<input type="hidden" name="productId" value="${(productInfo.productId)!""}">
<#--隐藏域 产品状态-->
<input type="hidden" name="productStatus" value="${(productInfo.productStatus)!""}">
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
新增或者修改商品表单提交:
创建商品表单提交字段的form javabena
com/imooc/form/ProductForm.java
package com.imooc.form;
import lombok.Data;
import java.math.BigDecimal;
/**
* @author: menghaibin
* @create: 2020-02-26 12:30
* @description: 商品提交表单
**/
@Data
public class ProductForm {
private String productId;
/*商品名称*/
private String productName;
/*商品单价*/
private BigDecimal productPrice;
/*商品库存*/
private Integer productStock;
/*商品描述*/
private String productDescription;
/*商品小图路径*/
private String productIcon;
/*商品状态 0正常 1下架*/
private Integer productStatus;
/*类目编号*/
private Integer categoryType;
}
在SellerOrderController中追加save商品提交方法:
@PostMapping("save")
public ModelAndView save(@Valid ProductForm productForm,
BindingResult bindingResult,
Map<String,Object> map){
if(bindingResult.hasErrors()){
map.put("msg",bindingResult.getFieldError().getDefaultMessage());
map.put("url","/sell/seller/product/index");
return new ModelAndView("common/error",map);
}
ProductInfo productInfo = new ProductInfo();
/*判断是修改还是新增的赋值*/
if(!StringUtils.isEmpty(productForm.getProductId())){
productInfo.setProductId(productForm.getProductId());
productInfo.setProductStatus(productForm.getProductStatus());
}else {
productInfo.setProductId(KeyUtil.genUniqueKey());
productInfo.setProductStatus(ProductStatusEnum.up.getCode());
}
productInfo.setProductName(productForm.getProductName());
productInfo.setProductPrice(productForm.getProductPrice());
productInfo.setProductIcon(productForm.getProductIcon());
productInfo.setProductDescription(productForm.getProductDescription());
productInfo.setCategoryType(productForm.getCategoryType());
productInfo.setProductStock(productForm.getProductStock());
try{
productInfoService.save(productInfo);
}catch (SellException e){
map.put("msg",e.getMessage());
map.put("url","/sell/seller/product/index");
return new ModelAndView("common/error",map);
}
map.put("url","/sell/seller/product/list");
return new ModelAndView("common/success",map);
}
预览页面:

正文到此结束
- 本文标签: map App src spring IO CDN Bootstrap Select Action tab cat CTO 分页 图片 https IDE DOM Twitter web category 产品 时间 list ORM ip 数据 遍历 message update springboot description 管理 value bean servlet UI HTML http java id find CSS key Service
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

