Jenkins 主题:jenkins-theme-v2
本次样式是基于 Jenkins ver. 2.235.1 写的,所有对于之前的版本可能样式不兼容,好像变化挺大的。个人测试了在用的 Jenkins ver. 2.190.1,完全不行,所有建议想要使用的安装最新版本的 Jenkins。
当然,这个项目给就是给大家一个思路,这个页面可以长这样子,你只需要照抄就能重新根据自己版本设计属于你自己的 Jenkins 主题。
配置说明
1. 更换 Logo
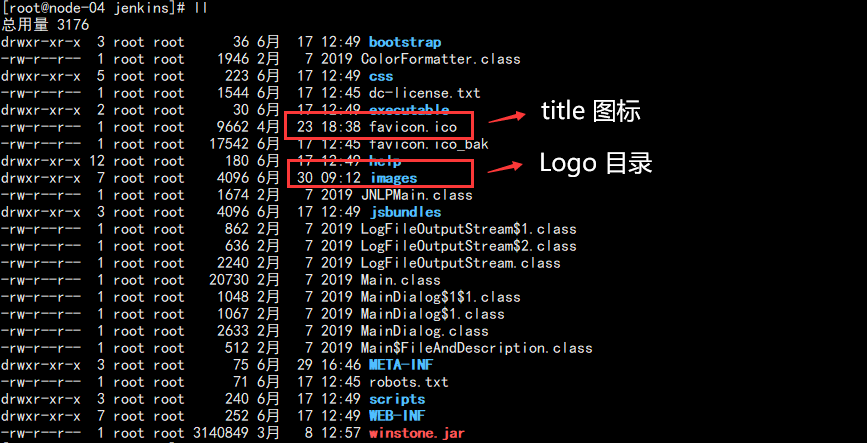
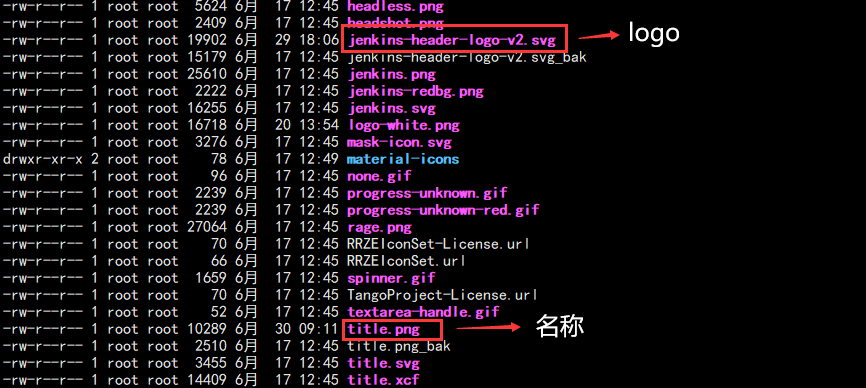
我这里使用的 war 包,所以很好找到他的目录结构:在解压出来的 Jenkins 目录中:

配置标题和名称:

2. 安装 Jenkins 插件
配置主题需要插件: Simple Theme Plugin
具体配置方式可以参考我的博客:
https://www.cnblogs.com/Dy1an/p/10696849.html
3. 粘贴 CSS
代码如下:
*{font-size:12px !important;letter-spacing:1px;font-weight:normal !important;border-radius:0 !important;color:#333333;}body{margin:0;padding:0;background-color:#F2F2F2;}a{color:#333333 !important;text-decoration:none !important;}a:link{text-decoration:none !important;color:#333333 !important;}a:visited{text-decoration:none !important;color:#333333 !important;}a:hover{text-decoration:none !important;color:#009688 !important;}a:active{text-decoration:none !important;color:#333333 !important;}a:focus{text-decoration:none !important;color:#333333 !important;}.page-header{position:fixed;height:50px;line-height:50px;top:0;width:100%;background-color:white;z-index:1000;}#header .logo{width:300px !important;background-color:#20222A;margin-left:0;padding:0 15px;}#jenkins-head-icon{width:30px;height:30px;}#jenkins-name-icon{height:30px;}#searchform{height:30px;}.searchbox{position:absolute;left:300px;padding:0 20px;}#search-box.main-search__input{padding:2px 5px 2px 30px;margin:0;line-height:30px;border:none;}#search-box.main-search__input:focus{border:none;outline:none;}.main-search__icon-leading{height:30px;width:30px;padding:4px;}.main-search__icon-trailing{display:none;}.page-header__hyperlinks A{padding:0 10px;}.page-header__hyperlinks .svg-icon{display:none;}.page-header__hyperlinks A:hover,.page-header__hyperlinks A:focus,.page-header__hyperlinks A.mouseIsOverMenuSelector{background:none;}#visible-am-container.visible #visible-am-button{background:none;}#breadcrumbs{height:30px !important;line-height:30px !important;min-height:30px !important;}#breadcrumbs LI{height:30px !important;line-height:30px !important;min-height:30px !important;}#breadcrumbs LI A{height:30px !important;line-height:30px !important;min-height:30px !important;}.breadcrumbs__wrapper{line-height:30px !important;min-height:30px !important;background-color:white !important;position:fixed;top:50px;left:0;right:0;padding:0 20px 0 320px !important;border-top:1px solid #eeeeee;border-bottom:1px solid #eeeeee;}.top-sticker-inner{border:none;}#side-panel{background-color:#20222A;position:fixed;top:50px;bottom:0;left:0;padding:30px 0;z-index:999;}body.two-column #side-panel{width:300px;}#tasks{width:300px;margin-bottom:0;}#tasks .task{margin-bottom:0;max-width:300px;padding:0 15px;line-height:40px;display:block;}#tasks .task:hover{background-color:#009688;cursor:pointer;}#tasks .task *{letter-spacing:2px !important;color:#ffffff !important;}#tasks .task .task-link{height:40px;line-height:40px;}#side-panel .container-fluid{margin:20px 15px;}#side-panel .pane-header{padding:5px !important;}#side-panel td.pane{padding:5px;}#side-panel td{float:left;color:#ffffff;}#side-panel #tasks .task-icon-link{display:none;}#description{display:none;}body.two-column #main-panel{margin-left:310px;}#main-panel{position:relative;top:80px;left:0;right:0;background-color:#ffffff;margin:10px;padding:15px;}#main-panel > h1{height:50px !important;line-height:20px !important;font-size:14px !important;letter-spacing:2px;margin:-15px -15px 10px -15px;padding:15px;border-bottom:1px solid #f2f2f2;}h1{margin:15px 0;}#main-panel .call-to-action{width:100%;margin:15px 0;padding:10px 10px;background-color:#F2F2F2;border-left:4px solid #009688;}.col-md-offset-2{margin:0;padding:0;}.col-md-20{width:100%;}.container{margin:0;padding:0 290px;width:100%;}.h3{font-weight:bolder !important;font-size:19px !important;}.j-item-options .icon-xlg{height:48px !important;width:48px !important;}#add-item-panel .icon:before{background:none;}#add-item-panel .icon{border:none;background:none;}h1 img{height:20px !important;line-height:20px !important;width:20px !important;}.tabBar .tab:first-child{margin-left:0;}.manage-option .icon{width:40px;height:40px;}.manage-option dl{min-height:40px;}.manage-option dl dt{font-size:14px;height:40px;line-height:40px;}.manage-option dl dd{display:none;}#main-panel h2{border-left:4px solid #009688;padding-left:10px;height:35px;line-height:35px;background-color:#f2f2f2;margin:20px 0;}.yui-button button,input[type="button"],input[type="reset"],input[type="submit"],a.yui-button:link,a.yui-button:visited{border:1px solid !important;padding:3px 1rem !important;min-height:28px !important;margin-left:0 !important;}.section-header{margin-top:20px !important;font-weight:bold !important;font-size:14px !important;}table,td,th,form,input,textarea,select{font-size:12px !important;text-align:left !important;}.manage-page__category:not(:last-child){margin-bottom:15px;}.setting-input{padding:5px 15px;}input:focus{outline:none !important;}.hidden-password-legend > svg{height:20px;}.icon-xlg{width:20px !important;height:20px !important;margin-right:10px;}.icon-lg{width:20px !important;height:20px !important;}.icon-md{width:20px !important;height:20px !important;}.icon-sm{height:12px;width:12px;}.build-row{background-color:#20222A !important;}.build-row a{color:#ffffff !important;}#buildHistory td{width:100%;}#buildHistory td:hover{background-color:#20222A !important;}#buildHistory a:hover{background-color:#20222A !important;}.pane-footer{display:none;}.build-row.model-link-active{background:#20222A !important;}td{vertical-align:middle !important;}.page-headline{max-width:100% !important;}#projectstatus th{padding:5px;}.bigtable td{padding:5px;}.permalinks-list{padding-left:20px;}.permalink-item{margin:5px 15px;}#filter-container{margin-left:0 !important;}.plugin-manager__icon-leading{padding:5px !important;}a.yui-button.primary{color:#fff !important;}footer{display:none;}
当然,最新的代码可以参考我的 GITHUB:
https://github.com/KU4NG/jenkins-theme-v2
不定期修复显示 BUG!
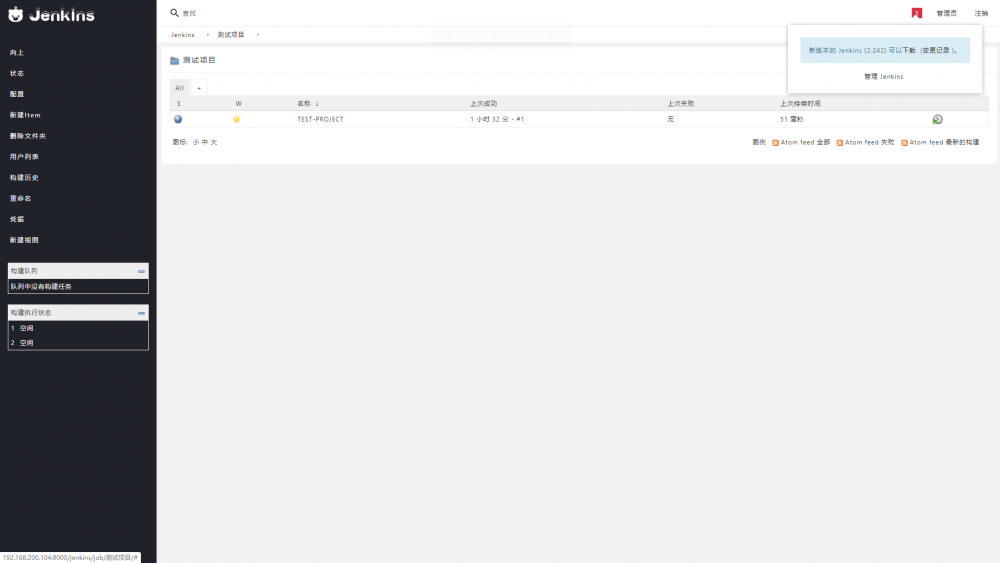
4.效果预览:
主页效果:

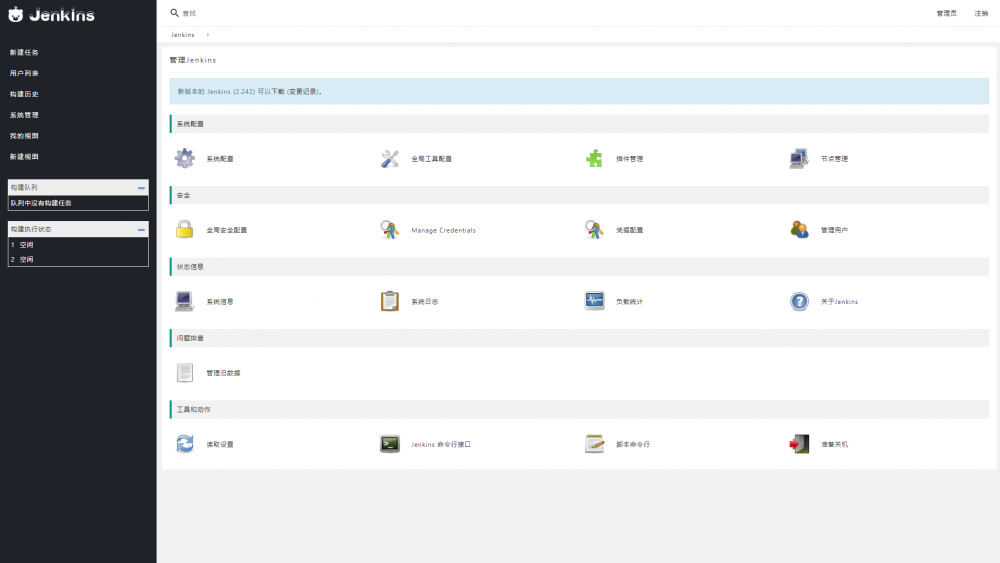
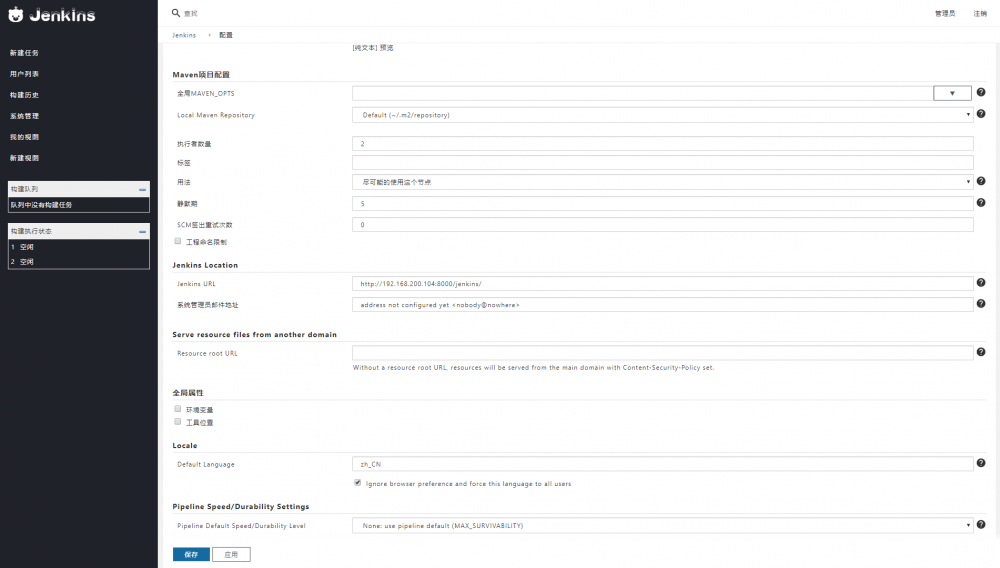
设置界面:

设置详情:

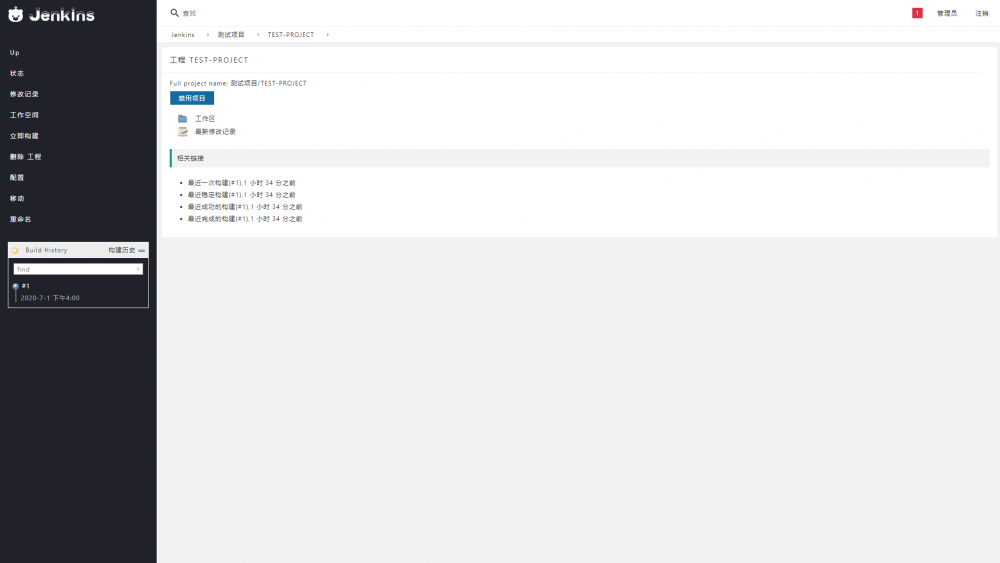
构建历史:

人很忙,样式不定期更新,如果喜欢,可以博客园推荐,也可以 GITHUB star!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

