IDEA 2020代码提示忽略大小写的问题
使用Ctrl+Alt+S快捷键,或者 File–>Settings–>Editor–>General–>Code Completion
老版本IDEA
把 Case sensitive completion设置成None就关闭了区分大小写的问题,默认是First letter项,即区分第一个字母.
总结
到此这篇关于IDEA 2020代码提示忽略大小写的文章就介绍到这了,更多相关idea 代码提示忽略大小写内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
时间:2020-07-10
IntelliJ IDEA 设置代码提示或自动补全的快捷键功能
对于中国的Java开发者来说,可能使用Eclipse的人最多. 使用Idea的程序员也不少, 而且每个人都在鼓吹其好用之处. 试用半个月,感觉各有千秋,关键看熟练程度和配置是否好用. 自动提示快捷键 有时候希望使用自动补全,因为不偷懒的程序员不是好程序员.但是Idea的默认快捷键是 Ctrl + 空格. 对于安装中文输入法的普通人来说那就是杯具了,你懂的. 修改方法如下: 点击 文件菜单(File) –> 点击 设置(Settings- Ctrl+Alt+S), –> 打开设置对话框. 在左侧
解决IDEA JSP没有代码提示问题的几种方法
几天前遇到这样的问题,输入request.的时候按理说应该有一些getParameter等提示,我却没有,从头到尾都是死记硬背,简直不要太难受. 大概就是上图这B样,提示的都是写什么??咩咩咩?? 网上查了很多方法,都不行.今天无意中解决,所以分享出来希望大家不要再在此处栽跟头,浪费时间. 为了能帮助更多人解决问题,就把各种导致没有提示的情况一一列举. 1.省电mode问题. IDEA这东西你不小心开了省电模式,就真的毫不留情. 解决方法: File -> Power save mode 要看注
解决javaWEB中前后台中文乱码问题的3种方法

中文乱码问题真的是一个很棘手的问题,特别是从前台传到后台之后,都不知道问题出在哪里了.现在分享解决javaWEB中前后台中文乱码问题的3种方法. 方法一: tomcat的自带编码是ISO-8859-1的格式,是不兼容中文的编码的.所以我们从后台接收的时候要注意. 采用相同的格式去接收(ISO-8859-1),然后用能解析的编码(utf-8)去转换.这样我们就能得到能兼容中文的格式了.这样处理之后发往前台.注意:发往前台的时候也需要设置一下 resp.setContentType("text/ht
input 标签实现输入框带提示文字效果(两种方法)

方法一:html5配合css3实现带提示文字的输入框(摆脱js): webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登录.搜索等位置很适合,感兴趣的你可以参考下本文或许可以帮助到你,Webkit作为载体开发系统,当然需要大量使用Html5与CSS3,不仅减少大量的JS还可以保证更流畅. 当选中对话框后,提示文字变浅色,输入后消失.这个现在通行的做法是在Input标签后面增加一个Label.使用JS控制. HTML5
在jsp页面中响应速度提高的7种方法分享
方法一:在servlet的init()方法中缓存数据当应用服务器初始化servlet实例之后,为客户端请求提供服务之前,它会调用这个servlet的init()方法.在一个servlet的生命周期中,init()方法只会被调用一次.通过在init()方法中缓存一些静态的数据或完成一些只需要执行一次的.耗时的操作,就可大大地提高系统性能.例如,通过在init()方法中建立一个JDBC连接池是一个最佳例子,假设我们是用jdbc2.0的DataSource接口来取得数据库连接,在通常的情况下,我们需要
jsp下页面跳转的几种方法小结
1. RequestDispatcher.forward() 在服务器端起作用,当使用forward()时,Servlet engine传递HTTP请求从当前的Servlet或者是JSP到另外的一个Servlet.JSP 或普通HTML文件,也即你的form提交至a.jsp,在a.jsp用到了forward()重定向至b.jsp,此时form提交的所有信息在 b.jsp都可以获得,参数自动传递. 但forward()无法重定向至有frame的jsp文件,可以重定向至有frame的html文件,同
纯javascript代码实现计算器功能(三种方法)

今天来分享一下用纯javascript代码编写的一个计算器程序,很多行业都能用到这个程序,例如做装修预算.贷款利率等等. 首先来看一下完成后的效果: 方法一: 具体编写代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=&q
用PHP实现弹出消息提示框的两种方法
方法一: 复制代码 代码如下: echo "<script>alert('提示内容')</script>"; 方法二: 复制代码 代码如下: echo '<script language="JavaScript">;alert("这是";location.href="index.htm";</script>;'; 里面的location.href="index.htm&
jQuery代码性能优化的10种方法
1.总是使用#id去寻找element. 在jQuery中最快的选择器是ID选择器 ($('#someid')). 这是因为它直接映射为JavaScript的getElementById()方法. 选择单个元素 <div id="content"> <form method="post" action="/"> <h2>Traffic Light</h2> <ul id="traff
HTML长文本截取含有HTML代码同样适用的两种方法
方法一:用CSS截断字符串:IE,FireFox,Opera ,Safari都兼容 复制代码 代码如下: .subLongText{ width:150px; height:24px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis; text-overflow: ellipsis;/* IE/Safari */ -ms-text-overflow: ellipsis; -o-text-overflow: ellipsis;
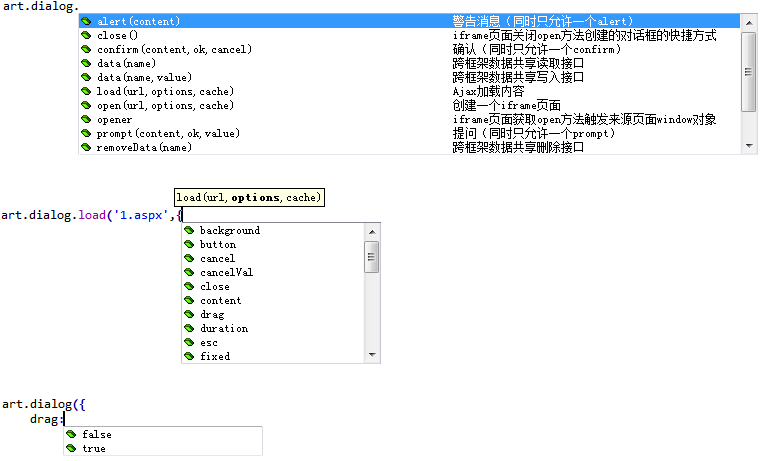
artDialog 4.1.5 Dreamweaver代码提示/补全插件 附下载

artDialog是一个轻巧且高度兼容的javascript对话框组件,可让你的网页交互拥有桌面软件般的用户体验. artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应,因此你不必去考虑消息内容尺寸使用它.它的消息容器甚至能够根据宽度让文本居中或居左对齐--这一切全是XHTML+CSS原生实现. 为了方便使用,特别制作出artDialog Dreamweaver代码提示的插件. 代码提示效果如下: 使用方法: 把artDialog.xml文件复制到 如:A
- 本文标签: 下载 安装 性能优化 代码 web 软件 W3C js ORM 开发者 解析 eclipse 开发 文章 贷款 乱码 HTML5 java 插件 src https Action UI 缓存 HTML db 解决方法 ACE cat id CSS XML dataSource ip Dreamweaver jquery JDBC 程序员 服务器 参数 生命 数据库 希望 IDE 实例 自适应 tomcat JavaScript 配置 连接池 时间 PHP 快的 http IO 数据 HTML文件 总结 servlet
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

