Java获取gravatar头像链接
Creating the Hash
All URLs on Gravatar are based on the use of the hashed value of an email address. Images and profiles are both accessed via the hash of an email, and it is considered the primary way of identifying an identity within the system. To ensure a consistent and accurate hash, the following steps should be taken to create a hash:- Trim leading and trailing whitespace from an email address
- Force all characters to lower-case
- md5 hash the final string
echo md5( "MyEmailAddress@example.com " ); // "f9879d71855b5ff21e4963273a886bfc"If we now run that same email address through the above process, you will see that we get a different result (again in PHP):
$email = trim( "MyEmailAddress@example.com " ); // "MyEmailAddress@example.com" $email = strtolower( $email ); // "myemailaddress@example.com" echo md5( $email ); // "0bc83cb571cd1c50ba6f3e8a78ef1346"This can easily be combined into a single line:
echo md5( strtolower( trim( "MyEmailAddress@example.com " ) ) );Once you have generated a consistent hash, you can then request either an image or a profile.
Image Requests
If you'd like an easy way of working with Gravatar, then check out Ralf Ebert's jgravatar library, otherwise read on. Things are a little complex in Java. The following class will provide you with a static method that returns the hex format md5 of an input string:import java.util.*;
import java.io.*;
import java.security.*;
public class MD5Util {
public static String hex(byte[] array) {
StringBuffer sb = new StringBuffer();
for (int i = 0; i < array.length; ++i) {
sb.append(Integer.toHexString((array[i]
& 0xFF) | 0x100).substring(1,3));
}
return sb.toString();
}
public static String md5Hex (String message) {
try {
MessageDigest md =
MessageDigest.getInstance("MD5");
return hex (md.digest(message.getBytes("CP1252")));
} catch (NoSuchAlgorithmException e) {
} catch (UnsupportedEncodingException e) {
}
return null;
}
}
This class can then be used to return the MD5 hash of an email address (make sure you lower case it first!) like this:
String email = "someone@somewhere.com"; String hash = MD5Util.md5Hex(email);With the hex string that is returned, you can construct your gravatar URL.
//根据email获取gravatar头像
public static String getGravatar(String email) {
String emailMd5 = MD5Util.md5Hex(email);
//设置图片大小32px
String avatar = "http://www.gravatar.com/avatar/"+emailMd5+"?s=32";
return avatar;
}
Profile Requests
Base Request
Users may optionally enter a variety of profile information to associate with their Gravatar account. This information is openly-accessible using a similar process to requesting images. A simple profile link looks like this:https://www.gravatar.com/HASH
where HASH is the email hash of a user. This request will automatically redirect to their username-based URL, so for example, you might get this:
https://www.gravatar.com/205e460b479e2e5b48aec07710c08d50 --> https://en.gravatar.com/beau
An important point to note is that profile requests will only resolve for the hash of the primary address on an account. Users may have multiple addresses on a single account, so while a Gravatar image request may return a result, a profile request for the same hash may not.
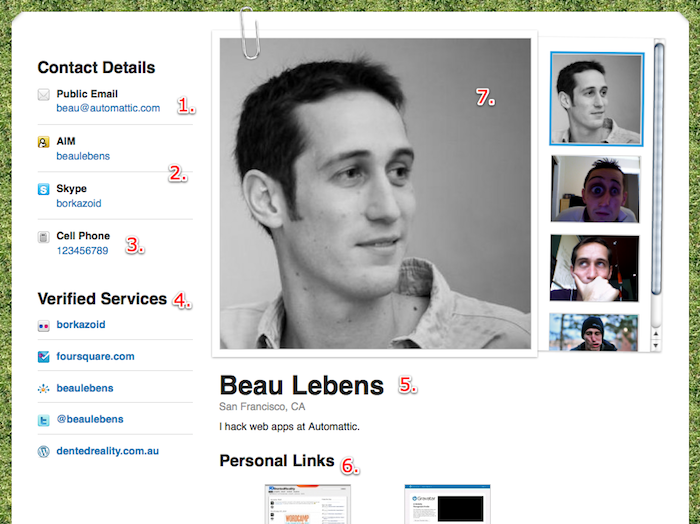
hCard
Profile pages are fully marked up using hCard, a microformat for programmatically embedding information about people, companies, organizations, and places in HTML and other markup languages. The screenshot below describes some of the main markup involved on a profile page- Email address marked up with
class=email(only available via JS/client-side parsing due to spam-protection measures) - IM accounts marked up using
class=url(some values only available via JS/client-side parsing due to spam-protection measures) - Phone numbers marked up with
class=tel(using type/value subproperties) - Verified accounts marked up with
class=urlandrel=me - Name marked up with
class=fn - Personal Links are marked up with
class=url - Image (main Gravatar) is marked up using
class=photo
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

