美国的创智赢家(Shark Tank),英国的龙穴之创业投资(Dragons’ Den),以及德国的“Die H?hle der L?wen (DHDL)”等电视节目为年轻的初创公司提供了一个在海量观众面前向商业巨头展现自己产品的机会。然而这些初创公司的主要收益通常并不在于评委提供的战略性投资?,? 毕竟只有很少数交易最终能够完成 ,而在于通过电视节目获得的关注:电视上出现几分钟的画面通常就可以为...
阅读全文
 编程技术
编程技术









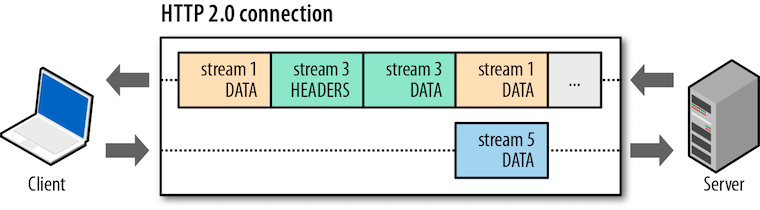
![[译]Google Chrome中的高性能网络](http://www.liuhaihua.cn/wp-content/uploads/2016/01/YfErum.png)







![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)
