原文链接
原文写于 2015-07-31,虽然时间比较久远,但是对于我们理解虚拟 DOM 和 view 层之间的关系还是有很积极的作用的。
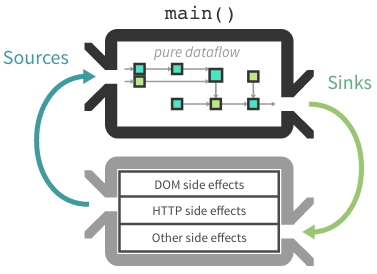
React 是 JavaScript 社区的新成员,尽管 JSX (在 JavaScript 中使用 HTML 语法)存在一定的争议,但是对于虚拟 DOM 人们有不一样的看法。
对于不熟悉的人来说,虚拟 DOM 可以描述为某个时刻真实DOM...
阅读全文
 编程技术
编程技术
















![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)
