CSS中的数量查询
@Heydon Pickering 在三月份写过一篇《 Quantity Queries for CSS 》文章,文章主要介绍如何使用CSS的伪类选择器来找章鱼。前几天 @Drew Minns 的《 Quantity Ordering With CSS 》也介绍的是相关内容。觉得这两篇文章非常的有意思,今天也试试来解释这两篇文章运用到的相关知识。
使用场景
不知道大家在平时制作页面的时候是否碰到这样的场景。在不同的断点实现不同的布局效果,如下图所示:

当屏幕到达断点 28.75em 时,布局变成:

当断点到达 43.125em 时,布局变成:

咱们先不思考这个效果怎么实现,先来了解实现这个效果的相关知识,也就是我们今天要介绍的 CSS数量查询 。
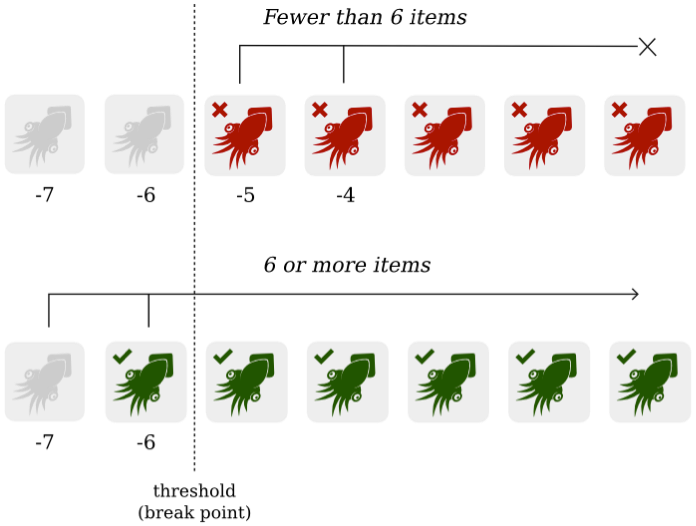
为了能更好的阐述这方面的技术,咱们直接使用 @Heydon Pickering 的《 Quantity Queries for CSS 》文章示例图。

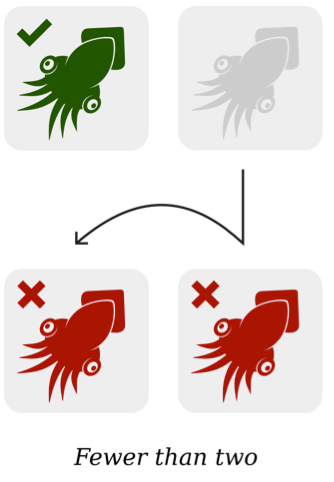
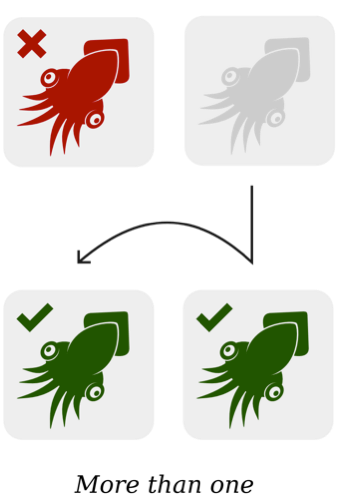
把章鱼当作HTML元素,其中绿色的章鱼表示与CSS选择器匹配的元素(也就是选中的元素),红色的表示是未选中的元素,而灰色的表示不存在的元素。
CSS中的计数
在CSS中至今为止都没有提供一个明确的计数API,但我们可以通过CSS3的伪类选择器解决同样的问题。
数一个
在CSS3中的 :only-child 和 :only-of-type 都可以选择只有一个子元素。来看一个简单的示例:
<ul> <li></li> </ul> <ul> <li></li> <li></li> </ul> li:only-child{ background-position: 0 0; } 很明显,列表 ul 只要不是一个 li 时,都不会选中:

反过来,除了只有一个 li 的列表,其他的 ul 中的 li 都被选中。怎么感觉有点绕呢?还是来看示例吧。基于上面的示例,使用 :not(only-child) 选择,选择列表项目数大于 1 的所有列表的 li :

数N个
前面通过 :only-child 或 :only-of-type 数到只有一个元素的列表,配合 :not(only-child) 或 :not(:only-of-type) 可以数到列表项目数大于一个元素的所有列表。但问题来了,如果我们要数列表项目数刚好是N个 li 的呢?打个比方吧。我们页面中有多个列表,但只选择列表中有 6 个 li 的 ul 。
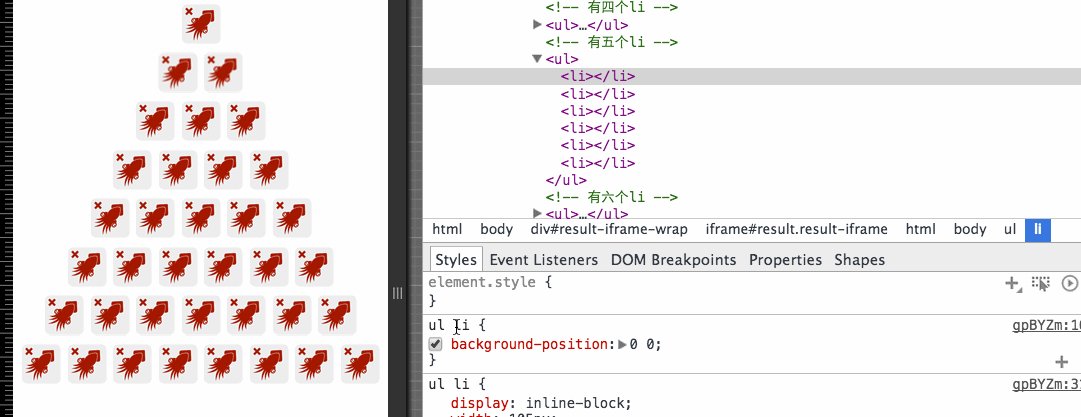
在CSS中 :nth-last-child(n) 选择器,可以从后面开始遍历 n 个参数。也就是倒数第 n 个。假设列表中没有 n 个 li 时,将会直接忽略。来看示例吧。
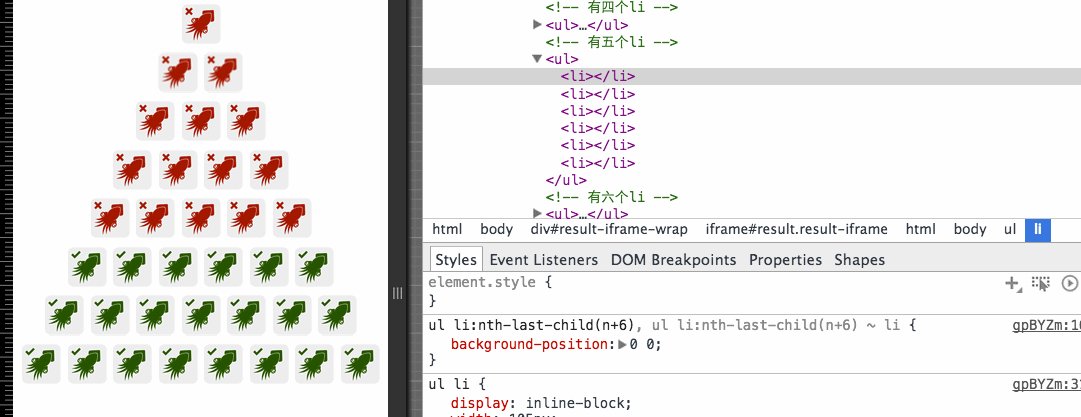
li:nth-last-child(6){ background-position: 0 0; } 效果中可以明显看出,只要 ul 的 li 大于或等于 6 时,选择器 :nth-last-child(6) 就能选中倒数第六个 li 。
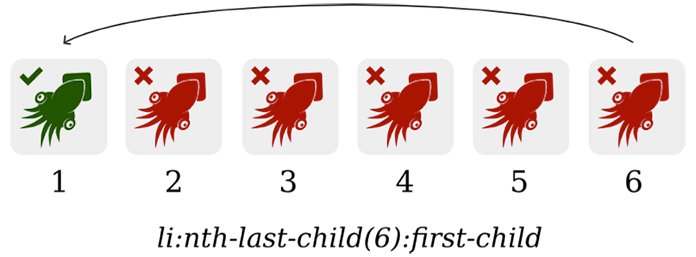
问题来了,现在我们选择了具有 6 、 7 和 8 个 li 的 ul ,但我们的目标仅需要选择只有 6 个 li 的列表。那要怎么解决呢?试试多层伪类选择器,在原选择器基础上添加 :first-child 来做数量的过滤:
li:nth-last-child(6):first-child{ background-position: 0 0; } 
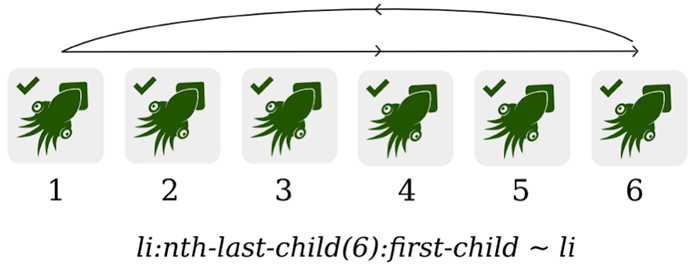
离目标越来越近了,现在我们选择到了只有 6 个 li 的列表,而要选择这个列表中的所有 li 时,可以通过 ~ 选择器来完成选择第 2 个到 6 个 li :
li:nth-last-child(6):first-child ~ li{ background-position: 0 0; } 既然 :nth-last-child(6):first-child 可以选择到第一个,而 :nth-last-child(6):first-child ~ li 可以选择到第 2~6 个 li 。如此一来,将这两个选择器组合在一起,就可以选择只有 6 个 li 的列表,也就达到我们需要的目标:
li:nth-last-child(6):first-child, li:nth-last-child(6):first-child ~ li{ background-position: 0 0; } 
最后来看一个动画示意图,让你对整个效果有一个完整的了解:

数大于或等于N个
还是基于前面的示例吧,这回要找的是大于或等于有 6 个 li 的 ul 。
前面的示例可以得知 :nth-last-child(n) 可以选择到倒数第 n 个 li 。在CSS选择器中和 :nth-last-child() 有一个刚好相反的选择器 :nth-child() ,其也可以添加相应的参数,比如 n 或者 n + [整数] 。例如 :nth-child(n + 6) 会选择列表中第六个 li 后所有 li (包括第 6 个):
li:nth-child(n + 6){ background-position: 0 0; } 从上面示例可以看出,选择匹配的元素都发生在列表个数大于五个的列表中,从第六个 li 时开始选中。
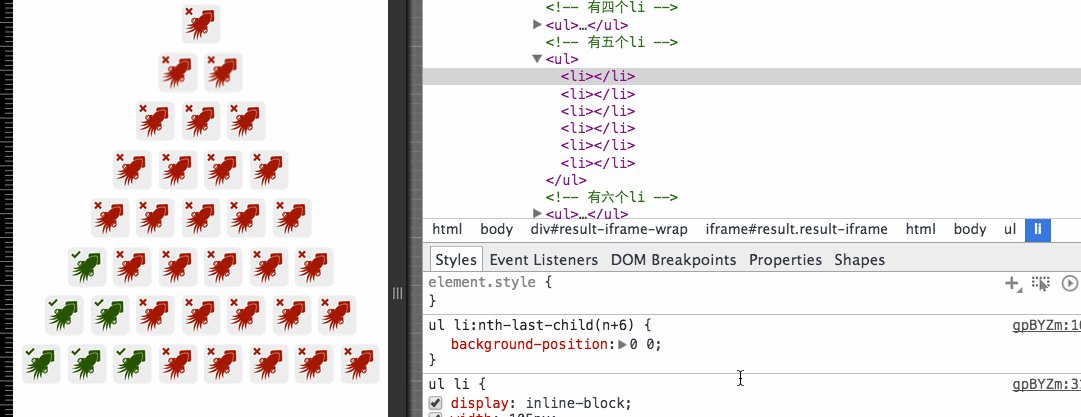
我们要解决的问题时,选择匹配的 li 是不包括后面的五个,这样一来就可以使用与 :nth-child(n + 6) 相反的选择器 :nth-last-child(n + 6) 。 :nth-last-child(n + 6) 将会从列表的中的倒数第六个 li 开始计算,直到没有匹配的 li 停止:
li:nth-last-child(n + 6){ background-position: 0 0; } 如此一来,只要列表项目数大于或等于六个 li 的列表都会有匹配的 li ,因为 :nth-last-child(n + 6) 可以从每个列表的中的倒数第 6 个 li 开始匹配。这样一来,有六个 li 的列表会选择倒数第六个,有七个 li 的列表会选择倒数第 6 、 7 个 li ,有八个 li 的列表会选择倒数 6~8 个 li ,其他的可以依此类推。

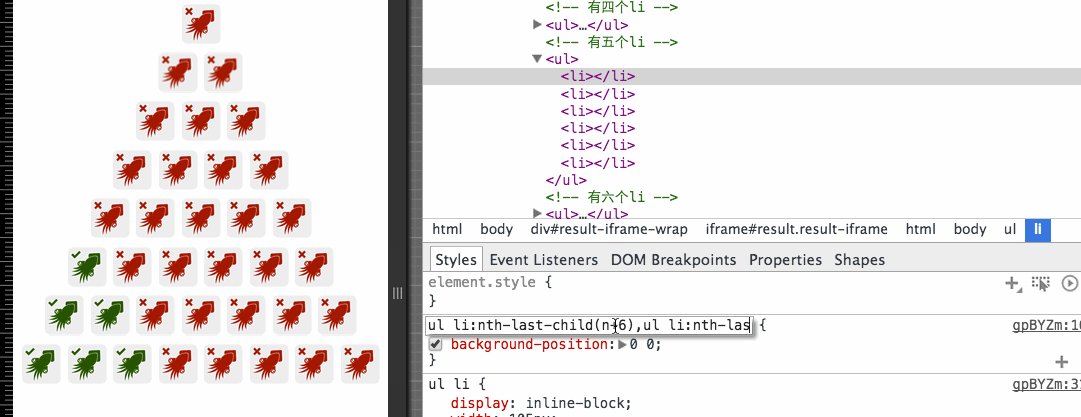
那么问题来了,如果我们要选择的列表数大于 6 个的所有 li 时,可以通过 :nth-last-child(n+6) 结合 :nth-last-child(n + 6) ~ li 完成:
li:nth-last-child(n + 6), li:nth-last-child(n + 6) ~ li{ background-position: 0 0; } 同样使用一个简单动画,将这个过程串起来。

数小于或等于N
前面实现选择列表有 N 个和大于或等于 N 个的 li 。其实有的时候,我们需要选择列表小于或等于 N 的。打个比方,如果 N=6 ,那么需要选择列表包含有 6 、 5 、 4 、 3 、 2 和 1 的 li 的列表。
大家都知道 :nth-last-child(n+6) 会在列表项目数大于或等于 6 个的列表倒第六个开会匹配选中。那么我们换个思路,使用 :nth-last-child(-n + 6) 从每个列表中倒数第一个一直选择倒数第六个 li 。这个时候,只要列表有 li 都会找到匹配的 li :
li:nth-last-child(-n + 6){ background-position: 0 0; } 这并不是咱们需要的效果,理想中是在列表项目数大于六个的列表中应该没有匹配的 li 。这要如何实现呢?大家是否有想起前面介绍的 :first-child 选择器。不仿来看看结合后的选择到的 li :
li:nth-last-child(-n + 6):first-child{ background-position: 0 0; } 这个时候选择到了列表项目数小于或等于 6 的列表中的第一个 li 。这样一来我们就过滤掉了大于 6 个 li 的所有列表。而且离我们的目标越来越近。现在要选择小于或等于六个 li 的所有 ul 时,只需要使用 ~ 选择器:
li:nth-last-child(-n + 6):first-child, li:nth-last-child(-n + 6):first-child ~ li{ background-position: 0 0; } 数大于N小于M
来看一个中间值,假设我们要选中列表包含的 li 数是 4 到 6 。其实这就是一个结合体,简单点讲就是将大于或等于 4 和小于或等于 6 的结合在一起。根据前面的介绍那就是:
li:nth-last-child(n + 4):nth-last-child(-n+6):first-child, li:nth-last-child(n + 4):nth-last-child(-n+6):first-child ~ li{ background-position: 0 0; } 看个动画,来了解具体的过程:

Sass版数量查询
上一节介绍的都是通过CSS来实现数量查询。在Sass这样的预处理器中也有类似的功能。 @Daniel Guillan 写了一个 Quantity Queries Mixin 。其中就定义了几个混合宏:
查询等于N
@include exactly($count){...} 查询大于或等于N
@include at-least($count){...} 查询小于或等于N
@include at-most($count){...} 查询大于或等于M与小于或等于N
@include between($first, $last){...} 来个简单示例:
ul li { @include at-least(6) { border: 2px solid green; } @include at-most(4) { border: solid 1px blue; } @include between(5, 7) { box-shadow: 0 0 5px rgba(#000, .5); border-radius: 5px; } @include exactly(8) { background: orange; box-shadow: 0 0 5px rgba(#000, .5); border-radius: 5px; } } 效果如下:
有关于Sass相关的还可以查阅 @James Steinbach 写的一篇博文 Using Sass for Quantity Queries 。
PostCSS版数量查询
除了预处理Sass之外, @Pascal Duez 还写了一个 PostCSS版本插件 。如果你感兴趣的话,不仿看看源码。这里不做过多阐述。
示例
咱们回到文章最初的那个示例。
总结
CSS的数量查询是一个先进的概念,对于新手来说可能有点难或者蛋疼。然而,当我们理解清楚了CSS3的伪类选择器,并且能运用自如,那么理解文章介绍的数量查询并不是复杂的事情。而且这样的工具将会越来越多,比如CSS的预处理器和后处理器都具备了这方面的功能。
有了CSS的数量查询这个新概念和功能,我们在页面中就可以根据数量来选择到匹配的元素。如果你感兴趣,不仿自己跟着这篇文章尝试一下。你会有更深入的体会。
扩展阅读
- Quantity Queries for CSS
- Quantity Ordering With CSS
- Using Sass for “Quantity Queries”
- Playing With Flexbox and Quantity Queries
- Messing with quantity queries in CSS
- CSS Supply and Demand

大漠
常用昵称“大漠”,W3CPlus, Sass中国 创始人,目前就职于手淘。中国Drupal社区核心成员之一。对HTML5、CSS3和Sass等前端脚本语言有非常深入的认识和丰富的实践经验,尤其专注对CSS3的研究,是国内最早研究和使用CSS3技术的一批人。CSS3、Sass和Drupal中国布道者。2014年出版《 图解CSS3:核心技术与案例实战 》。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

