CSS3弹性伸缩布局入门教程(一)
CSS3弹性伸缩布局简介
2009年,W3C提出了一种崭新的方案---- Flex布局 (即弹性伸缩布局),它可以简便、完整、响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解了。但是这个布局方式还处于W3C的草案阶段,并且它还分为旧版本、新版本以及混合过渡版本三种不同的编码方式。其中混合过渡版本主要是针对IE10做了兼容。目前flex布局用得比较多的还是在移动端的布局,所以本次主要讲解一下旧版本和新版本在移动端使用的各个知识点,让大家对神秘的flex布局熟悉起来。
旧版本(box)
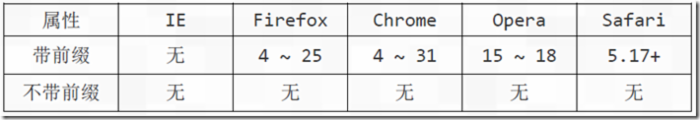
首先看一下浏览器兼容情况:

PS:浏览器兼容数据不一定很准确,不过相差不大。
下面将通过一个简单的实例来讲解旧版本的各个属性:
html代码:
<div> <p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给</p> <p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给</p> <p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划</p> </div>
可以看到我们这个例子是很简单的,一个div元素内包含三个p元素,它们都是块元素(block)。接下来给段落加一些基础的样式:
p{ width:150px; border:3px solid lightblue; background:lightgreen; padding:5px; margin:5px; }
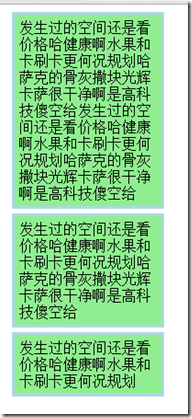
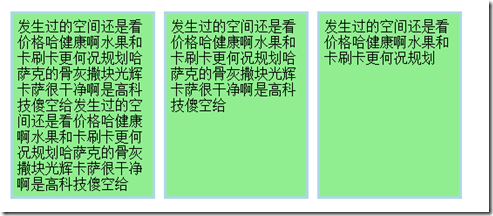
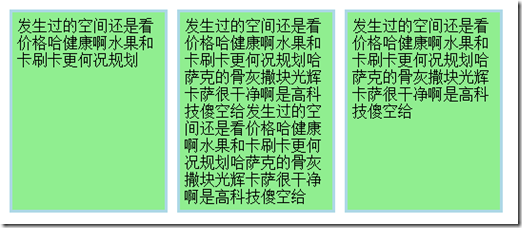
此时刷新网页看到的结果是这样的:

这个结果很正常吧!OK,现在我们给div元素设置为box,看看有什么变化:
div{ display:-webkit-box; display:box; }
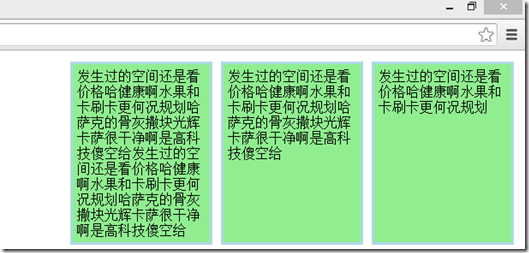
我们再次刷新网页,结果是这样的:

看到了吧,现在每一个p元素都变成一个box了, 这就是弹性布局的神奇所在!
在上面中,我们将div元素的display设置为box,这就是旧版本的弹性布局。对于比较旧的浏览器版本,我们需要加上-webkit-前缀。
旧版本的弹性布局有两个属性值:
- box : 将容器盒模型作为块级弹性伸缩盒显示
- inline-box : 将容器盒模型作为内联级弹性伸缩盒显示
PS:我们知道块级它是占用整行的,比如div元素;而内联级不占用整行,比如span元素。但是我们设置了整个盒子,他们都不占用,保持一致。就像我们上面的例子一样,给div元素设置了盒子,那么div元素里面的p元素就不占用了。
下面介绍旧版本弹性布局的各个属性:
box-orient 属性
box-orient属性主要实现盒子内部元素的流动方向。
div{ display:-webkit-box; display:box; -webkit-box-orient:vertical; box-orient:vertical; }
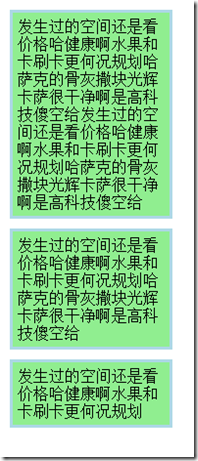
此时的结果就是垂直排列:

此属性的属性值有:
- horizontal : 伸缩项目从左到右水平排列
- vertical : 伸缩项目从上到下垂直排列
- inline-axis : 伸缩项目沿着内联轴排列显示
- block-axis : 伸缩项目沿着块轴排列显示
大家不妨试一下:horizontal 和 inline-axis 都是水平排列,而vertical 和 block-axis 都是垂直排列。
box-direction属性
box-direction 属性主要是设置伸缩容器中的流动顺序。
div{ display:-webkit-box; display:box; -webkit-box-direction:reverse; box-direction:reverse; }
这样我们的排序就是反序的了,运行结果为:

此属性的属性值有:
- normal : 正常顺序,默认值
- reverse : 反序
box-pack属性
box-pack 属性用于伸缩项目的分布方式。
此属性的属性值有:
- start : 伸缩项目以起始点靠齐
- end : 伸缩项目以结束点靠齐
- center : 伸缩项目以中心点靠齐
- justify : 伸缩项目平局分布
下面我们都试一下各个属性值的效果:
1.start属性值
div{ -webkit-box-pack:start; box-pack:start; }
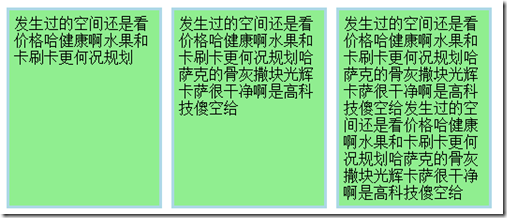
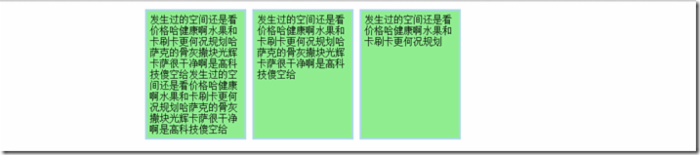
这个就是默认靠齐方式:

2.end属性值
div{ -webkit-box-pack:end
; box-pack: end ; }
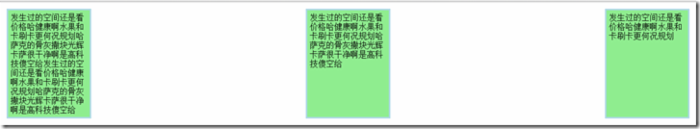
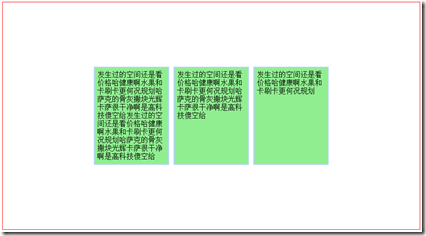
这个就是以结束点靠齐:

3.center属性值
div{ -webkit-box-pack:center
; box-pack: center ; }
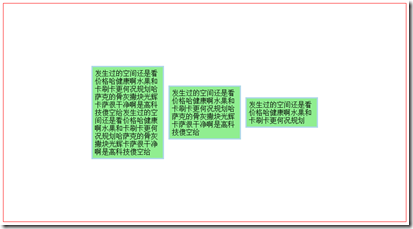
这就是居中对齐效果:

4.justify属性值
div{ -webkit-box-pack:justify
; box-pack: justify ; }
这个就是平均分布效果:

PS:垂直方向上也是一样的原理,但如果height为auto的话,效果将出不来。所以需要给height设置一个定高(最好比默认情况高)。这时,就能看到在垂直方向上的效果了。这里我就不再赘述了。
box-align属性
box-align 属性用来处理伸缩容器的额外空间。
此属性的属性值有:
- start : 伸缩项目以顶部为基准,清理下部额外空间
- end : 伸缩项目以底部为基准,清理上部额外空间
- center : 伸缩项目以中部为基准,平均清理上下部额外空间
- baseline : 伸缩项目以基线为基准,清理额外的空间
- stretch : 伸缩项目填充整个容器,默认值
同样的,我们将试一下每个属性值的效果:
1.start属性值
div{ display:-webkit-box; display:box; -webkit-box-align:start; box-align:start; }
效果如下:

2.end属性值
div{ display:-webkit-box; display:box; -webkit-box-align:end
; box-align: end ; }
效果如下:

3.center属性值
div{ display:-webkit-box; display:box; -webkit-box-align:center
; box-align: center ; }
效果如下:

4.baseline属性值
如果box-orient是内嵌单轴或横向,所有的子元素都置于他们的基线对齐。
div{ display:-webkit-box; display:box; -webkit-box-orient:horizontal; box-orient:horizontal; -webkit-box-align:baseline; box-align:baseline; }
效果如下:

而如果box-orient是块轴或者垂直方向的,那么所有的子元素都将居中垂直排列。
div{ display:-webkit-box; display:box; -webkit-box-orient:vertical
; box-orient:vertical; -webkit-box-align:baseline; box-align:baseline; }
效果如下:

5.stretch属性值
所有子元素拉伸以填充包含区块。
div{ display:-webkit-box; display:box; -webkit-box-align:stretch
; box-align: stretch ; }
效果如下:

box-flex属性
box-flex 属性可以使用浮点数分配伸缩项目的比例。此属性是给容器内的项目设置的,它们会基于父容器的宽度来分配它们所占的比例:
p:nth-child(1){ -webkit-box-flex:1; box-flex:1; } p:nth-child(2){ -webkit-box-flex:3; box-flex:3; } p:nth-child(3){ -webkit-box-flex:1; box-flex:1; }
效果如下:

当然也可以有些项目是固定宽度的,那么其他的项目也会分配剩余的宽度,比如这里第一个p元素设置为固定宽度:
p:nth-child(2){ -webkit-box-flex:2; box-flex:2; } p:nth-child(3){ -webkit-box-flex:1; box-flex:1; }
效果如下:

更多使用情况,大家可以自己慢慢去尝试。
box-ordinal-group 属性
box-ordinal-group 属性可以设置伸缩项目的显示位置。
p:nth-child(1){ -webkit-box-ordinal-group:2; box-ordinal-group:2; } p:nth-child(2){ -webkit-box-ordinal-group:3; box-ordinal-group:3; } p:nth-child(3){ -webkit-box-ordinal-group:1; box-ordinal-group:1; }
效果如下:

可以看到:第一个p元素排在了第二,第二个p元素排在了第三,第三个p元素排在了第一。可以单独给某一个p元素设置此属性,其他项目会按照原来的顺序做变动。
OK,那么旧版本的所有属性就简单的介绍完了,更多结合的用法还是根据需要自己多动手去练习一下。
这里举一个水平垂直居中的例子:
div{ display:-webkit-box; display:box; height:500px; border:1px solid #f00; -webkit-box-pack:center; box-pack:center; -webkit-box-align:center; box-align:center; }
那么效果就是这样的了:

此时我们再给p元素设置一个固定的高度:
p{ width:150px; height:200px; }
那么这时的效果就是:

是不是很轻松就实现了这种效果呢!
小结
好的,到这里旧版本的弹性布局基础知识点就都介绍了一下。由于篇幅过长,怕大家看着疲劳,新版本的弹性布局(flex)我将放在下一篇博客介绍。希望能帮到大家,同时尽请关注!
若需转载,请注明出处,谢谢合作!










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

