float是如何工作的
虽然现在很少使用浮动,但在某些情况下,浮动是唯一可行的解决方案。偶尔会觉得很沮丧,因为我觉得浮动应该起作用但是它并没有。所以我决定研究下浮动的工作原理以及如何正确的使用浮动。
浮动的规则
浮动有四个属性值可以设置
.foo{ float: left | right | inherit | none } 每个属性值是如何影响浮动元素在其父元素或文档内的摆放,通常是由下面的规则决定的:
浮动元素的父元素是不可见的
浮动元素会脱离文档流,不会继续停留在其父元素内。如果一个父元素只有一个子元素,那么它将会塌陷,就像是空的一样。就表现而言,就有点类似于子元素做了绝对定位。
.parent { position: relative; padding: 10px; } .child { float: left } 
左浮动/右浮动元素会尽量接近父元素的顶部和左边/右边
这是左浮动/右浮动元素试图实现的“最佳”位置
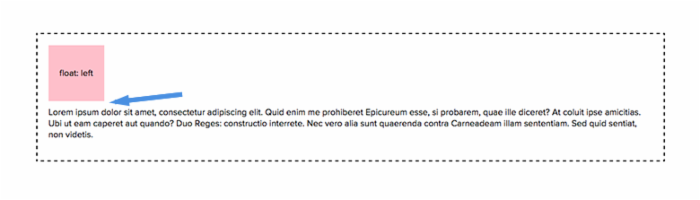
前面的元素会将浮动元素向下推
虽然浮动元素会尽量靠近父元素的顶部,然而文档中浮动元素前面的兄弟元素会把浮动元素向下推。无论前面的元素是内联元素还是块元素。
也就是说如果我们在浮动元素之前或之后有一个段落,会得到不同的结果。

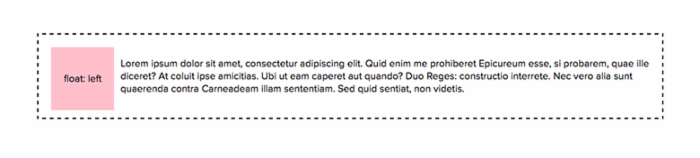
段落在浮动元素之后

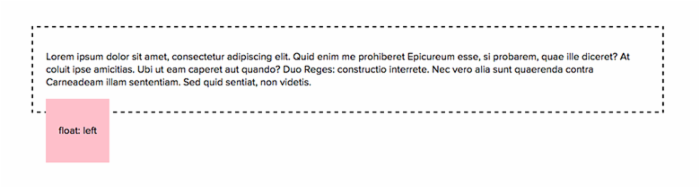
段落在浮动元素之前
前面的浮动元素得到更“好”的位置
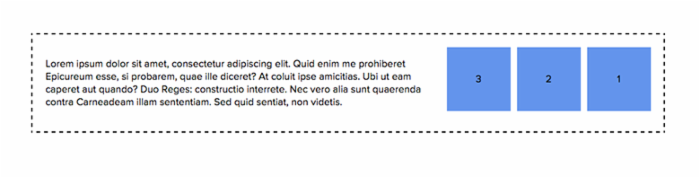
在规则2中讲到的“最佳”的位置将会给第一个被定义为浮动的元素。比如说,有多个右浮动元素,HTML中第一个定义的右浮动元素会最靠近右边, 因为那是最佳位置。
<div class="container"> <div class="right">1</div> <div class="right">2</div> <div class="right">3</div> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p> </div> 
接近于父元素的顶部优先于左边/右边
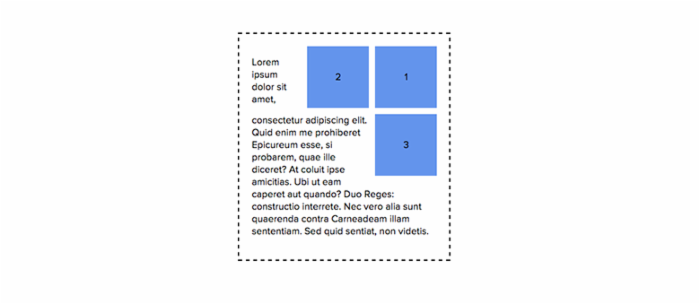
当有多个浮动元素向同一个方向浮动时,随后的元素为了更接近父元素的顶部,将会选择远离父元素左边/右边的位置。
这就意味着多个浮动元素将尽可能并排排列,只有当父元素的宽度不能容纳它们,它们才会移动到下面。

在这个例子中,元素2比元素3拥有更好的位置
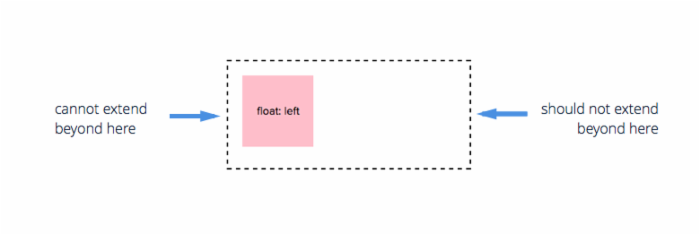
浮动元素不能延伸到它的父元素外面
左浮动的元素不会延伸到父元素的左边缘外。
左浮动的元素不应该延伸到父元素的右外边缘外,除非父元素没有剩余的空间。

清除浮动
clear 属性与 float 密切相关。它可以消除元素浮动造成的文档流的改变。它有三个属性值:
.foo { clear: left | right | both } 当一个元素设置为 clear:left ,这意味着清除浮动的元素的顶部边缘必须在左浮动元素底边的下面。如果该元素设置 clear:both ,那么它的顶部边缘一定会在所有浮动元素的下方。

段落清除左浮动
如果一个元素只是清除左浮动或右浮动,另一方向浮动的元素不会受此影响。
<div class="container"> <div class="left">1</div> <div class="left">2</div> <div class="left">3</div> <div class="right">1</div> <div class="right">2</div> <div class="right">3</div> <p class="clear-left">Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p> </div> 
clearfix
先前有许多混乱而不合适的清浮动方法。特别是会在一些老旧浏览器导致问题。我用的一个流行的清浮动方案是用CSS实现的。下面的样式应用于浮动元素的父元素或紧随其后的兄弟元素。
.cf::after { content:""; display:table; clear:both; } 你可以看他们 博客 --为什么这样使用这些属性,不过这个方案本质上是创建了一个看不见的 伪元素 来清除浮动。
扩展阅读
- CSS的Float之一
- CSS的Float之二
- float深入剖析
- Clear Float
本文根据 @bitsofcode 的《 HOW FLOATING WORKS 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: http://bitsofco.de/2015/how-floating-works/ 。

风儿筝
小前端一枚,生活在北方美丽的海滨城市。喜欢这个职业,hard working & learning。 喜欢听歌,跑步,烹饪, and more。新浪微博:@风儿筝2014











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

