Cordova WebApp实战开发(5):编写iOS下获取APP版本号的插件

本文主讲:
-
学习如何获取iOS当前版本号
-
学习iOS下插件类的编写
-
学习iOS下插件的配置
-
学习iOS下插件的调用
主要内容
APP中【检查更新】显示当前版本号

插件类的编写
在上一篇介绍Andorid插件时我们贴出了很多源码,这里也直接贴出代码,首先是iOS下插件的代码。
我们在Plugins下新建两个文件,一个头文件 CDVGcapp.h,一个实现文件 CDVGcapp.m。(文件名自己取,这是我在项目中的名称)
CDVGcapp.h
#import #import @interface CDVGcapp : CDVPlugin - (void)version:(CDVInvokedUrlCommand*)command;@end
CDVGcapp.m
#import "CDVGcapp.h" #import #import @implementation CDVGcapp - (void)version:(CDVInvokedUrlCommand*)command { NSString* value0 = [NSString stringWithFormat:@"%@(%@)", [[[NSBundle mainBundle] infoDictionary] valueForKey:@"CFBundleShortVersionString"] , [[NSBundle mainBundle] objectForInfoDictionaryKey:(NSString*)kCFBundleVersionKey]]; CDVPluginResult* result = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:value0]; [self.commandDelegate sendPluginResult:result callbackId:command.callbackId]; } Javascript如何得到插件调用后的返回结果?主要通过类似 [self.commandDelegate sendPluginResult:result callbackId:command.callbackId]; 代码返回
CDVPluginResult,失败和成功都可以触发Javascript执行对应的自定义函数。
插件的配置
插件写完了,很多人遇到的下一个问题就是怎么配置才能在Javascript中调用呢?我们今天也不解析源码,为什么呢?因为我没看:)不过,我一定要给大家说清楚如何配置,否则就永远调用不了插件。
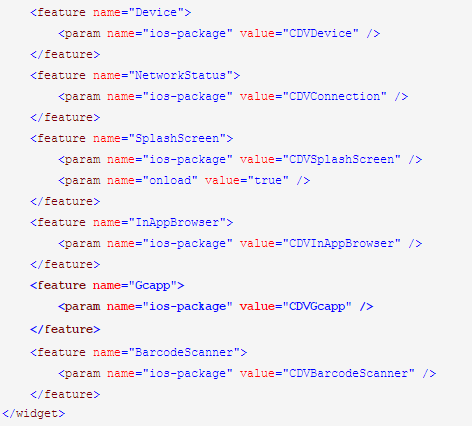
打开staging/config.xml文件,添加feature,必须匹配类名,因为源码中是通过这些去配对的。上面我们写了更新插件,现在就是要配置一下这个插件类到功能名称,我在配置文件中加入了下文粗体部分内容


代码贴完了,我还是要再多说一下,
-
CDVGcapp是插件类名
-
Gcapp是 feature 名称,下面大家就知道在哪里会用到了
以上文件就是告诉cordova,我们新增了一个Gcapp功能,这个功能会调用我们的原生插件Java对象,接下来就是Javascript如何能调用到这个类了,最重要的就是这个Gcapp功能名称。
我们接着就要写Javascript代码来调用这个功能了,如何写呢?继续往下看,我在assets/www/plugins/下新增目录并建立了文件gcapp.js,完整路径是 assets/www/plugins/com.gldjc.guangcaiclient/www/gcapp.js,代码如下:
cordova.define('com.gldjc.guangcaiclient.gcapp', function(require, exports, module) { var exec = require("cordova/exec"); function Gcapp() {}; Gcapp.prototype.version = function (getversion) { exec(getversion, null, 'Gcapp', 'version', []); }; var gcapp = new Gcapp(); module.exports = gcapp; }); exec是cordova.js中内部的函数,当插件返回 PluginResult.Status.OK 时会执行exec的成功回调函数,如果插件返回的是错误,则会执行exec的错误回调函数。这里我们解释一下
exec(getversion, null, 'Gcapp', 'version', []);
其中Gcapp就是我们在上一步骤加的feature名称,大小写匹配着写,通过这个名称,cordova才能找到调用那个java插件类,然后通过version知道调用这个插件类的哪个方法,后面[]中则是参数。因为我这个插件不需要参数,所以为空。
Javascript插件类也配对成功了,那如何调用呢?你可以直接在html中包括这个js,不过我们一般会再配置一个js,那就是assets/www/cordova_plugins.js,这样就不用对每个插件类都去写一遍了,cordova会遍历你的配置去加载它们。
cordova.define('cordova/plugin_list', function(require, exports, module) { module.exports = [ { "file": "plugins/org.apache.cordova.device/www/device.js", "id": "org.apache.cordova.device.device", "clobbers": [ "device" ] }, { "file": "plugins/org.apache.cordova.networkinformation/www/network.js", "id": "org.apache.cordova.networkinformation.network", "clobbers": [ "navigator.connection", "navigator.network.connection" ] }, { "file": "plugins/org.apache.cordova.networkinformation/www/Connection.js", "id": "org.apache.cordova.networkinformation.Connection", "clobbers": [ "Connection" ] }, { "file": "plugins/org.apache.cordova.splashscreen/www/splashscreen.js", "id": "org.apache.cordova.splashscreen", "clobbers": [ "navigator.splashscreen" ] }, { "file" : "plugins/org.apache.cordova.camera/www/CameraConstants.js", "id" : "org.apache.cordova.camera.Camera", "clobbers" : [ "Camera" ] }, { "file" : "plugins/org.apache.cordova.camera/www/CameraPopoverOptions.js", "id" : "org.apache.cordova.camera.CameraPopoverOptions", "clobbers" : [ "CameraPopoverOptions" ] }, { "file" : "plugins/org.apache.cordova.camera/www/Camera.js", "id" : "org.apache.cordova.camera.camera", "clobbers" : [ "navigator.camera" ] }, { "file" : "plugins/org.apache.cordova.camera/www/CameraPopoverHandle.js", "id" : "org.apache.cordova.camera.CameraPopoverHandle", "clobbers" : [ "CameraPopoverHandle" ] }, { "file" : "plugins/com.phonegap.plugins.barcodescanner/www/barcodescanner.js", "id" : "com.phonegap.plugins.barcodescanner.barcodescanner", "clobbers" : [ "barcodescanner" ] }, { "file": "plugins/com.gldjc.guangcaiclient/www/gcapp.js", "id": "com.gldjc.guangcaiclient.gcapp", "clobbers": [ "gcapp" ] } ]; module.exports.metadata = // TOP OF METADATA { "org.apache.cordova.device": "0.2.13" } // BOTTOM OF METADATA }); file表示我们去哪里找脚本插件定义js,id是之前我们在gcapp.js中开头cordova.define中写的标识,cordova通过这个标志去找到我们的Javascript插件定义,而clobbers则是我们在前端通过什么对象名来调用这个插件。这里我写的是gcapp,则后面调用则只需要写成gcapp.checkUpdate 即可
插件的调用
万事俱备,只欠东风,你们可以开始看到结果了,如果从头到这里一步成功,那应该还是蛮兴奋的事情吧。
具体前端页面如何设计我就不说了,我的页面效果就如本文最前面的图片,在js中我是这些调用version的:
$(document).on("PG_pageinit", function(event) { gcapp.version(function(version){ $("#version").html(version); }); }); 










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

