如何为编程爱好者设计一款好玩的智能硬件(八)——LCD1602点阵字符型液晶显示模块驱动封装(中)
六、温湿度传感器DHT11驱动封装(下): 如何为编程爱好者设计一款好玩的智能硬件(六)——初尝试·把温湿度给收集了(下)!
七、点阵字符型液晶显示模块LCD1602驱动封装(上): 如何为编程爱好者设计一款好玩的智能硬件(七)——LCD1602点阵字符型液晶显示模块驱动封装(上)
八、LCD1602点阵字符型液晶显示模块驱动封装(中)
已经有好一阵子没写了,一方面是因为最近闲杂的事特多,另一方面(主要方面)是因为我卡在了LCD1602驱动的权衡上面——总共3个控制线和一个8位并行的数据线,放在51这种引脚直接使用的8位单片机上驱动代码非常简洁;放在CC2541这种引脚需要提前声明属性,并且引脚属性分输入和输出两种,其驱动代码就稍微复杂;等到将其移植到STM32F103上的时候,整个代码已经不能看了!我先基于51平台写其驱动,然后扩展写CC2541,最后准备攻克STM,结果代码乱到不想看~由此,我想如果强行地去适应各种硬件平台,不如根据不同得组合场景写不同的代码,强扭的瓜不甜,所以接下来计划有变→_→!
遂思忖良久,终醍醐灌顶——maybe 51和LCD1602更配哦~following:

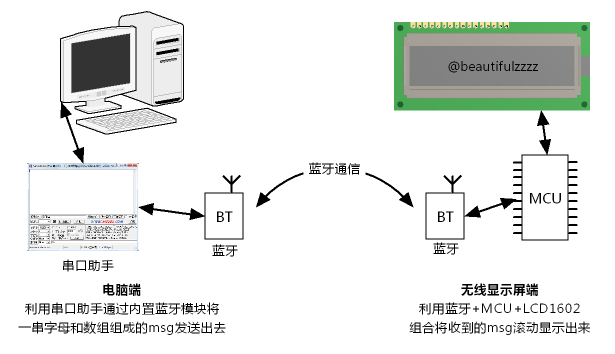
用MCU+LCD+无线构成一个无线显示模块
而不拘泥于之前得用一个模块强硬地去适应各种平台的做法
本节尝试做一个最简单的无线显示屏,然后在接下来几节不断完善做出让你大吃一惊的无线显示屏
1、本节的无线显示屏的样子

由于LCD1602屏分为上下两行,每行可显示16个字符(ASCII),为了达到较好的显示效果(我从老式新闻联播下面的消息滚动得来灵感),决定尝试做一个滚动的显示屏~
2、先做个滚动显示屏
第一种滚屏方式:双行双信息
1 void main() 2 { 3 uchar a; 4 init(); 5 6 write_com(0x80 + 17); //将第一个字符写在向右偏移17个字符处,为后面的由右向左划入做准备。 7 delay(20); 8 for(a = 0; a < 13; a++) 9 { 10 write_date(table1[a]); 11 delay(20); 12 } 13 14 write_com(0xc0 + 17); 15 delay(50); 16 for(a = 0; a < 13; a++) 17 { 18 write_date(table2[a]); 19 delay(40); 20 } 21 22 for(a = 0; a < 16; a++) 23 { 24 write_com(0x18); //左移 25 delay1(600); 26 } 27 while(1); 28 }
该种方式中6-20行先将要显示的两行内容分别存储到LCD1602非显示区的内存处,然后在22-26行通过左移指令将未显示区数据拉到显示区显示,从而达到滚动效果!该种显示效果是同时利用两行向左滚动信息的方式,但是两行必须同时滚动,不太理想~
第二种滚屏方式:双行滚一信息,满屏清屏
1 void main() 2 { 3 init(); 4 for(num = 0; num < 16; num++) //第一屏 5 { 6 beep = 0; 7 write_data(table[num]); 8 delay(100); 9 beep = 1; 10 delay(50); 11 } 12 write_com(0x80 + 0x40); 13 for(num = 0; num < 16; num++) 14 { 15 beep = 0; 16 write_data(table1[num]); 17 delay(100); 18 beep = 1; 19 delay(50); 20 } 21 write_com(0x01); //清屏 22 write_com(0x80); //设置字符显示位置指针于第一行 23 for(num = 0; num < 16; num++) // 第二屏 24 { 25 beep = 0; 26 write_data(table2[num]); 27 delay(100); 28 beep = 1; 29 delay(50); 30 } 31 write_com(0x80 + 0x40); //设置字符显示位置指针于第二行 32 for(num = 0; num < 16; num++) 33 { 34 beep = 0; 35 write_data(table3[num]); 36 delay(100); 37 beep = 1; 38 delay(50); 39 } 40 write_com(0x80); 41 write_com(0x01); 42 for(num = 0; num < 16; num++) //第三屏 43 { 44 beep = 0; 45 write_data(table4[num]); 46 delay(100); 47 beep = 1; 48 delay(50); 49 } 50 write_com(0x80 + 0x40); 51 for(num = 0; num < 16; num++) 52 { 53 beep = 0; 54 write_data(table5[num]); 55 delay(100); 56 beep = 1; 57 delay(50); 58 } 59 write_com(0x01); 60 write_com(0x80); 61 for(num = 0; num < 16; num++) //第四屏 62 { 63 beep = 0; 64 write_data(table6[num]); 65 delay(100); 66 beep = 1; 67 delay(50); 68 } 69 write_com(0x80 + 0x40); 70 for(num = 0; num < 16; num++) 71 { 72 beep = 0; 73 write_data(table7[num]); 74 delay(100); 75 beep = 1; 76 delay(50); 77 } 78 write_com(0x01); 79 write_com(0x80); 80 for(num = 0; num < 16; num++) //第五屏 81 { 82 beep = 0; 83 write_data(table8[num]); 84 delay(100); 85 beep = 1; 86 delay(50); 87 } 88 write_com(0x80 + 0x40); 89 for(num = 0; num < 16; num++) 90 { 91 beep = 0; 92 write_data(table9[num]); 93 delay(100); 94 beep = 1; 95 delay(50); 96 } 97 write_com(0x01); 98 write_com(0x80); 99 100 for(num = 0; num < 16; num++) //第六屏 101 { 102 beep = 0; 103 write_data(table10[num]); 104 delay(100); 105 beep = 1; 106 delay(50); 107 } 108 write_com(0x80 + 0x40); 109 for(num = 0; num < 16; num++) 110 { 111 beep = 0; 112 write_data(table11[num]); 113 delay(100); 114 beep = 1; 115 delay(50); 116 } 117 while(1); 118 }
此种显示方式是将下面的一个名人名言滚动显示出来——
uchar code table [] = "I want to bring ";
uchar code table1[] = "out the secret ";
uchar code table2[] = "of nature and ";
uchar code table3[] = "apply them for ";
uchar code table4[] = "the happiness of";
uchar code table5[] = "man.I don't know";
uchar code table6[] = "of any better s-";
uchar code table7[] = "-ervice to offer";
uchar code table8[] = "for the short t-";
uchar code table9[] = "-ime we are in ";
uchar code table10[] = "the world. ";
uchar code table11[] = "---Thomas Edison";
每次写另一行数据时会调用write_com(0x80)或write_com(0xC0)命令重新调整字符显示位置指针,当执行写0x80之后,再写数据就会依次写入0x80,0x81....中(即第一行的从左往右的数据),当写0xC0之后,再写数据将会依次写入0xC0,0xC1....(即第二行的从左往右的数据),每次两行数据都写过之后写入0x01清屏,进入下次数据写入环节~该滚动效果符合正常阅读习惯——从上到下,从左到右
3、开工做无线滚动屏
经常读我文章的朋友可能知道我写这个无线滚动显示屏的制作肯定会以蓝牙串口透传模块作为切入点——因为蓝牙串口透传模块只要简单连线就能像操作串口一样来实现蓝牙无线传输数据了,我在这方面也花了比较多的笔墨介绍它——
下面是以前写的蓝牙串口透传的各种应用:
[C#] 编程控制笔记本蓝牙与外部蓝牙设备通信 [安卓] 11、串口蓝牙·将软硬结合进行到底 [安卓] 13、安卓蓝牙定位(一)——如何周期性获得蓝牙节点信号强度? [智能硬件] 1、三分钟看懂智能硬件原理——蓝牙防丢器制作教程(包括手机应用) [智能硬件] 2、三分钟看懂智能硬件原理——智能玩具小风扇制作教程(包括手机应用开发) [智能硬件] 3、三分钟看懂智能硬件原理——简易智能手环制作教程(包括炫酷手机客户端开发)











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

