7种Material Design风格菜单按钮特效
简要教程
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。

查看演示 下载插件
使用方法
HTML结构
这7种打开菜单按钮特效的基本HTML结构都非常相似:使用一个
来作为包裹元素,里面使用一个div元素来作为按钮组包裹元素。然后在其里面放置一个button元素作为主菜单按钮,在用一个div包裹一组超链接元素作为子菜单。 






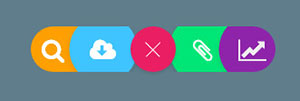
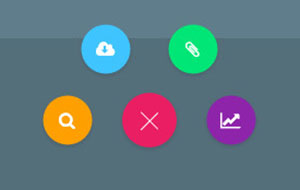
以下是7中效果的截图:
第一张效果是点击主菜单按钮时,主菜单按钮向左移动,主菜单按钮会随着主菜单按钮的移动依次出现。

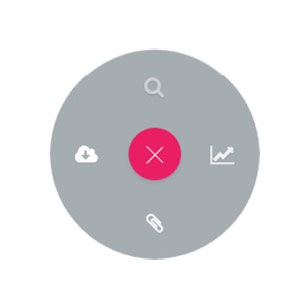
第二种效果是点击主菜单按钮后会出现一个圆形的遮罩层,4个子菜单按钮分别出现在圆形遮罩层的上下左右位置。

第三种效果是点击主菜单按钮后,子菜单按钮会依次从下往上逐一出现在主菜单按钮的上方。

第四中效果是点击主菜单按钮之后,子菜单按钮分别滑动出现在主菜单按钮的两侧。

第五种效果是点击主菜单按钮后,子菜单按钮分别从主菜单按钮的位置弹射出现,依次出现。

第六种效果是点击主菜单按钮之后,子菜单按钮分别在主菜单按钮两侧出现,然后绕主菜单按钮旋转360度。

第七种效果是点击主菜单按钮后,4个子菜单按钮依次出现,围绕主菜单按钮排列成一个梯形。

具体的实现代码请参看下载文件。
来源 jQuery之家
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

