结合Docker Compose,将Nginx反向代理和负载均衡使用于ASP.NET 5应用
该文章描述了Nginx在ASP.NET 5中的使用,它提供了一个运行在本地的负载均衡机制,并使用Docker Compose技术。
ASP.NET 5,对于不同的操作系统,以及不同的Web服务,如 IIS ,有多种不同的宿主选择。 Filip W 有大量的博客帖子,都是 运行在基于IIS服务的ASP.NET 5网站上 。在此,我主要描述了 NGINX 在 ASP.NET 5 中的使用,它提供了一个运行在本地的负载均衡机制,并使用 Docker Compose 技术。
太好啦!#aspnet5 + #nginx + #docker + #docker compose,组成简单的负载均衡 :) https://t.co/YnJamDubIS pic.twitter.com/pBOWDDnVHR
— Tugberk Ugurlu (@tourismgeek) 2016.1.26
在之前的.NET网页开发中,我们不曾有这些选择。举个例子,你可以很熟练的在Mono项目中使用ASP.NET Web API应用,并暴露在Nginx的下层。但是,ASP.NET 5使这些选项可以真正的直接被采用。
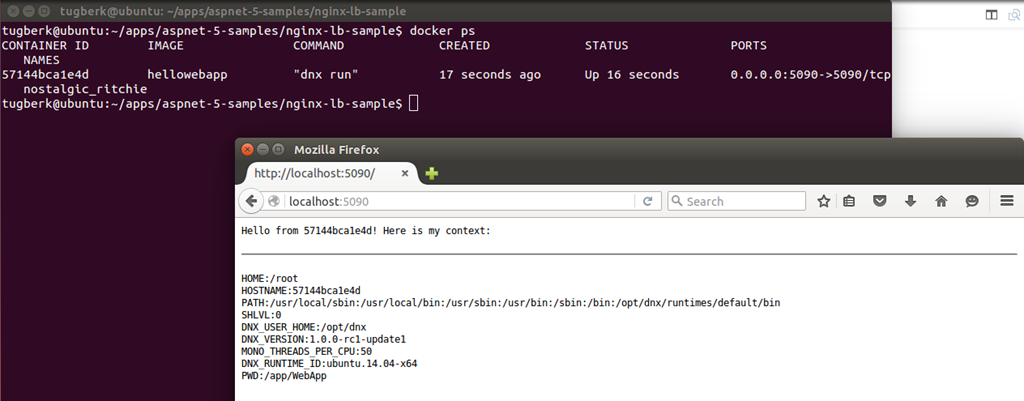
我们得出的结果如下图所示,我把实例放在 此处 :

在RC1上的APS.NET 5应用
我有一个非常简单的APS.NET 5应用,输出一个Hello信息,列出该主机上的环境变量。该项目结构如下:
tugberk@ubuntu:~/apps/aspnet-5-samples/nginx-lb-sample$ tree
.
├── docker-compose.yml
├── docker-nginx.dockerfile
├── docker-webapp.dockerfile
├── global.json
├── nginx.conf
├── NuGet.Config
├── README.md
└── WebApp
├── hosting.json
├── project.json
└── Startup.cs
我没有把源码放在这里,但是你可以在 这里 找到,。但是,我必须强调一点,通过Kestrel暴露给ASP.NET 5应用的Server URL应该是多少。为了Docker使用,我们需要配置“0.0.0.0”,而不是localhost或者127.0.0.1。 Mark Rendle 有 很多描述 来说明这个问题,我给出的如下文件 hosting.json 也同样覆盖了这个问题:
{
"server": "Microsoft.AspNet.Server.Kestrel",
"server.urls": "http://0.0.0.0:5090"
}
Docker在ASP.NET 5应用中的应用
下一步是在Docker下运行ASP.NET 5应用。在 Docker Hub 资源库中有 ASP.NET 5 Docker 镜像,特别的简单。另外,Mark Rendle有三篇很有洞察力的关于ASP.NET 5,Docker和Linux混合使用的文章, Part1 , Part2 和 Part3 。强烈建议大家阅读下这些文章。我有个实例,其 Dockerfile (指向 该文件 )如下:
FROM microsoft/aspnet:1.0.0-rc1-update1
COPY ./WebApp/project.json /app/WebApp/
COPY ./NuGet.Config /app/
COPY ./global.json /app/
WORKDIR /app/WebApp
RUN ["dnu", "restore"]
ADD ./WebApp /app/WebApp/
EXPOSE 5090
ENTRYPOINT ["dnx", "run"]
这就是Docker下面运行ASP.NET 5的简单的Dockerfile文件,下面生成Docker镜像并运行该镜像:
docker build -f docker-webapp.dockerfile -t hellowebapp .
docker run -d -p 5090:5090 hellowebapp
该容器现在是以分离模式运行,你可以从主机访问HTTP终端。

现在,你可以对这个Container做任何你想要做的事情。重新编译,停止,移除,等等。
Nginx 和 Docker Compose
该篇章的最后一部分是Nginx和Docker Compose。对于还不了解Nginx的人员,Nginx是一个免费、开源的,高性能的HTTP服务器和反向代理。在实际开发环境中,你并不想把Kestrel直接暴露给外部。相反,你可以把Kestrel放在一个成熟的Web服务器后面,如Nginx,IIS或者 Apache Web Server 。
有两个很好的录像,你可以看下有关Kerstrel和Linux主机。从视频中可以知道为什么把Kestrel放在一个Web服务器后面。我强烈建议你在Linux中使用这些应用之前看下这些视频录像。
- ASP.NET 5: Kestrel
- ASP.NET 5: Considerations for Production Linux Environments
Docker Compose,从不同角度看是一个完全不同的工具类型,定义并运行多容器的Docker应用。使用Compose,你可以使用一个 Compose文件 去配置自己的应用服务。这对于我们在此想要实现的项目是一个完美的结合,因为我们至少要三个运行的容器:
- ASP.NET 5 应用1: ASP.NET 5应用的一个实例
- ASP.NET 5 应用2:另一个ASP.NET 5应用的实例
- Nginx容器:一个Nginx进程,代理请求到ASP.NET 5应用
首先开始配置Nginx,让其可以在Docker下运行。 Nginx镜像 在Docker Hub已经存在。我们将会使用该镜像,并使用如下的Nginx配置:
worker_processes 4;
events { worker_connections 1024; }
http {
upstream web-app {
server webapp1:5090;
server webapp2:5090;
}
server {
listen 80;
location / {
proxy_pass http://web-app;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
}
该配置文件中除了些通用的配置,重要的是负载均衡和反向代理的配置。在该配置文件中,Nginx服务器接收来自80端口的请求,然后代理这些请求给webapp1:5090和webapp2:5090。了解更多有关 NGINX反向代理 和 负载均衡 的信息,从中可以知道如何配置代理和负载均衡,上面的例子也足以说明。
在NGINX配置中,还有一个重要的部分。 Kestrel在RC1中有一个很让人头疼的问题 ,该问题在 RC2中已经解决 了。为了临时解决这个问题,你需要设置“Connection: keep-alive”头,这就是为什么我们在NGINX配置中做"proxy_set_header Connection keep-alive;"说明。
下面就是Nginx的Dockerfile文件( Github中地址 ):
FROM nginx
COPY ./nginx.conf /etc/nginx/nginx.conf
到此,你也许会问webapp1和webapp2(我们在Nginx配置中已经说明)映射到什么变量。这些是为运行ASP.NET 5应用的容器做的DNS引用,当我们在Docker Compose文件中引用webapp1和webapp2,该DNS映射将会自动生效。最后,下面就是组织出的Docker Compose文件内容( Github中地址 ):
webapp1:
build: .
dockerfile: docker-webapp.dockerfile
container_name: hasample_webapp1
ports:
- "5091:5090"
webapp2:
build: .
dockerfile: docker-webapp.dockerfile
container_name: hasample_webapp2
ports:
- "5092:5090"
nginx:
build: .
dockerfile: docker-nginx.dockerfile
container_name: hasample_nginx
ports:
- "5000:80"
links:
- webapp1
- webapp2
你可以看到第三个容器的定义,我们链接之前定义的两个容器到Nginx容器。或者,你也许想要在Docker的 上下文中查看Service Discovery 来替换链接。
现在,我们都已经准备完毕,只需要运行两个docker-compose命令(在Docker Compose文件的目录下面)去启动该应用并运行:
docker-compose build
docker-compose up
到目前,我们可以看到三个正在运行的容器,也可以从主机终端访问localhost:5000,可以看到负载被分发到两台ASP.NET 5应用的容器上。

棒极了!但是,这只是演示的一个简单例子,目的是说明在本地运行一个像这样的应用是很容易的。这可能对所有的容器运行在一个盒子中的场景不提供性能保障。我的下一步是融入 HAProxy ,让它做负载均衡。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

