图片动态局部毛玻璃模糊效果的实现
一、效果先行
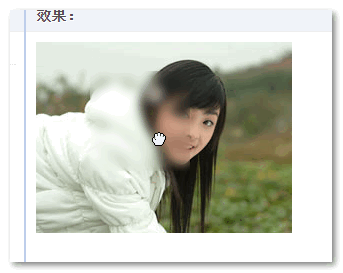
如下(webkit/blink内核浏览器效果可见)(左上角100*100方块可拖动):
二、实现原理
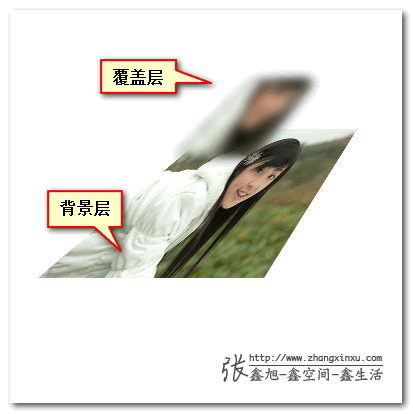
参见下图示意:

原理很简单,下面是正常图片,上面是局部图片,然后模糊,就有了局部模糊效果。
好了,本文结束,收工回府! 

我勒个擦,假尔康张益达娶了小燕子李晟,老尔康发飙了!看来要多说点东西~~ 
三、模糊的实现
要想实现图片模糊效果,方法很多,借助内联SVG,可以实现所有浏览器的全兼容,可以参考13年写的“ 使用CSS将图片转换成模糊(毛玻璃)效果 ”一文。下面示例,如果没有说明,都是直接使用CSS3 filter滤镜属性,因此,建议Chrome等浏览器围观。
img { -webkit-filter: blur(5px); filter: blur(5px); } //zxx: 兼容实现可以参见本文最后的面向实际开发的综合实例演示。
四、模糊层与背景的完美匹对-JS偏移计算
可以看到,上面的100*100大小的模糊方块跟后面的妹子是重合的,感觉就是,拖到了哪里,妹子就模糊到了哪里。
那,如何上面的覆盖的和下面的原始图片match呢?
首先,两个层的背景图片要是一样的,于是,假设HTML结构如下:
<div class="box"> <div id="drag" class="drag"></div> </div>
则,内外两个 div 背景图:
.box { background: url(mm1.jpg) no-repeat; } .drag { background: inherit; } inherit 继承是个好东西,如果你的项目不用管IE6/IE7, 可以多用用该关键字,会发现很多开心的地方的。
您可以狠狠地点击这里: 图片的局部高斯模糊效果-JS偏移计算demo

拖拽方法用的是我5年前,JS学习起步那会儿写的个 startDrag(bar, target) 方法,文章见“ JavaScript实现最简单的拖拽效果 ”,真的就是很纯的拖拽功能,很适合这里的demo,然后自己加了个回调,动态偏移 .drag 元素背景图片的 background-position 位置,使其一直与背景图片正好重合。
var eleDrag = document.getElementById("drag"); if (eleDrag) { startDrag(eleDrag, eleDrag, function(x, y) { eleDrag.style.backgroundPosition = (-1 * x) + "px " + (-1 * y) + "px"; }); } 效果即达成!
五、模糊层与背景的完美匹对-CSS background-attachment:fixed自动
CSS background-attachment:fixed 是个很有个性的声明。应用了该声明的背景图片,无论你怎么移动,背景图片都是纹丝不动。嘿,我们这里,上面的100*100的模糊层的背景图片不就是希望移动的时候,跟下面图片正好匹对,不会移动吗,属性撞到枪口上了。
其实, background-attachment:fixed 很极客的应用我以前也介绍过,请看下面这个IE7+兼容 纯CSS实现的逼真易拉罐3D滚动效果 (也是5年前,拖动水平滚动条):
回到这里,HTML我们跟上面一样:
<div class="box"> <div id="drag" class="drag"></div> </div>
CSS变化很简单, background 增加一个 fixed :
.box { background: url(mm1.jpg) no-repeat fixed; } .drag { background: inherit; } 没有任何JS的偏移计算,于是模糊成就达成!
您可以狠狠地点击这里: 图片局部模糊-CSS background-attachment:fixed实现
但是,诸位,切勿激动,切勿欣喜。
background-attachment:fixed 是相对于整个 window 视窗固定定位的,所以,要是你的页面有大滚动条,呵呵呵,背景图片就会随着内容滚掉而say goodbye啦!
因此,要想实际应用,下面四种路数:
- 没有滚动的单页应用;
- iframe小倩(嵌)一下;
- 其他CSS定位路数(见文末压轴示例);
- JS辅助下;
- 你想多了,一般没有动态模糊的~
恩,本文结束,这下可以打道回府了! 

看到尔康这张扭曲如章鱼的脸,我觉得我应该再讲点东西,伙计们,东西放下,再加会儿班~ 
六、文字与动态模糊
知道,webkit浏览器下,我们可以轻松实现文字遮罩背景图片效果。于是,我们也可以实现文字的动态模糊效果:
如下,若是Chrome等浏览器,滚动滚动条:
因为文字本身比较纤弱,所以模糊后,滚动滚动条的时候,只能看到一团雾气从妹子前面飘过。试想下,如果图片上密密麻麻的文字,岂不是一个很赞的模糊效果!
七、页面元素与动态模糊
如何实现类似iOS那样的毛玻璃效果?

大家可以脑补下这种效果的特点。比方说出现一个下拉,下拉框所覆盖的页面区域,无论文字或图标图形都模糊。我靠!下拉框覆盖地方才模糊,比方说,我下拉框边角正好覆盖了一半的文字,你叫我如何只模糊一半的文字?!
所以,在web页面上实现动态模糊,似乎遥不可及。
但,我要转折下,说不定可以实现。
我们可以利用SVG的foreignObject,将整个页面转换成图片,于是,下拉框出现时候,我们所要做的就是上面展示的覆盖模糊。
So, 大家意识到木有,上面看上去没什么价值的效果实际上让你练基本功呢!
时间原因,我还没试验,估计春节之后见分晓。
八、动态模糊实战——更高大上的百度图片首页
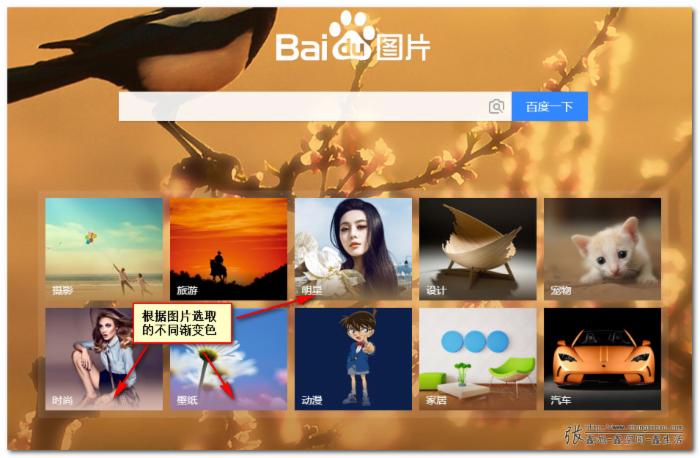
我们先看下新版的百度图片首页,示例缩略图下面的类别文字是白色的,为了不至于跟浅色图片混杂在一起,于是,使用了渐变策略:
现代浏览器下,使用的是CSS3渐变,每个渐变颜色都是设计师(也有可能是脚本判断)根据当前图片色调选取的,因此,每个渐变颜色都不一样,加上过于密集的私有属性处理,代码量还是比较多的:

对于IE7等不支持渐变的浏览器,采用的是黑色图片(非线性渐变滤镜),效果嘛,还是比较配得上使用IE7用户的身份的。

更高大上的动态毛玻璃效果
像这种讲究视觉品质的页面,类iOS的毛玻璃效果自然会提升逼格!看看我是如何实现的~~
您可以狠狠地点击这里: 全兼容局部动态模糊百度图片首页demo
1. 兼容性
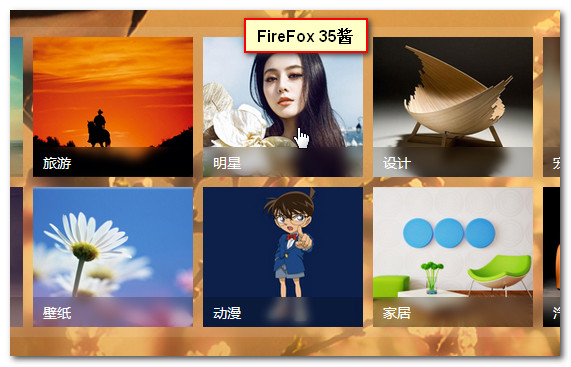
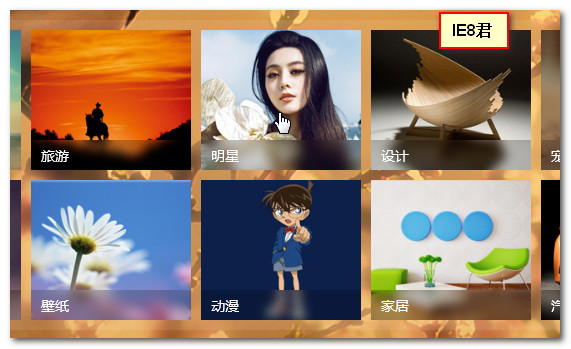
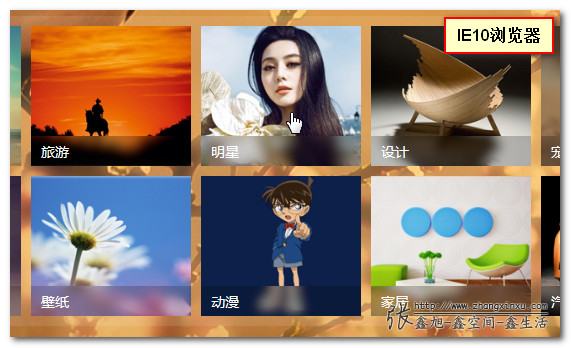
全兼容。兼容IE7-IE8(IE6未测,理论上也兼容),兼容高不成低不就的IE9,兼容IE10+, 兼容Chrome以及FireFox等现代浏览器。给大家截几张图瞅瞅:





且模糊效果是动态的,也就是你图片比例变化,或者下面的模糊区域高度变高,毛玻璃效果是动态跟随的。
2. 基本原理
首先,就是从一开始就吐槽的两层覆盖。最后,模糊效果就是“ 使用CSS将图片转换成模糊(毛玻璃)效果 ”一文中的方法。
IE6~IE9使用的是IE私有模糊滤镜,Chrome和FireFox 35+使用的是CSS3 filter 滤镜,FireFox 35-使用外链SVG滤镜,IE10+使用的是内联SVG的模糊滤镜实现(有一点脚本辅助)。
完整CSS代码大家可以直接【右键页面→查看源代码】围观,欢迎指出不足,欢迎提出更好方法。
3. 一些小问题
高斯模糊天生有个不足,就是边缘的模糊效果会比较弱,因此,会有边缘镂空的感觉。若要规避此问题,模糊的图片默认不是100%宽度,而是(例如)105%大小,溢出容器一点点,这样,边缘模糊效果也会强烈了。
九、本文结束,打道回府
demo页面直接使用百度原始URL地址,要是哪天地址挂了,多谢诸位帮忙指出。
好了,很多人不喜欢我啰嗦,就不说什么了。
本文结束,打道回府。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=4571
(本篇完)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

