三天学会HTML5 之第一天
引言
HTML5 一直是非常热门的话题,因此此系列文章主要从一些基本功能开始讲起,逐步深入了解HTML5的新概念。
首先了解一些基本的术语和概念。
- SGML, HTML,XML三者之间的区别
- Doc类型是什么
- HTML5 有什么新特点新优势。
-
学习HTML5
在开始之前首先来区分SGMC,HTML,XML 三者的概念。
SGML 即 Standard Globalized Markup Language 是用来定义标准的标记语言,简单的说,就是定义文档的元语言。
HTML 是基于SGML 的超链接语言,可以用于创建Web页面。在DTD 内部定义了标签的规则,DTD就是使用SGML 语言创建的。
XML 是从SGML 衍生而来的,它主要处理互联网方面的需求,HTML 有很多限制,XML 是SGML 的子集,可用于表示数据。
Doc 类型
创建HTML 页面时会自动生成以下代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
-
这句代码简单的介绍了HTML 版本号,有了Doctype,就引入了对应的DTD(定义了HTML文档的组织结构),在页面中添加的所有标签才会是合法的,简单的说DTD 就是定义HTML的语法规则。
即使在没有引入DTD的情况下,很多浏览器也可以识别HTML元素,因为它们自身包含对HTML 元素的定义,这就是为什么很多开发人员没有感受到DTD 的存在。
HTML5 与之前的版本区别
HTML5不是基于SGML 语言的,因此不需要DTD ,它是一种全新的标记语言,有自己的解析规则,HTML5的语法规则与之前版本有很大的差别,可以称的上是一种全新的语言。
HTML5 的Doctype 非常简单:
<!DOCTYPE html>
-
HTML5 新特性

1. 理解新的页面结构语义
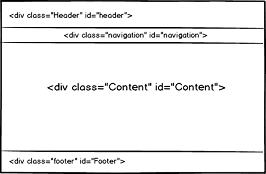
HTML 旧版本并没有标准的文档定义规则,比如如何定义文档Header或Footer等,很多人都在使用div来修饰一些CSS ,常常会导致不一致性。

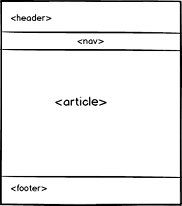
HTML5 定义标准tag如Header,Footer,nav,FlipCaption等。这些标签可使得标记语言更有意义。
注意: 这些标签不提供特殊的渲染功能,仅仅使的HTML 文档结构更具有意义。

Lab2_ 新的输入属性
新类型值
之前为了获得不同的UI 元素,如DatePicker,range Picker,color Picker等,会使用不同的类库。
HTML5 为输入元素引入了新属性“type”,看以下示例:
-
Number
<input type="number" name="MyNuberElement" id="MyNumberElement" />
-

- Range
<input type="range" name="MyRangeElement" id="MyRangeElement"/>
-

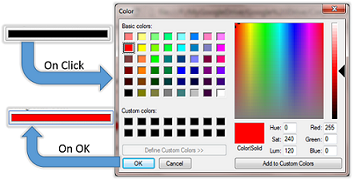
- Color
<input type="color" id="MyColorElement" name="MyColorElement" />

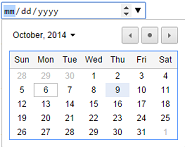
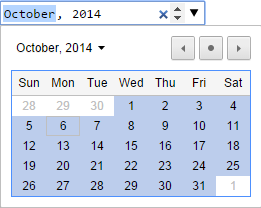
- Date
<input type="date" id="MyDateElement" name="MyDateElement" />

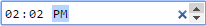
- Time
<input type="time" id="MyTimeElement" name="MyTimeElement"/>
-

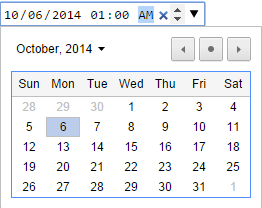
- Datetime-local
<input type="datetime-local" id="MyDateTimeLElement" name="MyDateTimeLElement" />
-

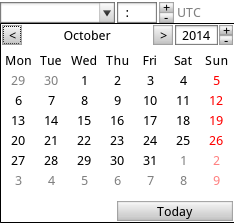
- DateTime (Also include time zone)
<input type="datetime" id="MyDateTimeElement" name="MyDateTimeElement"/>

- Month
<input type="month" id="MyMonthElement" name="MyMonthElement" />

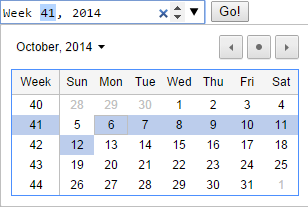
- Week
<input type="week" id="MyWeekElement" name="MyWeekElement" />

-
下面列举一些有用的属性:
- Autofocus 该属性表示在页面加载时,可初始化焦点。
… <label for="birthMonth">Birth Month</label> <input type="month" id="MyMonthElement" name="MyMonthElement" autofocus /> …
上面代码实现了,当页面加载时,鼠标聚焦于“MyMonthElement”控件,“autofocus” 则绑定到多控件。
- Placeholder 新的输入控件
-
<input type="text" placeholder="Enter Value" id="MyPlaceHolderControl" name="MyPlaceHolderControl" />

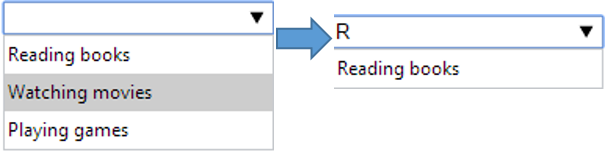
实验3——了解HTML5 Datalist 控件
DataList是HTML5中的新标签,能够在输入框中,实现自动完成功能。
可通过3个步骤实现:
1. 创建DataList
<datalist id="Hobbies"> <option>Reading books</option> <option>Watching movies</option> <option>Playing games</option> </datalist>
-
2. 创建输入控件,绑定List
<input type="text" name="TxtHobbies" value="" list="Hobbies" />
-
3. 运行测试

实验 4 输出元素
HTML5 中引入标准的语义“Output”元素
<div oninput= "document.getElementById(MyOutputElement).value = (document.getElementById('input1').valueAsNumber) + (document.getElementById('input2').valueAsNumber)"> <input id="input1" name="input1" type="number" value="1"> + <input id="input2" name="input2" type="number" value="2"> = <output id="MyOutputElement">3</output> </div>
-
实验 5,6,7-学习HTML5 验证功能
验证是开发应用最重要的功能,之前都会使用JQuery 验证等功能,在新版的HTML5中提供了验证支持。
Lab5—使用输入元素的type属性,实现验证功能:
<form> <table> <tr> <td> <label>E-mail:</label> <input type="email" id="email" name="email" /> <label>URL:</label> <input type="url" id="url" name="url" /> <label>Telephone</label> <input type="tel" id="phone" name="phone" /> <label>Number Demo:</label> <input type="number" name="MyNumberElement" id="MyNumberElement" /> <label>Range Demo:</label> <input type="range" name="MyRangeElement" id="MyRangeElement" /> <label>Color Demo</label> <input type="color" id="MyColorElement" name="MyColorElement" /> </td> <td> <label>Date Demo</label> <input type="date" id="MyDateElement" name="MyDateElement" /> <label>Time Demo</label> <input type="time" id="MyTimeElement" name="MyTimeElement" /> <label>DateTime Local Demo</label> <input type="datetime-local" id="datetime" name=" datetime" /> <label>Month Demo</label> <input type="month" id="month" name="month" /> <label>Week Demo</label> <input type="week" id="MyWeekElement" name="MyWeekElement" /> <div style="text-align:right"> <input type="submit" value="validate" /> </div> </td> </tr> </table> </form>
-
2. 运行测试

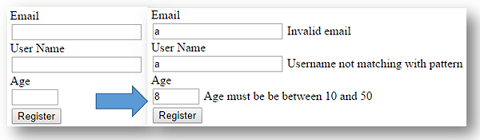
实验6-使用自定义验证属性实现验证
1. 创建输入控件
<form> <label>Email</label> <input type="email" name="TxtEmail" id="TxtEmail" required /> <label>User Name</label> <input type="text" name="username" id="username" pattern="[a-zA-Z]{5,}" /> <label>Age</label> <input type="number" name="TxtAge" id="TxtAge" min="10" max="50" /> <br /><input type="submit" value="Register" /> </form>
-
输出:

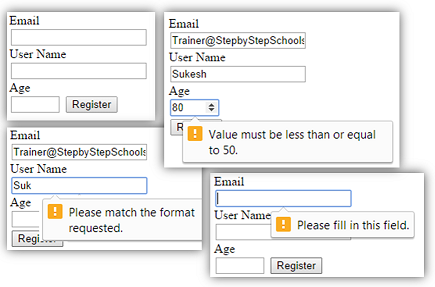
实验7——自定义验证
通过处理oninvalid 事件完成自定义HTML5 验证功能。
1. 创建输入控件,并绑定验证属性,添加自定义错误提示。
<form> <label>Email</label> <input type="email" name="TxtEmail" id="TxtEmail" required/> <span class="MissingEmailSpan invalid">Email Missing</span> <span class="InvalidEmailSpan invalid">Invalid email</span> <label>User Name</label> <input type="text" name="username" id="username" pattern="[a-zA-Z]{5,10}" /> <span class="InvalidUserNameSpan invalid">Username not matching with pattern</span> <label>Age</label> <input type="number" name="TxtAge" id="TxtAge" min="10" max="50" /> <span class="AgeIsNotInRangeSpan invalid">Age must be be between 10 and 50</span> <span class="InvalidAgeSpan invalid">Invalid Age</span> <br /><input type="submit" value="Register" /> </form>
-
2. 添加style 标签,创建CSS 来隐藏错误信息
<style> .invalid { display: none; } </style>
- 3. 点击提交按钮,隐藏错误信息
<input type="submit" value="Register" onclick="$('.invalid').hide();" />
-
4. 当输入控件包含非法值时触发
<input type="email" name="TxtEmail" id="TxtEmail" oninvalid="OnInvalidEmail();" required/>
-
5. 创建Event Handler JavaScript函数
function OnInvalidEmail() { event.preventDefault(); var element = event.srcElement; var validity = element.validity; if (validity.valueMissing) { $('.MissingEmailSpan').show(); } else if (validity.typeMismatch) { $('.InvalidEmailSpan').show(); } }event.preventDefault(); 会组织默认行为的发生,将错误信息置顶
event.srcElement;获取包含非法值的控件,如上的Email textbox;
element.validity; 包含控件的验证信息,如valueMissing,typeMismatch,badInput等。
6. 运行

-
实验8——HTML5的缓存技术
如下是简答的缓存Demo
1.创建新的ASP.NET Web 应用
2. 添加Style.css,在Block 中添加以下类:
.DivStyle { background-color:silver; }
-
3. 创建manifest 文本文件:
CACHE MANIFEST # ver 1 CACHE: /Styles/Style.css
-
4. 创建需要缓存的文件
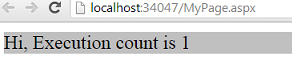
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MyPage.aspx.cs" Inherits="MyPage" %> <!DOCTYPE html> <html manifest="MyCache.txt"> <head runat="server"> <title></title> <link href="Styles/Style.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> <div class="DivStyle" id="MyDiv"> Hi, Execution count is 1 </div> </form> </body> </html>
-
5. 运行

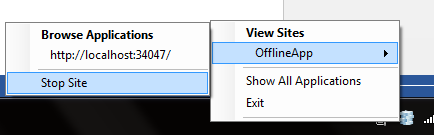
6. 设置离线,查看结果

7. 刷新页面
8 修改MyPage.aspx 文件,修改Mydiv
<div class="DivStyle" id="MyDiv"> Hi, Execution count is 2 </div>










![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

