ECharts,一个纯 Javascript 的图表库
ECharts是一个基于html5 Canvas、纯 Javascript 的图表库。它可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),提供直观,生动,可交互,可高度个性化定制的数据可视化图表。

查看演示 下载源码
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
引入ECharts
引入方式很简单,只需要像普通的 JavaScript 库一样用 script 标签引入。
<script src="echarts.min.js"></script> 绘制图表
在body里需要放置图表的地方准备一个具备高度的div容器,注意一定要设置一个高度。
<div id="myChart" style="width: 600px;height:400px;"></div> 然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图。
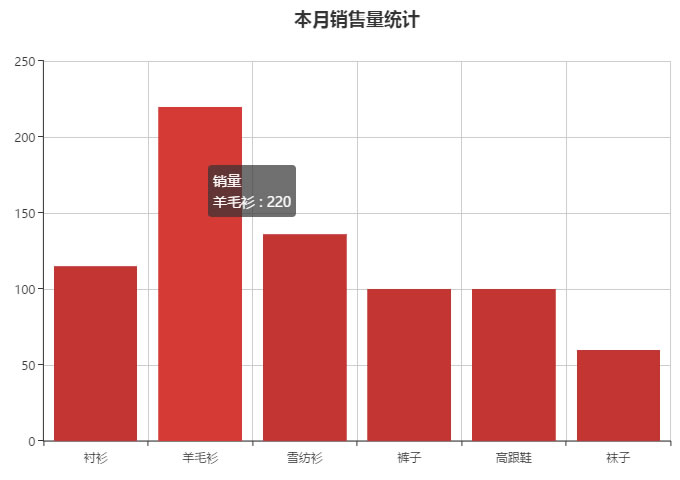
//初始化echarts实例 var myChart = echarts.init(document.getElementById('myChart')); // 指定图表的配置项和数据 var option = { title: { text: '本月销售量统计', left: 'center' }, tooltip: {}, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [115, 220, 136, 100, 100, 60] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); 运行代码后就可以在页面上生成一个柱状图。Echarts配置项可以参照Echarts官网提供的文档介绍: http://echarts.baidu.com/option.html#title 。接下来Helloweba会有更多的文章结合图表实例来介绍Echart的使用,敬请关注!农历猴年到了,恭祝大家猴年吉祥,万事如意!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

