Signalr系列之虚拟目录详解与应用中的CDN加速实战
目录
对SignalR不了解的人可以直接移步下面的目录
SignalR系列目录
前言
前段时间一直有人问我 在 用SignalR 2.0开发客服系统[系列1:实现群发通讯] 这篇文章中的"/Signalr/hubs"这个虚拟目录到底是做什么的?
由于小弟当时也是一知半解所以很牵强,这段时间特意抽空详细了解了一番,分享如下:
正文
前面我们一直都说这个是一个虚拟目录,那么这个东西到底是来做什么的呢?
我们先解释一下:这个路径前面的/Signalr/是目前你所有的SignalR的Hub在客户端连接时所访问的服务地址,后面的"/hubs"则是将要下载的前端JS资源,当 我们在Startup类中app.MapSignalR()注册SignalR的时候,这个地址将自动注册, 当然也可以改成自定义的代码(对应的前端JS地址也需要更改为""GoJJSMD/hubs"")如下:
public class OwinStartup { public void Configuration(IAppBuilder app) { //注册地址为"GoJJSMD" app.MapSignalR("/GoJJSMD", new HubConfiguration()); } } 效果如下:

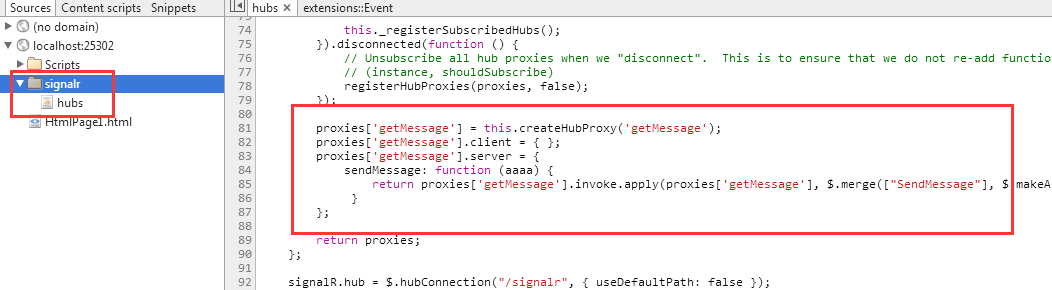
看到这里,大家应该已经很明确了,其实就是在SignalR在收到第一个URL请求的时候会根据hub中的代码动态的创建一个JS脚本放在这个目录里面(注:这种动态创建只会在第一次访问时发生一次),
如下图,我们可以看到我们在Hub中所写的方法全部在自动生成的Hub.js中有代理项:

说到这里,大家应该很明确了,这个虚拟目录的作用其实 就是在程序第一次被访问的时候自动根据被访问的Hub动态生成的JS脚本所存放的地方.
这样还是会有弊端,比如:生成的JS没有进行优化处理(去除空格多余的字符串什么的),也无法进行CDN加速..
那么,作为一个高端大气上档次的应用程序,在用户日益暴增的今天,在必须装逼装到位的当下!,必须使用CDN对自己的JS下载进行优化,是吧.(- -,哈哈哈...)
接下来我们就讲讲如何进行CDN加速
CDN加速优化
上面我们说过,这些JS都是 自动生成 ,所以进行JS的最小化优化和CDN加速的时候就很困难.
那么有没有办法让这些JS 手动生成 ,并且由我们来进行控制呢?答案是肯定的~
Signalr提供了手动生成的工具,需要Nuget下载,
在Nuget命令行中输入如下命令:
Install-Package Microsoft.AspNet.SignalR.Utils
下载最新版本的Utils工具包
然后我们输入命令:
signalr ghp /path: SignalRApplication_Test /bin /o: SignalRApplication_Test /scripts/hubs.js
注意标红的地方,改为你自己的应用程序名称
这样我们就可以在Scripts/目录下看到一个叫hubs.js的文件了,如下图:

可以打开看看和之前自动生成的是一毛一样的.
那么这个JS怎么使用呢?
我们先修改前端的引用代码,如下:
<script src="Scripts/jquery-1.10.2.min.js"></script> <script src="Scripts/jquery.signalR-2.2.0.min.js"></script> <script src="Scripts/hubs.js"></script> <!--这里我们注释掉--> <!--<script src="GoJJSMD/hubs"></script>-->
把虚拟目录注释掉,然后引入我们刚刚生成的Hub.js
接下来,修改Startup类中的配置如下:
public class OwinStartup { public void Configuration(IAppBuilder app) { //配置自动生成JS代理为否 app.MapSignalR(new HubConfiguration() { EnableJavaScriptProxies = false }); } } 然后访问页面,会发现和之前的效果没有任何区别,这样就完成了对虚拟目录的替换工作.
既然已经获得了JS,那么获得JS之后,如何进行CDN加速如何进行优化...我就不谈了..你们懂的..
虽然到此,我们就已经可以进行自己的CDN加速了但是在开发的过程中,还是会很麻烦,每次修改hub都需要手动生成一次hubs.js
有没有简便的方法呢?,那必须的..
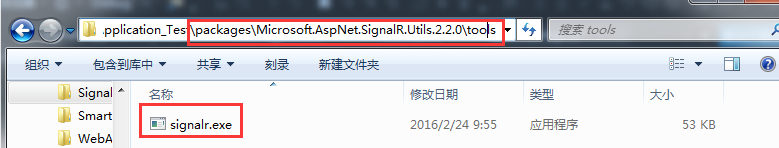
我们在项目目录下找找..
会发现如下程序:

在packages下找到SignalR.Utils中的tools里面有一个signalr的exe程序,这个就是生成Hubs.js的小工具啦~
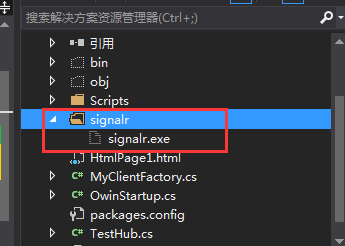
为了简便,我们把他复制出来,放在项目中的signalr目录下,如图:

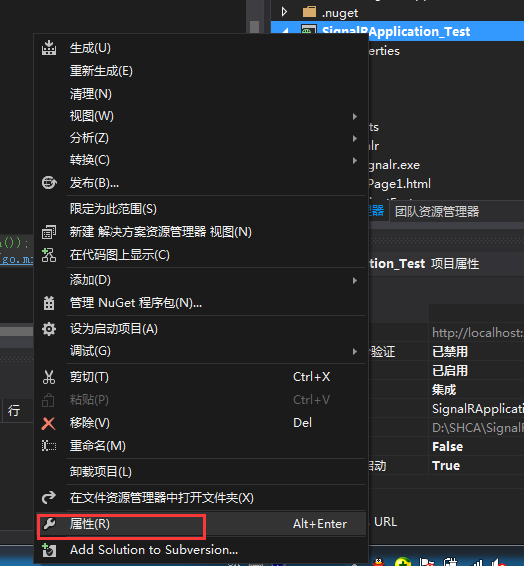
然后我们在应用程序上,右键,属性,如下:

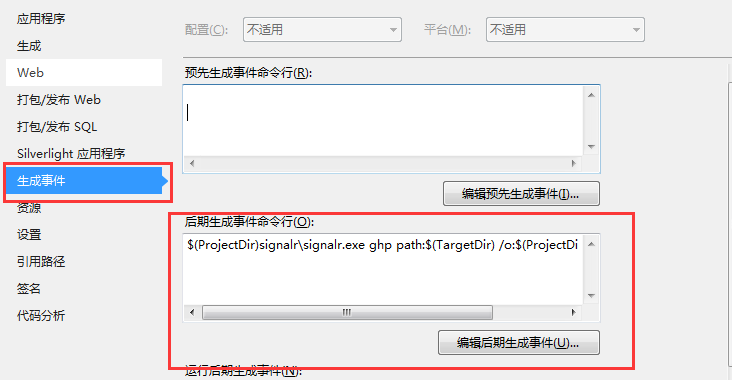
选择生成事件,点击编辑后期生成事件,如下图:

输入如下命令行:
$(ProjectDir)signalr/signalr.exe ghp path:$(TargetDir) /o:$(ProjectDir)Scripts/hubs.js
这样我们每当我们重新生成或者编译的时候就会自动更新Scripts下的hubs.js了..
至此,详解完毕..
写在最后
其实SignalR的功能不仅限于聊天,可能是国内的实例都是聊天的Demo所以有点限制大家的思维,大家可以想想,Signalr的时效性,其实还可以做事实的项目监控,同步的画板,甚至在HTML5下理论上完全是可以实现视频聊天的,希望大家多多支持小弟,谢谢,如果喜欢或者觉得有用,可以点一个赞,同时也欢迎大神吐槽.!小弟的Q:524808775











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

