为Web开发者准备的10个最新工具
Web 开发设计是一个很有前途的职业。然而,这其中也有许多挑战。现在的企业和品牌正在朝网络进军。这给了 web 开发者非常多的机会来展示他们的技能,并在他们的职业上取得成功。然而,随着 web 开发需求的不断增长,web 开发人员的数量也越来越多。这就是为什么这一领域的竞争开始变得愈演愈烈。但好消息是,如果你有天赋和意愿,那么你总能找到新的方法来创造独特的设计和想法。
作为 web 开发人员,很有可能你必须总是寻找新的工具和资源。新的工具和资源,不仅使你的工作更方便,也会提高你的工作质量。这将进一步有助于谈成更多的业务和客户。web 开发的趋势总是在不断变化中,这就是为什么我们有必要总是与时俱进。下面要介绍的是 2016 年 3 月 web 开发人员不可错过的非常方便的新鲜资源,它们将帮助你夺得竞争优势。一起看一看吧!
1. JS Tips
JS Tips 是 JavaScript 技巧的集合,其中有一些关于语法,关于代码效率和性能,还有特别针对框架,如 AngularJS 的内容。新的技巧每天都会增加,目前发布了 50 条。它本质上是一个每个 web 开发人员必备的书签网站。

官方网站:http://www.jstips.co/
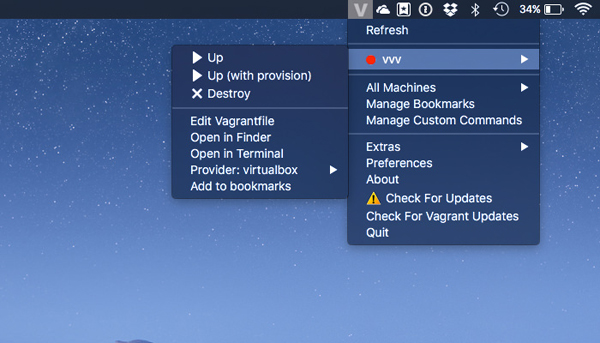
2. Vagrant Manager
Vagrant Manager 是一个 GUI 应用程序用来控制 Vagrant。类似 MAMP,让你可以停止或运行 Vagrant,看哪个 Vagrant 当前正在运行。该应用程序可用于 OS X 和 Windows。如果你不知道 Vagrant 是什么,那么欢迎查看我们先前关于《How to install WordPress locally with Vagrant》的文章。

官方网站:http://vagrantmanager.com/
3. Bulma
Bulma 是一个前端框架。该软件包包括一些常见的 UI web 组件,例如导航、下拉菜单、以及网格,网格是完全用 Flexbox 建立的。唯一缺少(至少到目前为止)的功能是 JavaScript 组件。Bulma 组件相对于 Bootstrap 更苗条,但它应该足以让你建立一个小型却又有模有样的网站。

官方网站:http://bulma.io/
4. Gutenberg
Gutenberg,以发明者 Johannes Gutenberg 的名字命名。Gutenberg 是针对设置在 web 上的排版样式规则的集合。样式规则设定基线,字体大小和比例,以及行高。一个伟大的样式库可以让你的网站内容看起来漂亮得多。

官方网站:https://github.com/matejlatin/Gutenberg
5. OkayNav
OkayNav 是一个 jQuery 用来建立一个负责任的导航,而且不仅仅如此。该插件对响应式设计有一个略为不同的看法:视口被调整到更小,每个菜单被逐渐地合并进一个图标中以容忍有限的视口大小。听起来很酷,不是吗?

官方网站:https://github.com/VPenkov/okayNav
6. New Web Typography
New Web Typography 是一篇深刻的和令人大开眼界的关于排版的文章。它讨论了从书本初期的样式到现今我们在 web 上构建和使用的办法。精心研究后提供了多个插图,并且是经过充分参考的,这篇由 Robin Rendle 写的长篇文章,绝对值得一读,可以帮助你更好地了解排版。

官方网站:https://robinrendle.com/essays/new-web-typography/
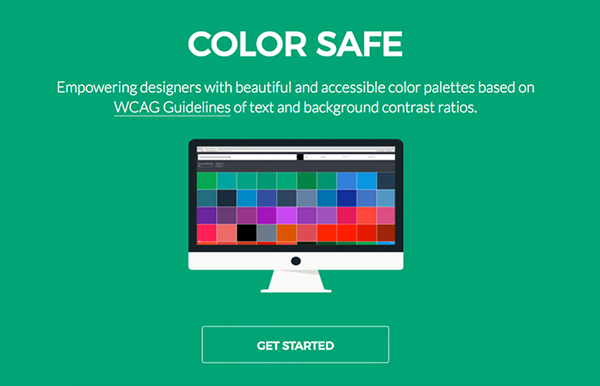
7. Color Safe
Color Safe 是用于 web 的颜色发生器板。不像我们以前提到的这个系列的工具,Color Safe 只会遵守对于颜色无障碍的 WCAG 标准来生成颜色。

官方网站:http://colorsafe.co/
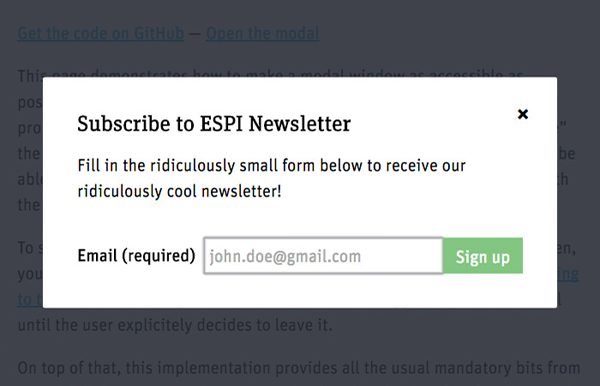
8. Accessible Modal Dialog
这是一个很小(仅 0.5KB~)的 JavaScript 库,用来建立一个模式对话框窗口。通过它,用户能够很方便地用键盘和鼠标通过对话框来打开,关闭,以及导航。该软件包是简单的空白 JavaScript,没有样式,你可以自由地塑造你喜欢的任何方式的对话框模式。

官方网站:https://github.com/edenspiekermann/accessible-modal-dialog
9. Mo.js
Mo.js 是 JavaScript 动画库的一个完整的程序包。它配备了若干预置,因此你可以设置并快速运行动画。它采用模块化设计,允许你删除不必要的功能,以保持通顺和流畅。作为一个全新的库,很不幸的是,它的文档还没有准备好(到目前为止)。

官方网站:http://mojs.io/
10. Particles
这个库可在你的网站添加漂浮的粒子网络,只为了让你的网站立马看上去更酷。粒子可以对光标移动做出反应。反应活动以及如颜色,距离和形状等元素可以通过选择进行配置。

官方网站:http://vincentgarreau.com/particles.js/
以上就是为 Web 开发者准备的 10 个最新工具,希望对你有所帮助。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

