使用 Swagger UI 与 Swashbuckle 创建 RESTful Web API 帮助文件
作者: Sreekanth Mothukuru 2016年2月18日
本文旨在介绍如何使用常用的 Swagger 和 Swashbuckle 框架创建描述 Restful API 的交互界面,并为 API 用户提供丰富的探索、文件和操作体验。
源代码: 下载 SwaggerUi_2.zip
步骤
在本文中,我们将在 Asp.Net 创建一个简单的 Restful API,并整合 Swashbuckle 和 Swagger UI 。本文分为三部分。
-
创建 Asp.Net Web API项目
-
通过实体数据模型 (.edmx) 和 Scaffold API控件连接到 Sql Server数据库
-
整合 Swashbuckle/Swagger UI框架以描述 API 操作
创建 Asp.Net Web API 项目
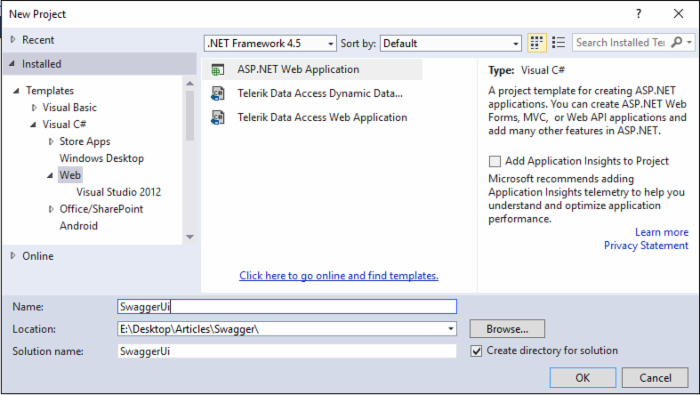
首先创建一个新的“Asp.Net Web应用”,将其命名为“Swagger”

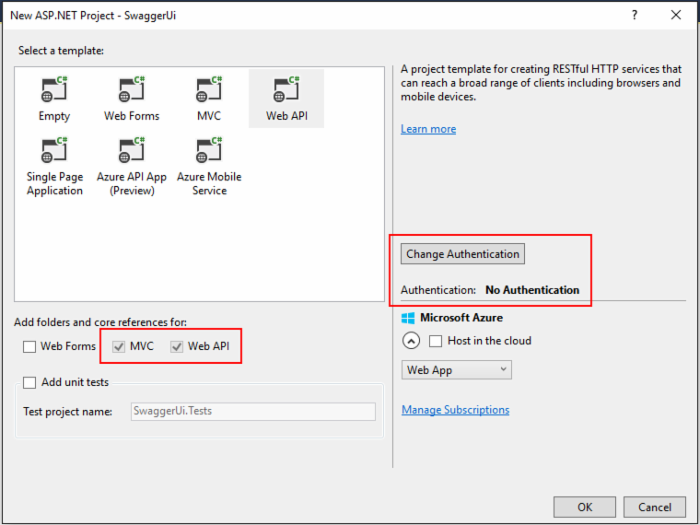
从模板中选择 Web API,也就是说, Visual Studio将把 MVC、与Web API相关的文件夹和核心引用添加到我们的应用中。然后,点击“更改权限”,选择“无权限”后点击OK。通过以上设置,我们将跳过项目中与账户相关的控件和视图。

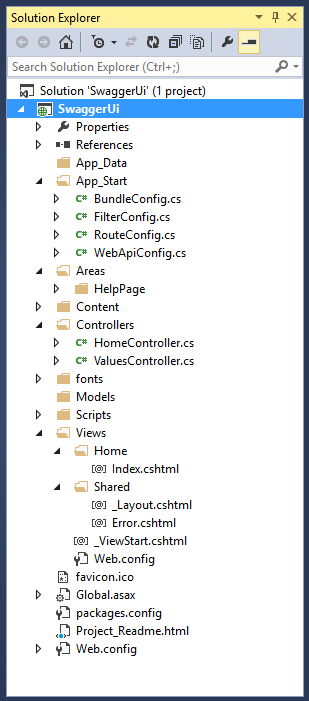
执行 Visual Studio 启动程序后,项目文档和文件夹的结构如下:

我们将在应用 App_Start 文件夹中将 MVC 控件的路径设置为 RouteConfig.cs ,将Web API控件的路径设置为 WebApiConfig.cs 。
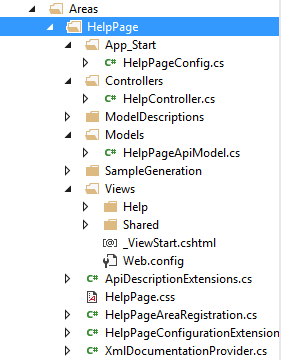
注:你可以在该区域看到“帮助页”文件夹。此文件夹将包含 Visual Studio 生成的模型、视图、控件和其他与帮助相关的文档,以描述Web API帮助。我们将在下文对这一问题进行分析。

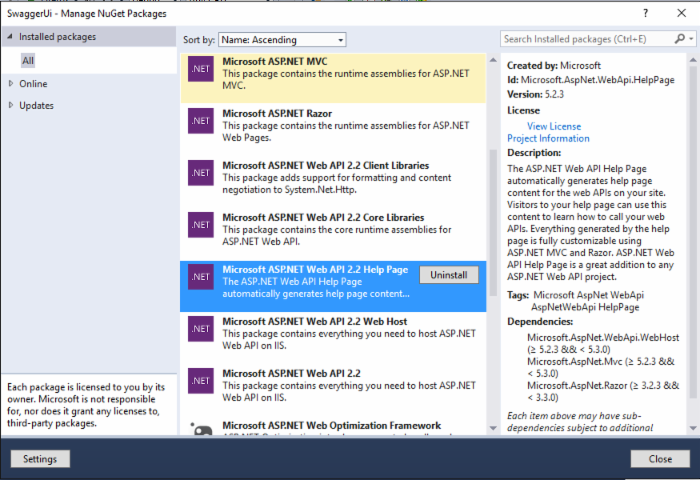
如果查看 NuGet 包管理器中的“已安装包”,你会发现项目中已经添加了“ Microsoft Asp.Net Web API 2.2 帮助页 ”包、Razor包和核心包。

通过实体数据模型(edmx)和Scaffold API控件连接到 SQL Server数据库
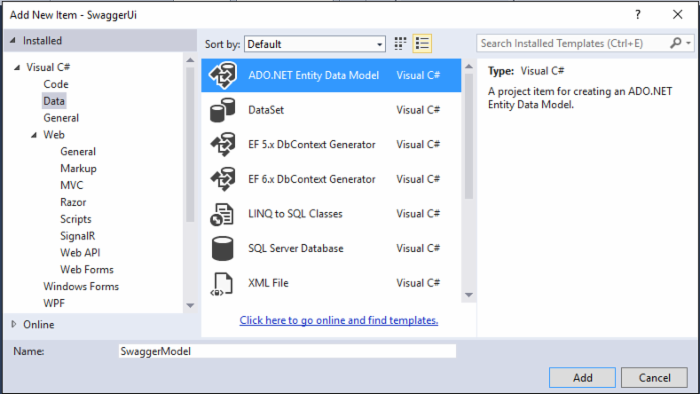
我们先通过实体数据模型将应用连接到数据库表。首先,创建新的“ADO.NET实体数据模型”项目,在模型文件夹中将其命名为 “SwaggerModel”。
附件 为在数据库中创建新表格的脚本文件。

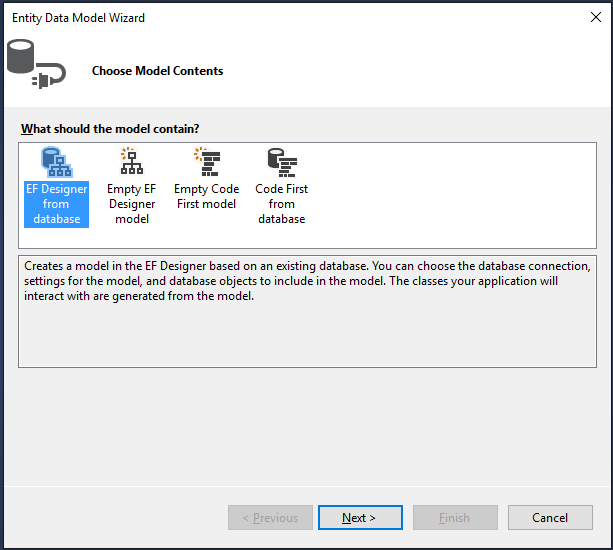
从向导中选择“数据库中的 EF Designer”,并点击“下一步”连接到数据库服务器(此处即为SQL Server)。

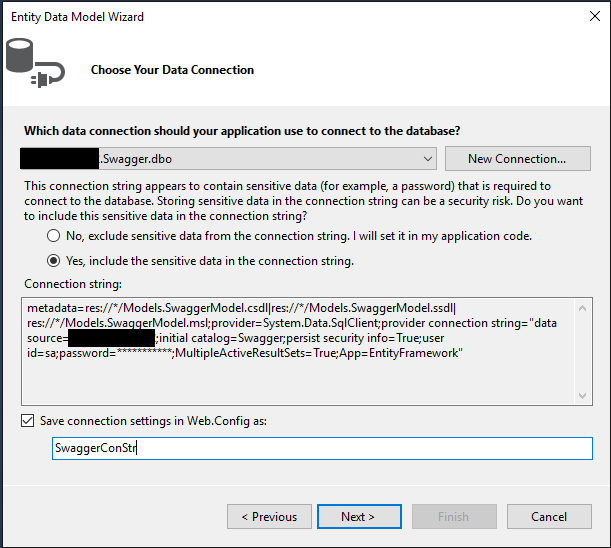
在实体数据模型向导页面中,选择连接到 Sql Server,并将连接字符串命名为“SwaggerConStr”,该字符串将保存在web.config文档中。

点击“下一步”,选择实体框架版本(即本文中的6.x)。点击“下一步”,选择EDMX公司表,将其保存在EDMX文档中。

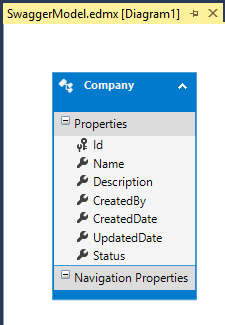
选择表格,点击“完成”按键,最后会生成POCO类“Company.cs”和数据库配置指令类“SwaggerConStr” 。

现在已经创建了实体数据模型和配置指令,那么我们可以通过Visual Studio支架特性创建新的API控件。但为了充分利用配置指令,在给 API 控件建立支架前,我们应先建立应用。即在建立支架之前,删除控件文件夹中现有的ValuesController.cs。
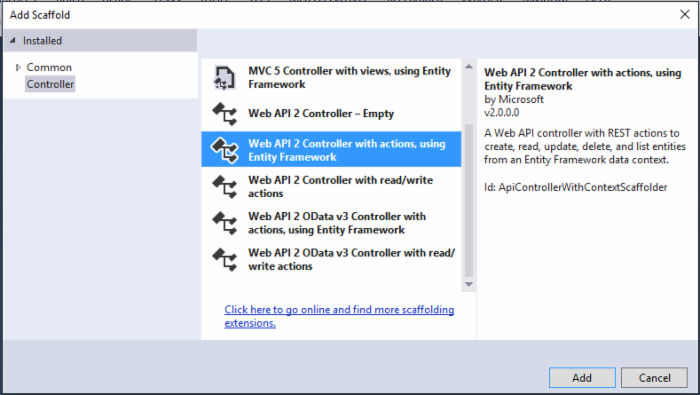
点击控件文件夹,并添加“控件…”,即打开带有各种支架选项的“添加支架”窗口,选择“ * Web API 2 Controller with actions, using Entity Framework(带有动作、使用实体框架的Web API 2控件 *”,然后点击“添加”。

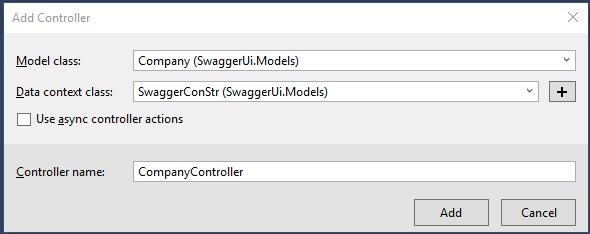
在添加控件窗口中选择模型(即本文的Company.cs)以及数据配置指令类(SwaggerConStr.cs)。将新控件命名为“CompanyController.cs”,并点击“添加”。

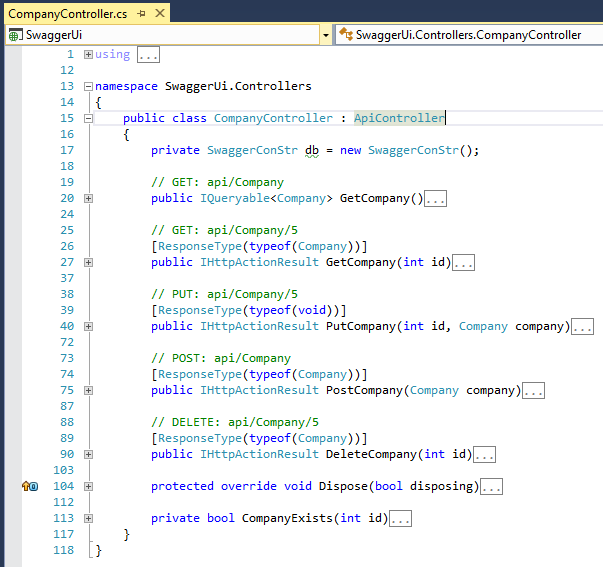
为每个http 动作( GET, PUT, POST and DELETE )操作创建的新控件如下:

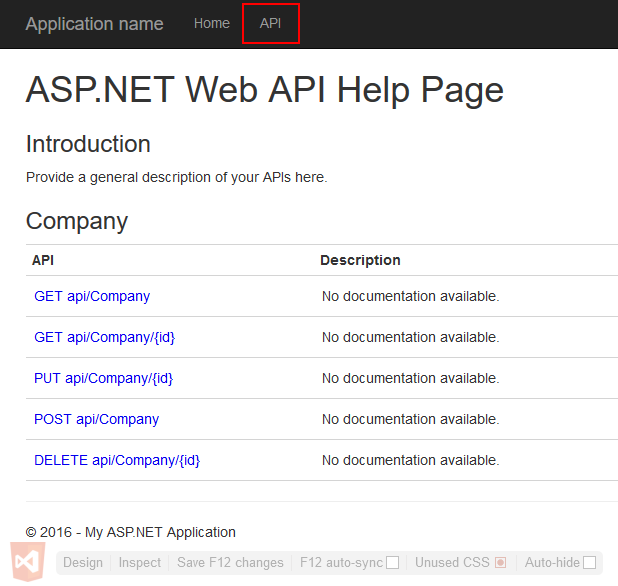
建立和运行应用后,可看到如下截图。你可以在用户界面顶端导航中看到“API”链接,点击后进入“ Asp.Net API帮助页 ”页面。帮助主页如下所示。

注:为了检查API,应在url中添加“/api/company”,并在浏览器中提交。
点击任意操作链接后将显示更多详情,如带有URI、本体参数的“请求”信息、“响应”类型、json或xml等格式。下图为GET方法截图:

虽然Visual Studio团队花费了很大精力为这项服务的消费者展示Web API帮助,但这项服务的薄弱点是用户界面过于基础,而且我们无法使用动作方法。这正是有必要使用 Swagger UI & Swashbuckle 的原因。
整合 Swashbuckle/Swagger UI,以描绘API操作
由 Swagger网站 可知,Swagger是展示RESTful API的简单而强大的方法,它为此API提供了强大的接口。
由 Swashbuckle GitHub 可知,Swashbuckle可将Swagger无缝添加到WebApi中!将ApiExplorer与Swagger/swagge-ui 合并可以给 API 用户带来丰富的探索、文件和操作体验。除Swagger生成器外,Swashbuckle还包含嵌入式版本的swagger-ui。
将Swashbuckle添加到 Web API中
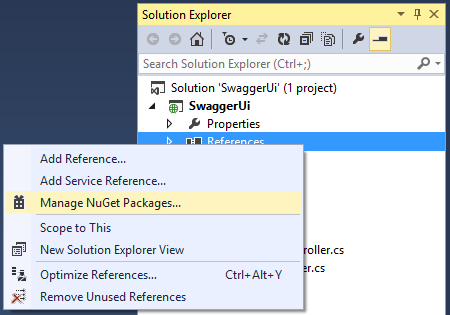
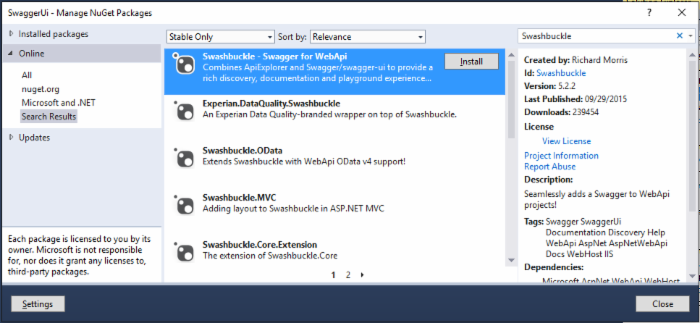
点击进入“ Manage NuGet Packages…(管理NuGet包)”,并在线搜索“Swashbuckle”。在列表中选择 Richard Morris 创建的 5.2.2版 “ Swashbuckle - Swagger for Web API ”,点击安装。


这一操作会将引用添加到“ Swashbuckle - Swagger for Web API ”与“ Swashbuckle.Core - Swagger for Web API ”中。且后者会在经过依赖检查后添加到我们的项目中。在packages.config中也是如此。
<package id="Swashbuckle" version="5.2.2" targetFramework="net45" /> <package id="Swashbuckle.Core" version="5.2.2" targetFramework="net45" /> 成功安装后,我们可以在App_Start文件夹中看到一个新的“SwaggerConfig.cs”配置文档,所有Swagger相关配置都会在此进行设置。

为了能直接链接到Swagger API 接口,应将下列所有动作链接到“_Layout.cshtml”页面的顶部导航栏。
<li>@Html.ActionLink("Swagger Help", "", "Swagger", new { area = "" }, null)</li> 
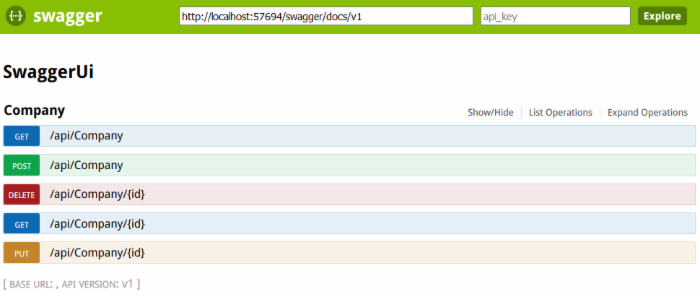
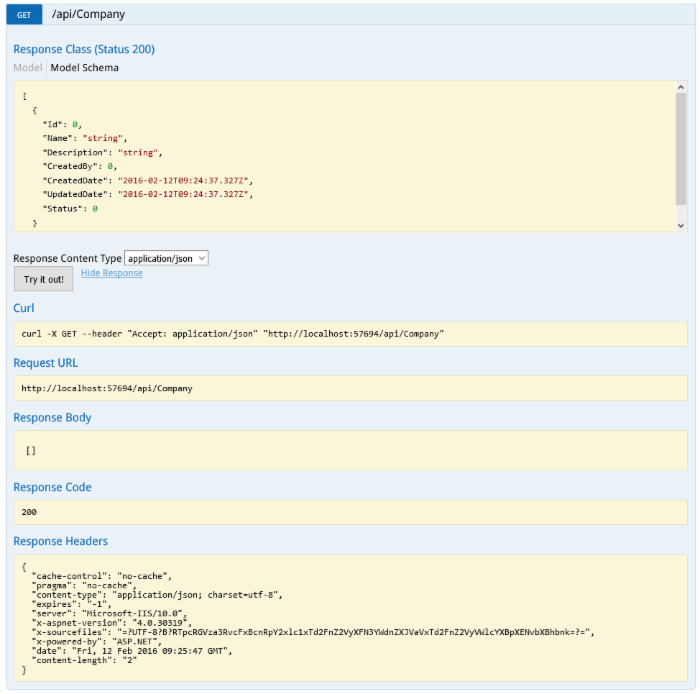
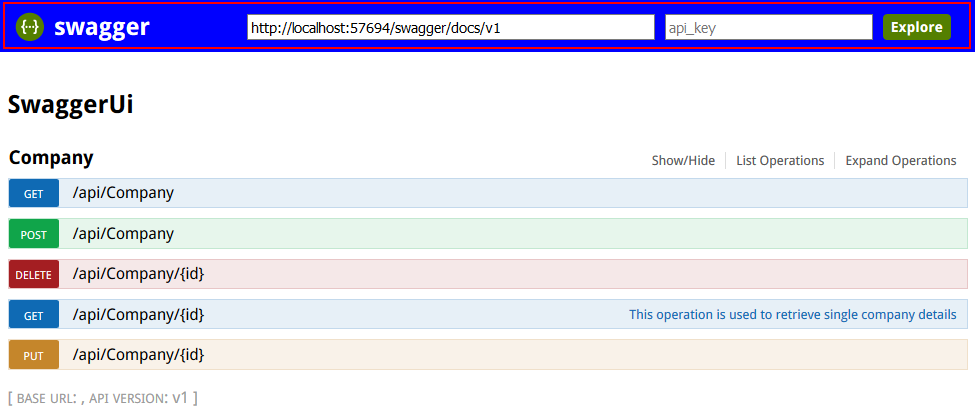
现在,建立并运行应用。点击顶部导航的“ Swagger Help ”后进入Swagger用户界面。点击列表操作(List Operations),查看所有交互指令操作及相应的动词。

点击操作后会显示响应类别。点击“ Try it out(试试看)! ”按键后可显示请求URL、响应体、响应代码和响应头等细节。
GET操作:

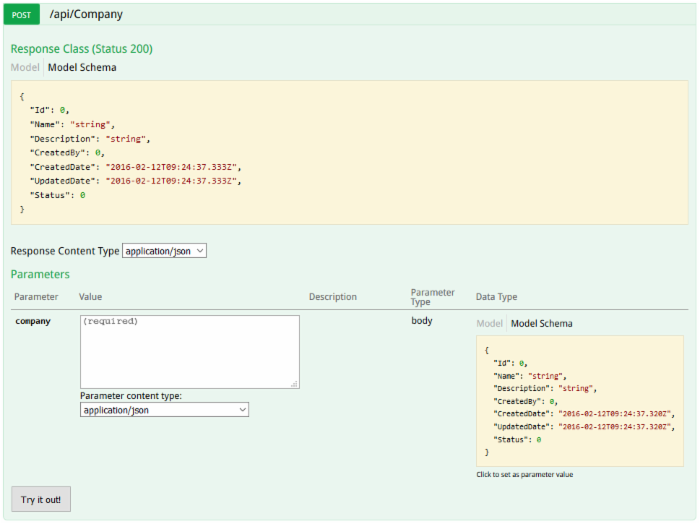
POST操作细节:

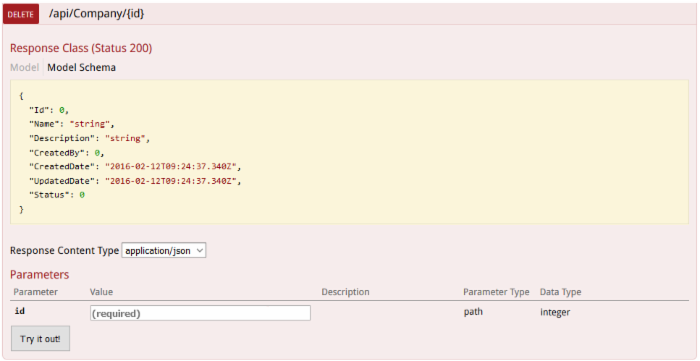
删除操作细节:

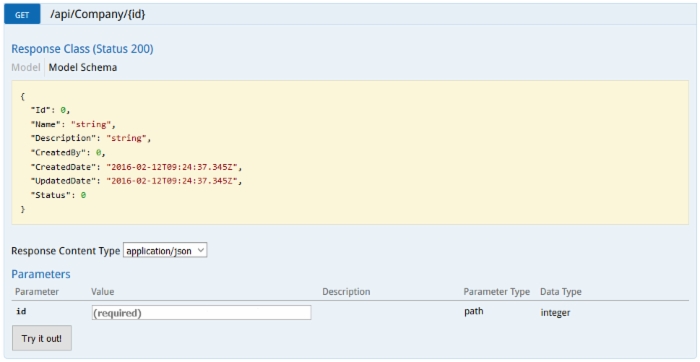
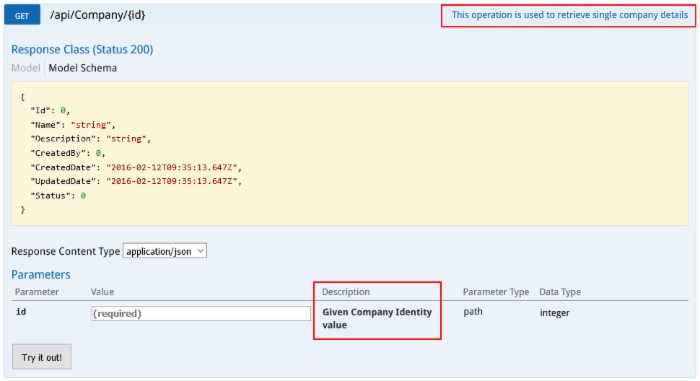
通过Id进行GET操作的细节:

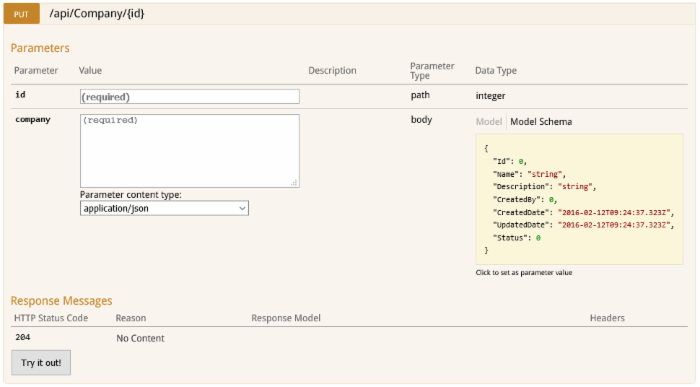
PUT操作细节:

将XML注解包含在帮助文件中
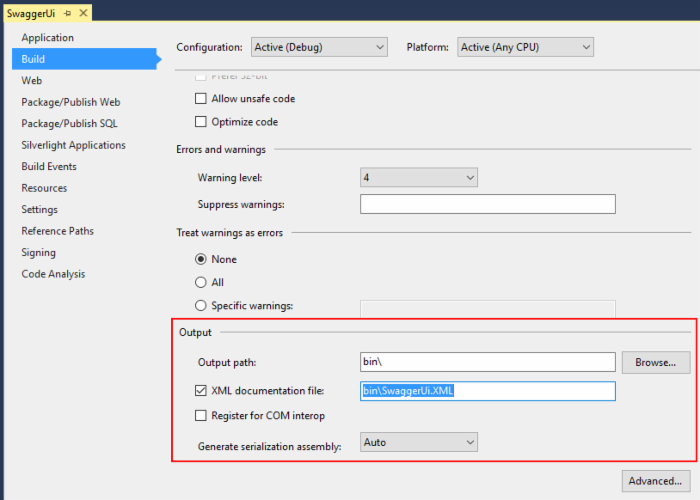
点击进入项目属性,在建立标签下的输出区勾选“ XML documentation file(XML文档文件): ”后,即可在保存文档的二进制文件夹中看到 XML 路径。

接着打开Swagger配置文档,并添加 “IncludeXmlComments”语句,该语句可将路径从二进制文件夹返回至 XML 文档。
private static string GetXmlCommentsPath() { return String.Format(@"{0}/bin/SwaggerUi.XML", System.AppDomain.CurrentDomain.BaseDirectory); } 在SwaggerConfig.cs Register静态方法中启用全局配置的方式如下:
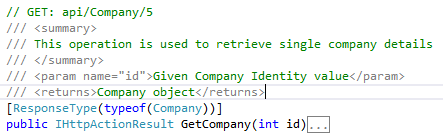
public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "SwaggerUi"); c.IncludeXmlComments(GetXmlCommentsPath()); }) .EnableSwaggerUi(c => { }); } 用以下注解编辑控件GET方法,可检查 XML 注解是否运行:

运行应用,并通过顶部导航栏导航到Swagger帮助页面。随后可看到添加到Swagger帮助页面的XML注解。

用自定义CSS定制Swagger用户界面
Swashbuckle文件规定开发者可用预定义的 “ InjectStylesheet ” 方法,将自定义 .css文件作为嵌入式资源注入。我们需要将文件的“ * Logical Name(逻辑名称) * ”作为第二个参数,“media=screen”作为第三个可选参数,当前装配作为第一个参数。
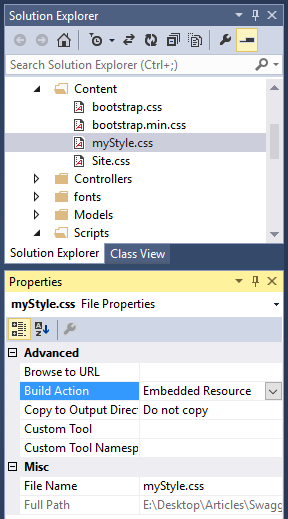
在内容文件夹中创建一个新的名为 “myStyle.css”的css文件,并通过添加以下样式将标题默认背景色从绿色改成蓝色。
.swagger-section #header { background-color: #0000ff; padding: 14px; } 右键点击文档,选择属性,并将其Build操作设置为“ 嵌入式资源 ”

现在,将以下代码添加到 Swagger 配置设置中,以启动用户界面:
c.InjectStylesheet(thisAssembly, "SwaggerUi.Content.myStyle.css"); 注:样式表单文件的“逻辑名称”。
现在运行应用,观察变化。

用自定义 JavaScript 定制 Swagger UI:
Swashbuckle 文件规定开发者可用预定义的 InjectJavaScript ” 方法,将自定义的JavaScript 文件作为嵌入式资源注入。我们要将文档的 “ *Logical Name * ”作为第二参数,将当前装配作为第一参数。
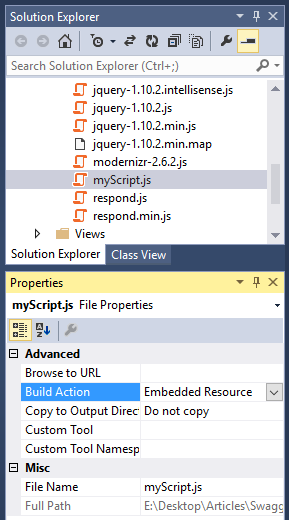
在脚本文件夹中创建新的 JavaScript 文件 “myScript.js” ,并添加以下基本脚本,这样文件加载时可显示自定义的告警消息。
$(document).ready(function () { alert("Hello from custom JavaScript file."); }); 右键点击文档,选择属性,将其Build操作设置为“ 嵌入式资源 ”

现在将以下代码添加到 Swagger 配置设置中,以启动用户界面:
c.InjectJavaScript(thisAssembly, "SwaggerUi.Scripts.myScript.js"); 注:Java 描述文件的“逻辑名称”。
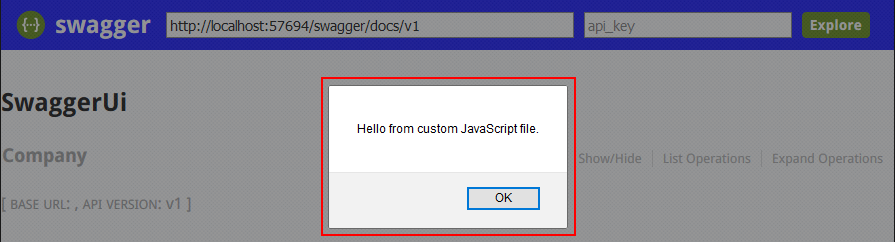
运行应用,以查看告警消息:

注: 我们可以在与API帮助交互之前,通过 “ InjectJavaScript ” 特性添加自己的用户界面和行为。请参考 Steve Michelotti 的文章---" 在使用Swashbuckle的Swagger UI定制认证标头 "。
最后, SwaggerConfig Register 方法文件如下所示:
public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "SwaggerUi"); c.IncludeXmlComments(GetXmlCommentsPath()); }) .EnableSwaggerUi(c => { c.InjectStylesheet(thisAssembly, "SwaggerUi.Content.myStyle.css"); c.InjectJavaScript(thisAssembly, "SwaggerUi.Scripts.myScript.js"); }); } 还有其它的定制方法,笔者今后将更新本文。
查看笔者关于 Asp.Net MVC 、 Web API 、 Angular 等的其它文章:
-
使用Bootstrap和Web API创建 ASP.NET Web表单应用
-
使用 FooTable 创建响应式 HTML 表并使用 Handlebars.Js 应用客户端绑定
-
通过依赖注入器 "Ninject" 在 ORM (实体框架或 Dapper )和数据库( SQL 服务器或Oracle 数据库)之间进行动态选择
-
使用 ASP.NET MVC、 $http 和 $window Services、EF和 CRUD 实现的首个 AngularJs 应用
-
逐步解决 ASP.NET 5 Web应用并了解新现象
本文系OneAPM 工程师编译呈现。OneAPM 能助您轻松锁定.NET 应用性能瓶颈,通过强大的 Trace 记录逐层分析,直至锁定行级问题代码。以用户角度展示系统响应速度,以地域和浏览器维度统计用户使用情况。想阅读更多技术文章,请访问OneAPM 官方博客。
原文地址: http://www.codeproject.com/Articles/1078249/RESTful-Web-API-Help-Documentation-using-Swagger-U#_articleTop
- 本文标签: value build ACE tab 景色 数据 响应式 XML SQL Server 博客 认证 数据库 开发者 代码 json AngularJS 删除 定制 Oracle UI GitHub DOM 锁 http 编译 tar 配置 API Document 开发 统计 服务器 安装 RESTful 参数 core 下载 web js sql 管理 HTML REST entity 文章 zip git 标题 CSS App list src 数据模型 java ip 网站 Bootstrap CTO
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

