网站如何免费升级到HTTPS?
最近在做网站SSL升级,看似简单的操作还是会遇到各种问题,现在和大家分享一下。

证书申请:
公司是创业公司,为了省成本准备申请免费证书,对比了一些证书商,最后选择使用沃通wosign提供的证书服务,发现有不同配置的证书可以选择:
EV SSL: 扩展验证型SSL(Extended Validation SSL)
OV SSL: 机构验证型SSL(Organization Validation SSL)
DV SSL: 域名验证型SSL(Domain Validation SSL)
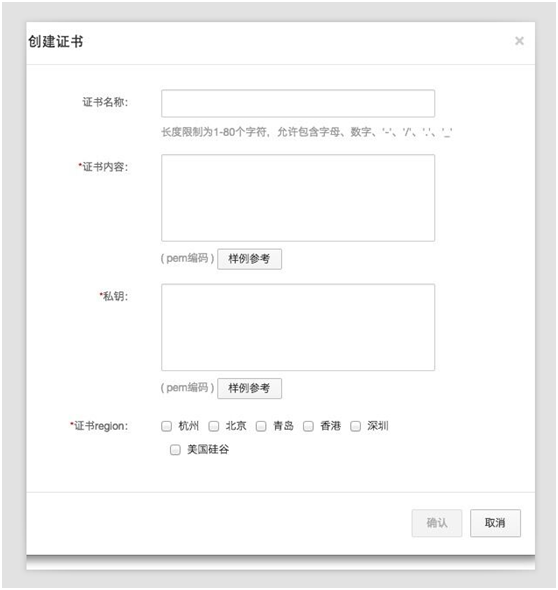
证书配置不同浏览器信任级别也不同,低配证书在浏览器安全级别设置过高时可能会有安全警告。没有钱,先选免费的DV型证书用着,等后续有财力后可以再提升配置,按流程申请好会有一个回执订单,下载即可。

升级策略分析 :
https比 http 要消耗更多cpu资源(主要是在建立连接,之后还要对内容加密),所以对普通网站,只需要对部分地方采用https即可,大部分开放内容是没必要的。不过我们的业务场景为了提高网站可信度,采用的是全站https方案。
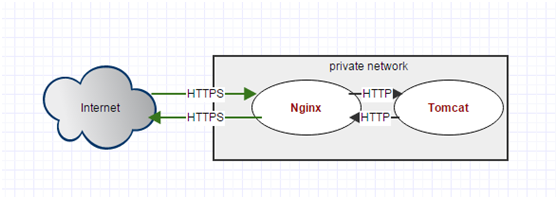
应用服务器用的Nginx + Tomcat,只需要针对nginx这一侧实现ssl即可(nginx和tomcat处于同一个局域网内,安全问题暂时忽略)用户首先和Nginx建立连接,完成SSL握手,而后Nginx 作为代理以 http 协议将请求转给 tomcat 处理,Nginx再把 Tomcat的输出通过SSL 加密发回给用户,Tomcat只是在处理 http 请求而已。因此,这种情况下不需要配置 Tomcat 的SSL,只需要配置 Nginx 的SSL。

nginx 详细配置
上线之前先本地环境测试,证书和本地域名不一致可以先手工添加列外,先验证功能。
upstream mytomcats {
server 127.0.0.1:8080;
}
server {
listen 80;
server_name local.domain.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl;
ssl on;
server_name local.domain.com;
ssl_certificate D://workspace//nginx-1.6.3//security//local.crt;
ssl_certificate_key D://workspace//nginx-1.6.3//security//local.key;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
location ~* /.(jpg|gif|png|swf|svg|map|ttf|woff|woff2|eot|otf|ico|txt|jpeg|html|htm|css|js|json|bmp)$ {
root D://workspace//code//main-server//WebContent;
}
location / {
proxy_pass http://mytomcats;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
}
}
本地服务运行后,https可以访问到站点,但是发现很多样式和图片出不来,排查发现我们很多静态文件有用到upyun提供的CDN服务,upyun的访问地址还是用的http,页面中存在混很内容,导致部分资源加载失败。混合内容是指:在https的页面中混合了非https的资源请求,比如图片、css、js 等等。
注意:
(1)在http页面混有https内容时,页面排版不会发生乱排现象(2)在https页面,只有包含以http方式引入的资源(如图片,js等)时,才算作混合内容
只有页面本身和所有引用的资源都是 https 的浏览器才认为是安全的,只要其中引用了非安全资源(即使图片),浏览器都会给出不安全的提示,特别是有 js 的情况。如果浏览器提示不安全,那样我们就达不到原来目的了。我们费了半天功夫去申请 SSL 证书,配置Web服务器,最后如果因为混合内容而前功尽弃就太不值了。火狐浏览器混合显示内容会这样指示:

混合脚本执行时整个原始页面会受到影响,原因是浏览器阻止混合内容的加载。
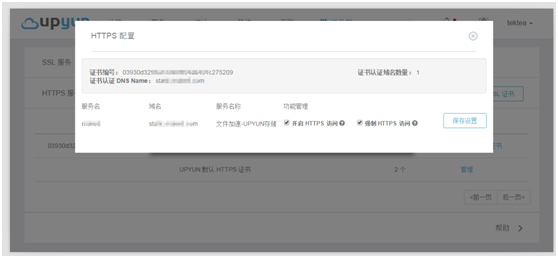
于是乎又要去解决这个混合内容的问题,先配置好upyun https访问,upyun地址我们添加的二级域名,发现之前申请的证书只能和主域名绑定用不了,重新针对这个二级域名再申请一个免费的证书,然后在upyun侧配置好SSL。

这里了解到证书对域名的支持有泛域名证书和多域名证书,
泛域名证书支持所有二级域名*.domain.com,
多域名证书可以支持www.domain.com、www.domain.cn、www.domain.net
混合内容解决好后本地跑通OK,部署上线,打开网站发现访问超时,检查配置文件、查看端口监听,重启服务,排查了可能影响的设置后问题还是没能找到,于是换了一台同样配置的测试服务器发现又是能工作正常。这时基本可以排是配置的问题。
继续往上走看域名和阿里云ECS是否还要做什么配置,发现前两天刚部署了一台阿里云SLB,就是SLB在nginx之前做了一道拦截,443端口的监听都被它转发了,重新配置好SLB的证书。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

