vuex入门实例(2/3)
vuex入门实例2
这章节我准备以 requirejs 模块化,讲解下如何快速上手 vuex
源码地址
工程代码结构如下
|--src |----api |----assets |----component |----lib |----vuex |----config.js |----main.js |----require.js |--index.html| 目录文件 | 说明 |
|---|---|
| src | 存放所有源码 |
| api | 数据处理接口 |
| assets | 一些资源文件css, images ,js等 |
| components | 存放vue组件 |
| lib | 依赖包 vuex vuex-resource lodash 等 |
| vuex | vuex文件详细看上一节 点我 |
| config.js | requirejs配置文件 |
| main.js | 主入口文件 |
1. 创建index.html 引入 requirejs 并加载依赖css
<link rel="stylesheet" href="src/assets/js/bootstrap/css/bootstrap.css"> <link rel="stylesheet" href="src/assets/css/md-facefont.css"> <link rel="stylesheet" href="src/assets/js/bootstrap-material-design/css/bootstrap-material-design.css"> <link rel="stylesheet" href="src/assets/js/bootstrap-material-design/css/ripples.min.css"> <script src="src/require.js" data-main="src/config.js" ></script>2. 创建config.js 配置环境依赖
这里加入 jquery , vue , vue-resource , vuex , lodash , bootstrap-material-design
bootstrap-material-design
本身依赖 jquery 和 bootstrap 配置好 shim ,之后 require 我们的 main.js
require.config({ baseUrl : "./src", paths :{ jquery:"./lib/jquery.min", vue:"./lib/vue", vueResource:"./lib/vue-resource.min", vueX:"./lib/vuex", api :"./api/index", lodash : "./lib/lodash.min", bootstrap : "./assets/js/bootstrap/js/bootstrap.min", ripples : "./assets/js/bootstrap-material-design/js/ripples.min", material:"./assets/js/bootstrap-material-design/js/material.min" }, shim : { bootstrap : ['jquery'], ripples:['jquery'], material:['jquery'], }, packages: [ { name: 'components', location: 'component', main: 'components' }, { name : "vuex", location :"vuex", main : "vuex" } ] }) require(["./main"]) 3. 创建main.js
引入依赖包,我们写的App.js 和vuex的 store 对象.
创建vue对象 并 加载vuex的 store 挂到body上 ready后初始化我们的 bootstrap-material-design
define(function(require){ var Vue = require("vue"); var store = require("vuex/store") var app = require("component/App") var $ = require("jquery"); require("bootstrap") require("ripples") require("material") Vue.config.debug = true; Vue.config.devtools = true; new Vue({ el : "body", store: store, ready: function(){ $.material.init(); }, components:{ App: app } }); });4. 创建我们应用的状态管理
vuex/store.js这里同时加载我们的多个业务 state (search,searchGroup),
vuex 在实例化的时候会合并我们定义的modules 进而完成模块化的需求
define(function(require){ var Vue = require("vue"); var Vuex = require("vueX"); var search = require("vuex/modules/search"); var searchGroup = require("vuex/modules/searchGroup"); Vue.use(Vuex) Vue.config.debug = true; return new Vuex.Store({ modules: { search : search, searchGroup :searchGroup }, strict: true, middlewares: [Vuex.createLogger] }) });5. 创建操作类型Types
vuex/mutation-types.js以search组件为说明 我们需要3个动作操作分别是如下
SET_SEARCH_LIST 设置需要显示的结果数组

UPDATE_SEARCH_VAL 更新查询值

CLEAR_SEARCH_VAL 清空我们的查询值

定义好类型后 在 mutations 和 actions 里使用
{ SET_SEARCH_LIST : "SET_SEARCH_LIST", UPDATE_SEARCH_VAL : "UPDATE_SEARCH_VAL", CLEAR_SEARCH_VAL : "CLEAR_SEARCH_VAL", }6.创建业务模块modules
这里以 vuex/modules/search.js 为例
我们定义个 state 包括2个属性 searchKey 和 searchResultList
分别配置 操作类型变化的 state 处理。
最后返回我们的 state 和 mutations
以官网API中表示, mutation 必须是同步函数 所以异步操作尽量在 actions 里处理
define(function(require){ var types = require("vuex/mutation-types"); var state = { // 查询条件 searchKey : "", // 查询结果 searchResultList : [] } // mutations var mutations = {} mutations[types.SET_SEARCH_LIST] = function(state,list) { state.searchResultList = list; } mutations[types.UPDATE_SEARCH_VAL] = function(state , key) { state.searchKey = key ; } mutations[types.CLEAR_SEARCH_VAL] = function(state ) { state.searchKey = ""; state.searchResultList = []; } return { state : state, mutations : mutations } });6. 创建动作actions
这里定义也是对应3个操作
清空查询项
更新查询项
获取查询结果集合
clearSearchKey 方法中
-
获取store
-
使用store.dispatch(对应types) 触发变化mutation
(如果参数可以在第二个参数后面加 最新版本也可以直接对象形式传参数)
define(function(require){ var api = require("api"); var types = require("vuex/mutation-types") var actions = { // clear 查询项 clearSearchKey : function(store){ store.dispatch(types.CLEAR_SEARCH_VAL) }, // 更新查询项 updateSearchKey : function(store , key){ store.dispatch(types.UPDATE_SEARCH_VAL,key); }, // 查询结果集合 searchParamList : function(store , group ,key){ var result = api.searchParamList({ type:group, key:key }); if(result.data){ store.dispatch(types.SET_SEARCH_LIST,result.data); } } } return actions; }) 7. 创建业务组件
折腾了这么多 终于可以写组件了 - -!以 component/Search.js 为说明
我们引用 searchGroup 组件 , vuex 的 actions 再组件中创建 vuex 对象
在组件中配置getters来接收store的state
例如 searchKey 我们引用了 vuex/modules/search 中的 state 对象中的 searchKey 这里我们只是只读不去修改
配置methods来接受 vuex/actions 里的操作方法
最后编写我们其他代码 完成search.js的创建
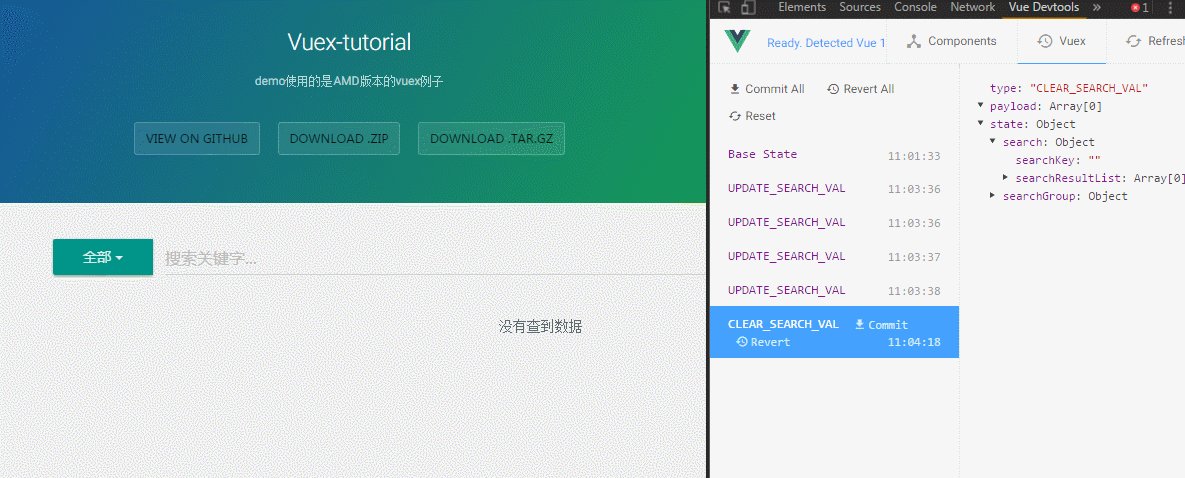
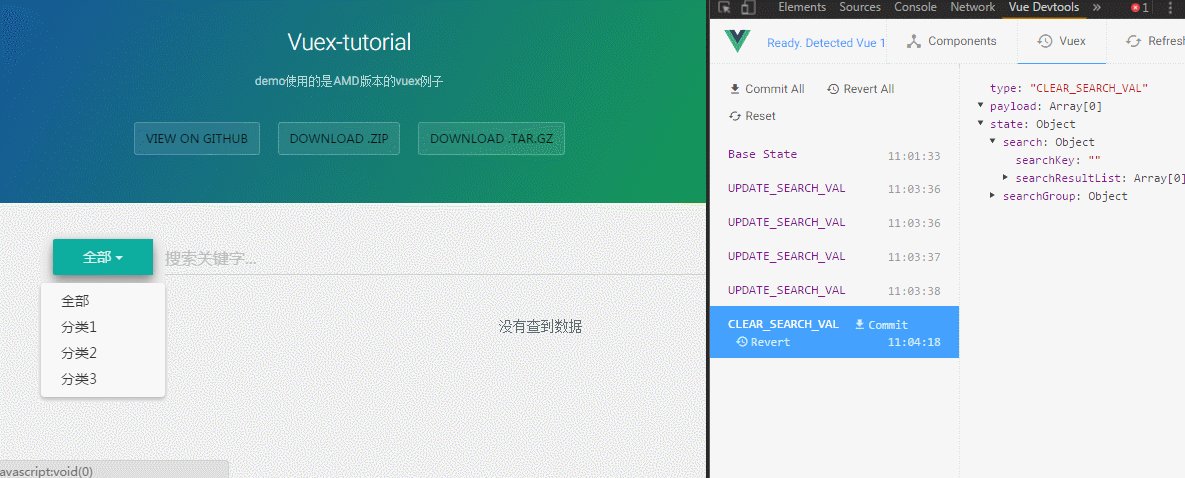
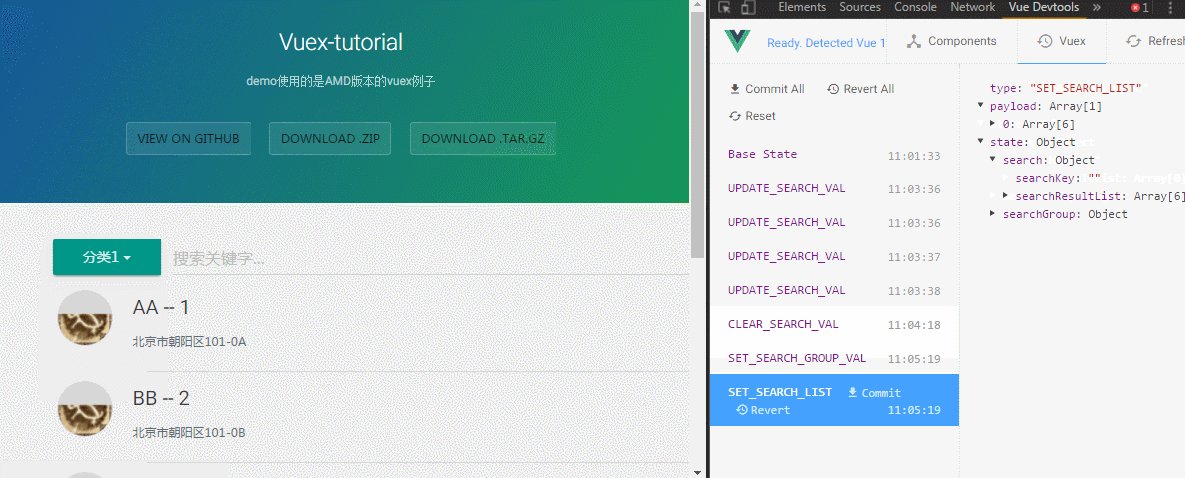
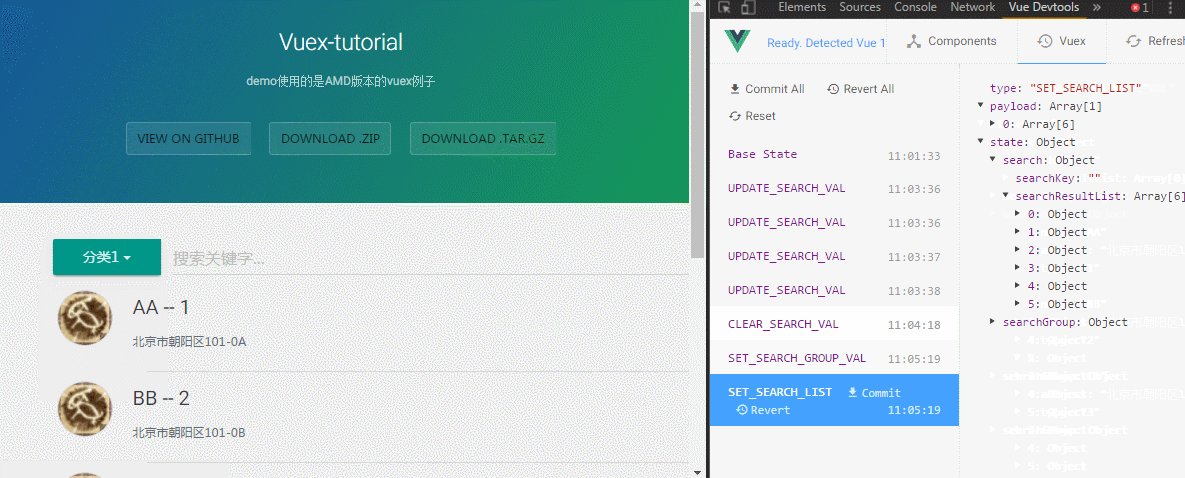
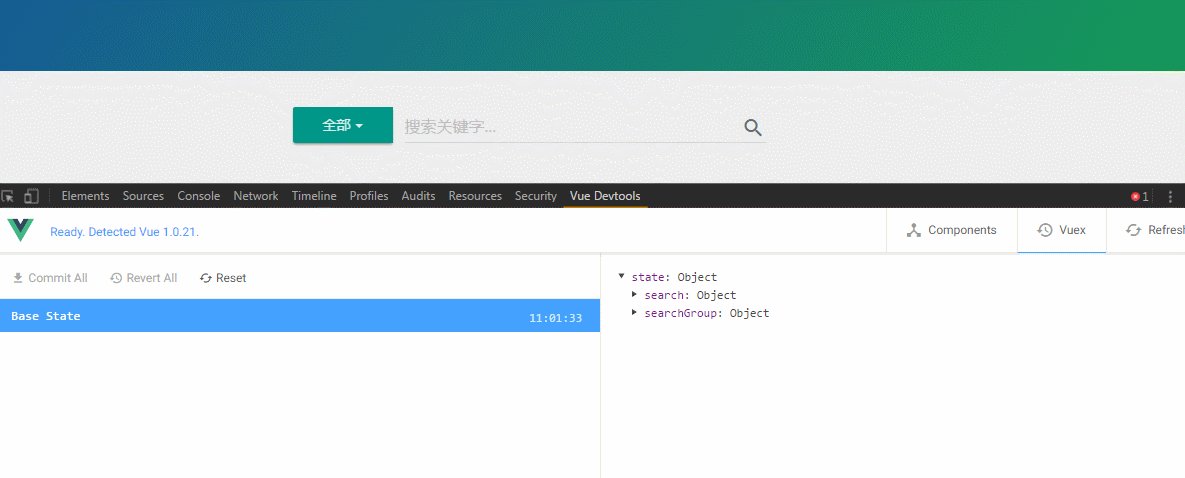
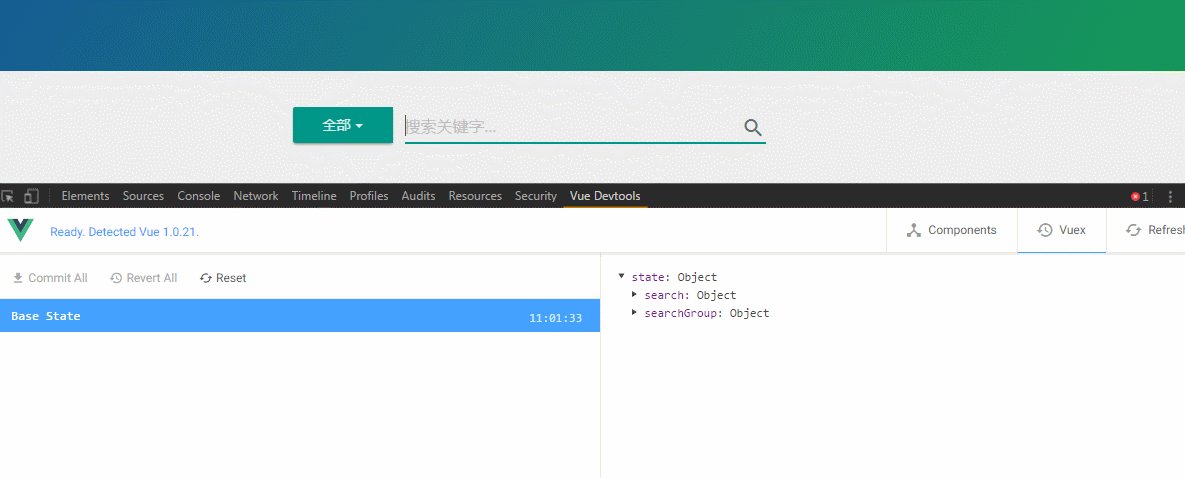
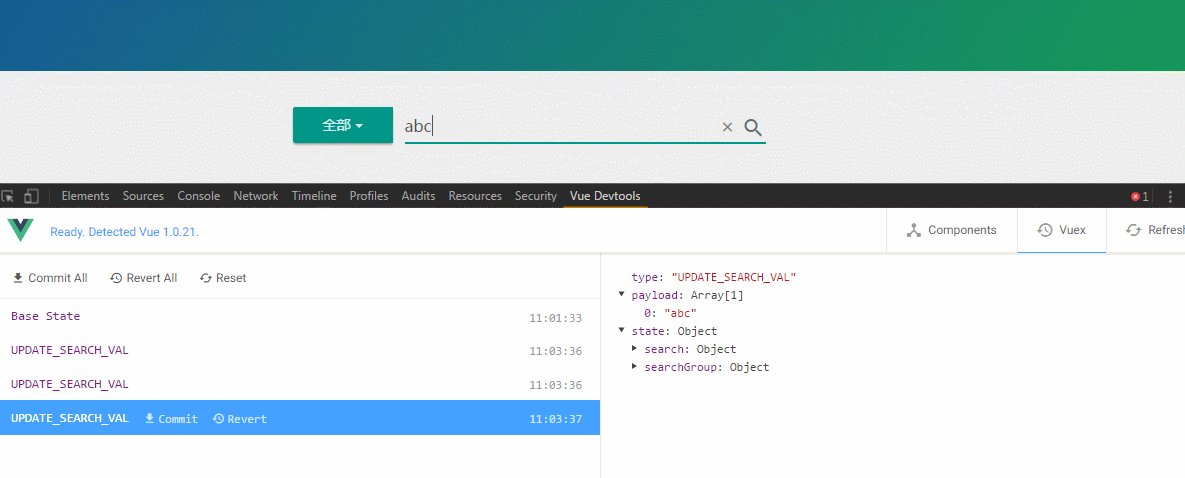
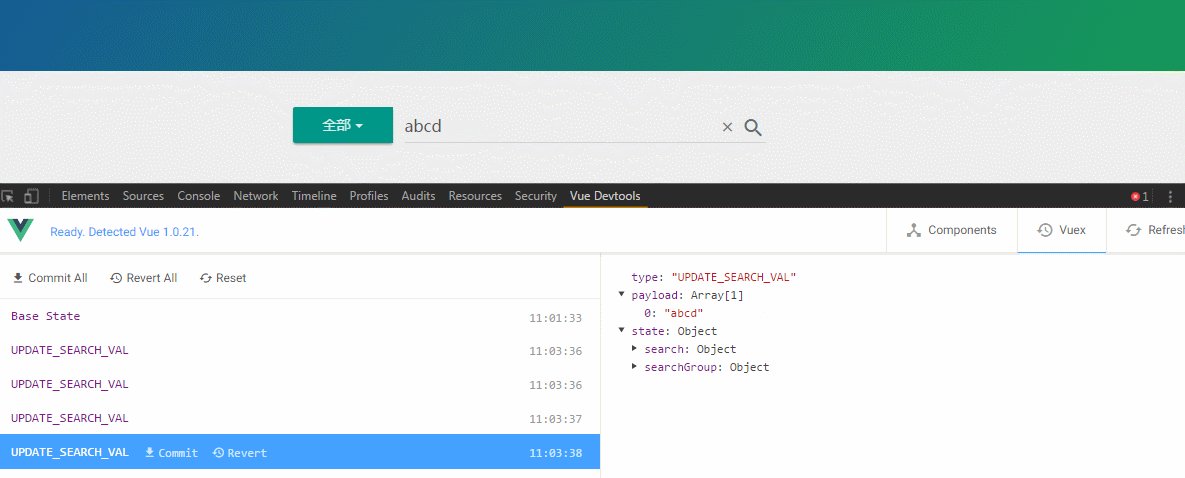
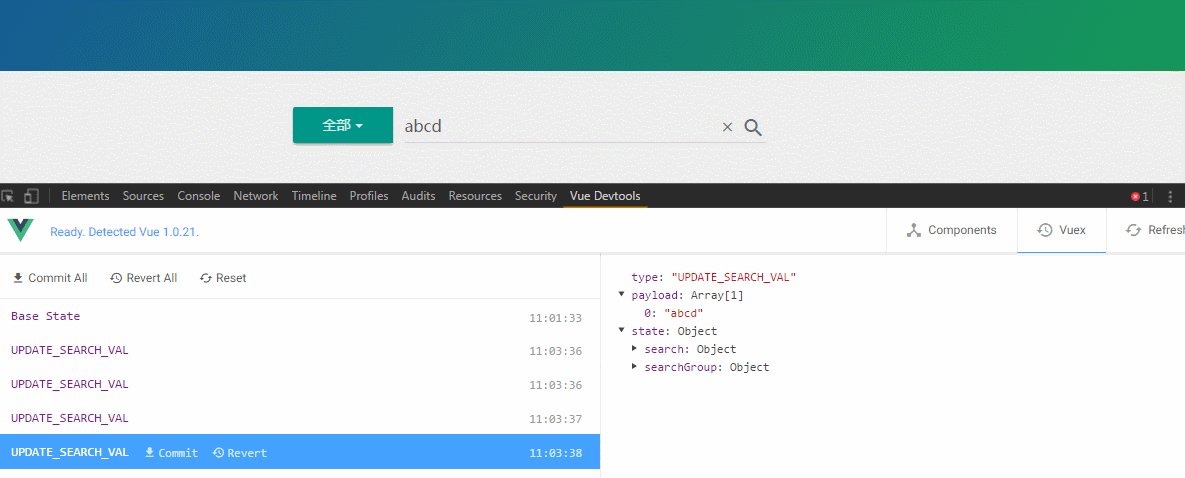
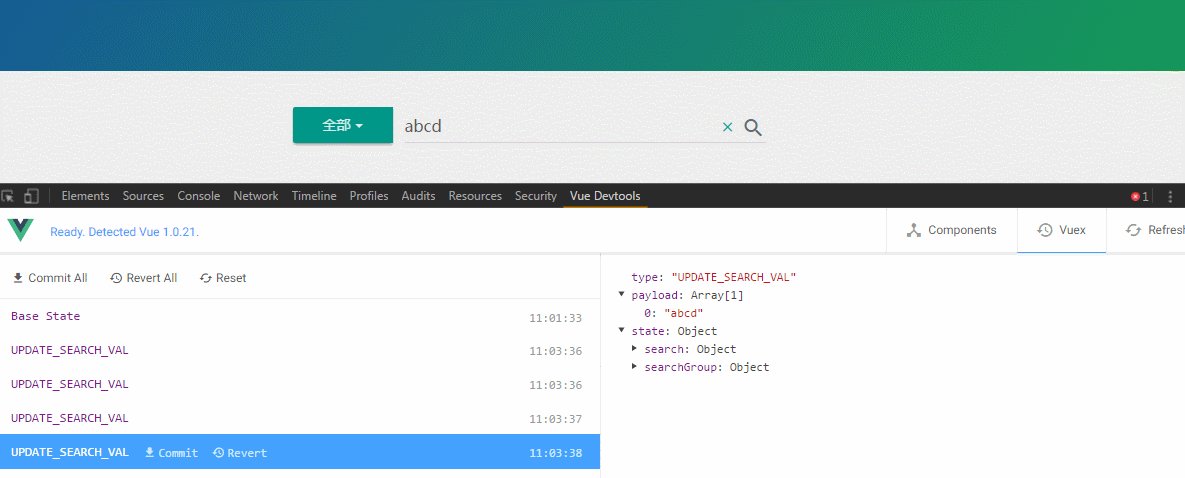
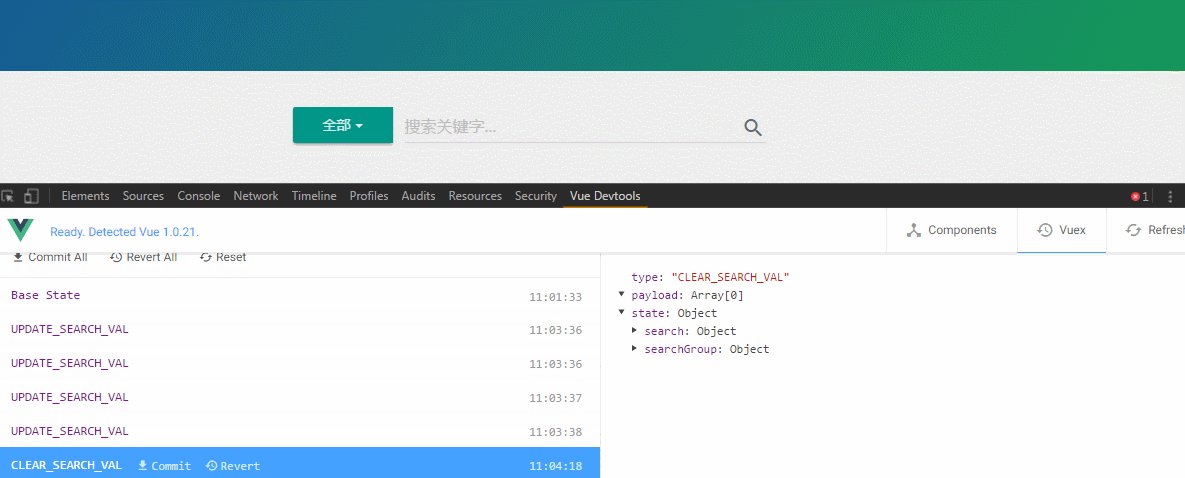
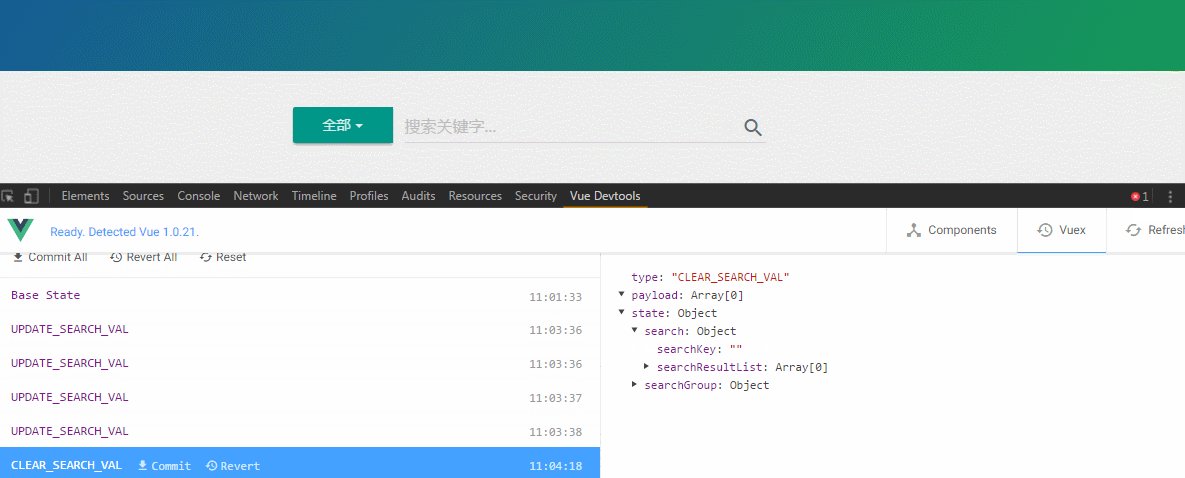
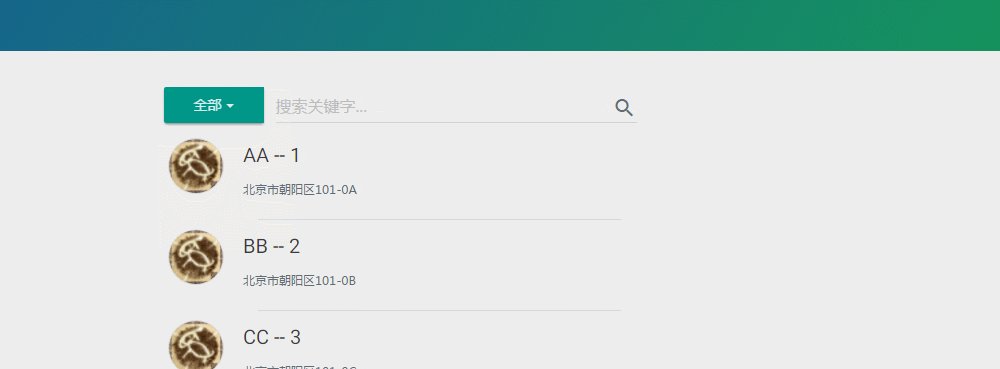
var Vue = require("vue"); var SearchGroup = require("component/SearchGroup"); var actions = require("vuex/actions") var getters = require("vuex/getters"); return Vue.extend({ vuex :{ getters : { searchGroupItem: function(store){ return store.searchGroup.searchGroupItem }, searchGroup:function(store){ return store.searchGroup.searchGroup }, searchKey : function(store){ return store.search.searchKey }, isEmptySearchKey : getters.isEmptySearchKey }, actions: { searchParamList:actions.searchParamList , clearSearchKey:actions.clearSearchKey, updateSearchKey:actions.updateSearchKey } }, methods : { clearAction:function(){ this.clearSearchKey() }, searchAction:function(e){ if(this.searchKey.length){ this.searchParamList(this.searchGroup,this.searchKey) } }, update:function(e){ this.updateSearchKey(e.target.value) } }, template : "#search-template", components:{ searchGroup:SearchGroup } });最终效果
经过以上步骤完成一个 search 组件在 vuex 的框架体系中的创建流程,当然步骤其实挺麻烦的 还有很多细节和方法没点到 还请见谅。
个人水平有限 只能BB到这里 结合本文可以去看es6的版本。
说下vuex下组件的一个整体流程
-
search.js中触发一个
methodA -
methodA触发(getter --> ActionsmethodA) -
methodA通过 vuex.actions 里 Actions store.dispatch(types.METHODA) -
vuex.modules.search配置的
mutations[types.METHODA]进行state的操作 -
state改变某个状态A 响应到search.js中属性a (getter --> a = search.A)

作者
yelingfeng相关链接
vuejs
vuex
requirejs特别感谢jackblog-vue
jackblog-vue
| 专业技术群分享 |
|---|
| Vuejs 364912432 |
| Angularjs 238251402 |
| React 530415177 |
| Nodejs 422910907 |
| PHP高级开发 132984819 |
| JAVA高级开发 145381037 |
| 移动微信前端开发 148257606 |











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

