FCF中文指南-第三章--FusionCharts Free我的第一个图形
在介绍完了FCF的下载安装以后,现在,我们终于要开始创建我们的第一个图表了。我们将要创建一个简单的3D柱状图形,用它来展示每月销售情况摘要。 要使用FCF来创建图形,你需要做下面三件事情: 我们还要在c:/FusionCharts下建一个叫FusionCharts的文件夹。现在,我们把所有的SWF文件都拷贝到到这个文件下面(c:/FusionCharts/FusionCharts/)。以后,我们所有例子的代码,都要引用这个文件夹下面的SWF文件。 要做报表,当然要有数据了。在这个例子里,我们准备展示一年里每个月的销售情况。所有数据看起来就像下面的表格中的一样。 我们知道,FCF只接受XML格式的数据,其他如Excel,CSV,text等都不行。 现在我们按照上表中的数据,做成一个叫Data.xml的XML文件,保存在c:/FusionCharts/MyFirstChart文件夹下。这个文件的容如下: 1. <graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'> 2. <set name='一月' value='462' color='AFD8F8' /> 3. <set name='二月' value='857' color='F6BD0F' /> 4. <set name='三月' value='671' color='8BBA00' /> 5. <set name='四月' value='494' color='FF8E46' /> 6. <set name='五月' value='761' color='008E8E' /> 7. <set name='六月' value='960' color='D64646' /> 8. <set name='七月' value='629' color='8E468E' /> 9. <set name='八月' value='622' color='588526' /> 10. <set name='九月' value='376' color='B3AA00' /> 11. <set name='十月' value='494' color='008ED6' /> 12. <set name='十一月' value='761' color='9D080D' /> 13. <set name='十二月' value='960' color='A186BE' /> 14. </graph> 上面的代码里,有一个叫<graph>的root元素,它还有一些属性,用来定义标题,坐标轴,数值格式。我们还看到有很多<set>元素,它用来描述数据。name属性用来表示月份名称,value属性表示销售额,color属性表示图形颜色。 每个图形都要被放到HTML文件里才能显示,现在,我们把下面的代码保存c:/FusionCharts/MyFirstChart/Chart.html文件里。 15. <html> 16. <head> 17. <title>My First FusionCharts</title> 18. </head> 19. <body bgcolor="#ffffff"> 20. <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="600" height="500" id="Column3D" > 21. <param name="movie" value="../FusionCharts/FCF_Column3D.swf" /> 22. <param name="FlashVars" value="&dataURL=Data.xml&chartWidth=600&chartHeight=500"> 23. <param name="quality" value="high" /> 24. <embed src="../FusionCharts/FCF_Column3D.swf" flashVars="&dataURL=Data.xml&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> 25. </object> 26. </body> 27. </html> 上面的代码,其实就是一个显示flash的简单标记。 好了,所有工作都做完了,现在,你可以用IE打开Chart.html,就能看到你的第一个漂亮的Flash图形了。
1.选择好你要创建的图形类型对应的SWF文件。例如,我们现在要创建的是3D柱状图形,那么我们的SWF文件就是FCF_Column3D.swf。上篇文章已经介绍过了,所有的SWF文件都放在FusionChartsFree>Charts文件夹里。
2.XML数据文件。FCF只接受基于XML格式的数据。因此,你需要把你的数据转成XML格式。
3.HTML文件。这个HTML文件将包含用来嵌入图形的代码。
在我们进行上面的工作之前,我们先要新建一个文件夹。例如,我们创建一个叫c:/FusionCharts 的文件夹。以后我们的例子都放到这个里面。
对于我们的第一个例子来说,我们将在c:/FusionCharts下再建一个叫MyFirstChart的文件夹。3.1设置SWF文件
好了,SWF文件就设置好了。3.2创建XML数据文档
3.3创建包含图形的HTML文件
movie参数值指定我们的SWF文件,即FCF_Column3D.swf。FlashVars参数值用来指定XML文件的路径以及图形的宽和高。
看到这里,如果不熟悉在网页里调用Flash的朋友,可能会有点迷惑,因为我们发现有一个embed参数,它的各个值都和param参数的值是一样的,为什么会这样呢?
其实,这是为了在不同的浏览器里都能运行Flash的一个解决办法。IE浏览器是使用param参数来运行Flash的,而Netscape则是使用embed参数来运行Flash。因此,为了保证我们的应用能够在大多数浏览器上运行,我们就需要加上embed参数,并且值和param完全相同。
3.4问题
如果你很不幸,没有在页面上看到图形,那么可能是下面的原因之一:
1.SWF 没有放到正确的文件夹。
2.在Chart.html里,SWF的路径设置不正确。
3.没有安装Flash Player。
4.没有启用浏览器Flash播放选项。
如果你得到了一个“Error in Loading Data”的消息,可能是:
1.Data.xml文件没放到正确的文件夹。
2.Data.xml的文件名不正确。比如,你可能不小心把它命名为Data.xml.txt。
如果你得到了一个“Invalid XML Data”的消息,可能是;
1.Data.xml里的内容有错误。
到这里,第一个图表就做完了,感觉怎么样?你是觉得简单呢,容易呢,还是小Case呢?
不过,这里我有个小问题,就是Data.xml里,yAxisName属性如果是中文的话,显示不出来。希望随着教程的继续,我进一步了解FCF以后,可以解决这个小问题,也许它就是BUG。
3.5图形转换
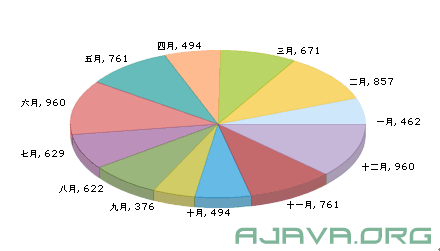
上面的图形是一个柱形图,如果我们想用同样的数据,以饼图来展示,我们只需要将Chart.html代码中的“FCF_Column3D.swf”改成饼图的SWF文件就可以了,即“FCF_Pie3D.swf”。现在我们再刷新浏览器,看看效果:

够酷吧。在接下来的系列文章里,我将介绍使用JavaScript来加载Flash。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

