站在VR世界的大门前 - Unity与Cardboard app基础实践(1)
手背有些痒,隐约看到有个小包,却也不像是被蚊所咬,因为呆呆的看了几分钟也没见它变大。用指尖抓出了一些红印子,凌乱的遍布在小包周围,远远看去就像有小人国刚刚在那里打过一场山丘争夺战,无数小小的勇士血染疆场。
今年的首个高温红色预警的日子,此刻约莫40度的样子,即便是在冷气充足的六楼茶水间,这样坐在靠窗的位置也仍算不得凉快,被烈日灼到几乎燃烧起来的空气奋力的在玻璃墙上寻找着任何可以渗透进来的缝隙。“喂,让我们从这里进来可好?” “这个么,不大好,外面可有什么不妥?” “热的不行。” “理解倒是理解的。” 这样说起来,怎样都觉得窗子就像是上了年岁的看门人,面对一群想闯进来的小家伙,明知他们要使坏,却无论如何都会顾此失彼的时不时被他们溜进来两三个。
并没有。既没有小人国在打仗,也不存在坏小子与看门人的周旋。实际上眼前的一切都宁静的仿佛凝固了一般。阳光肆无忌惮的充斥在各个角落,好像某种具有弹性的实体填充在空间当中,反倒是办公楼、草坪、树木或是道路一类,却因为被暴晒至疲惫不堪,而慢慢蜕变成为虚无的、不成形的幻像。
一个穿着热辣短裤的短发姑娘似有若无的撑着阳伞慢悠悠的从楼下走过。
对我个人而言,今年夏天在整体感知上并不如去年那样难捱。一年前,同样是在七月下旬,天气变得真正炎热起来;我也正是从那时开始每日中午奔波回家,只为给斑喵开开空调、喂喂化毛膏和蜂蜜水,然后再赶回公司继续后半天的工作。期间对两种“热”的印象最为深刻,一是正午时分在光天化日之下等待出租车时的热 - 打开手机,地图上的小车图标仿佛热蚂蚁一样四处涌动却无人接单,放下手机,同样连半辆车都无法招到 - 那是一种极为无助又无处可逃的热;二是回到家打开门的瞬间从屋内翻滚着扑面而来的干燥而憋闷的热 - 斑喵就这样自己在房间里泡了半天,只是垂头丧气的把小脸依在毛茸茸的手上,并不再出来迎接我 - 那是一种可以通过自己辛苦奔波来驱散的热;虽然凉爽的效果持续不了许久,但对斑喵来说却是整个白天里最为舒适、最愿打起精神吃些东西的一段时间,我想那或许值得吧。
今年因为一些变故而导致生活模式转变,无需每日如此奔波,于是对炎热的感知自然不再像去年那样强烈了。说起来,一年前,三、四年前,甚至十余年前的林林总总,时不时的便会清晰的闪回到眼前,仿佛是昨天刚刚撕下来扔进垃圾桶的日历纸,或是像街边转角的杂货店里陈列的小物件那样,你每每路过便会在不经意间瞥上一眼。
此外让自己也有些始料不及的是 - 这两天突然决定尝试跑步了。或许是受到朋友、同事的影响,或许是觉得仅凭练鼓还不够满足身心对于“经由体能消耗而实现的沉浸感”的需求,或许是因为看到村上春树无非也是从33岁开始练习跑步而受到激励 - 或许都有;无论怎样,希望至少可以尝试一下。在公司使用跑步机很方便,我仅需一双用来跑步的鞋 - MVP式的开始 - 不过这正是我从未有过的东西,于是更新掉这篇之后去买一双回来才好,明日便可使用。或许老师会在呢。
有的没的也说了不少,该整理译文放出来了。本周和下一次的话题差不多是一回事 - 让你大致了解怎样使用Unity与Google VR SDK来制作最为简单的VR demo app,并部署到实际设备当中,然后通过Cardboard进行体验。本期甚至无需自己制作任何东西 - 尝试将SDK中自带的demo项目放进iPhone便好 - 不去实际操作也不成问题,毕竟涉及到Xcode、Unity的使用;单纯了解到一些“流程”方面的常识也是收获嘛。
另外需要说明,本期的英文原文是 Google官方的一篇文档 ,内容略干涩,几乎没有配图,于是我做了一定程度的编译,并使用了自己操作时的截图作为演示。下面进入译文。
本文会为你演示如何将Google VR SDK for Unity当中附带的demo项目部署到iPhone,以配合Cardboard浏览体验。为了确保练习的顺利进行,你可能需要提前了解一些关于Unity和Xcode的基础知识。
如果你想了解该流程在安卓平台上的实现方式,请参考 Getting Started with Unity for Android 一文。
基本条件
- iPhone :硬件方面,Google VR SDK for Unity需要iPhone 5及5以上的设备配合运行,所适配的操作系统最低版本为iOS 8。
- Unity :Google VR SDK for Unity支持5.2.1或之后版本的Unity。如果你从未使用Unity开发过面向iOS的项目,那么可以参考后文关于Unity下载及配置安装的部分。
iOS开发基础及相关配置
如果未曾开发过iOS app,那么你需要在Apple注册一个开发者账号。推荐你阅读Unity提供的实践指南,包括:
- Getting Started with iOS Development 当中的话题涉及到面向iOS设备开发Unity app所需了解的一些基本知识点。
- Account Setup 会一步步的引导你创建开发者账号并在Xcode当中进行配置。
安装Google VR Unity SDK
或许你曾经开发过Unity相关的iOS项目,或许一切都是从零开始,没关系,我们现在来一起下载相关资源,并创建我们的第一个Google VR demo项目。
- 下载Google VR SDK for Unity ,解压文件包,其中包含SDK与demo项目。
- 下载并安装最新版本的Unity ,期间需要选择待安装的组件,这时记得在下载管理器当中勾选“ iOS Build Support ”。
- 完成安装后,启动Unity,创建新的3D项目。

在Unity中新建的3D项目
导入并预览demo
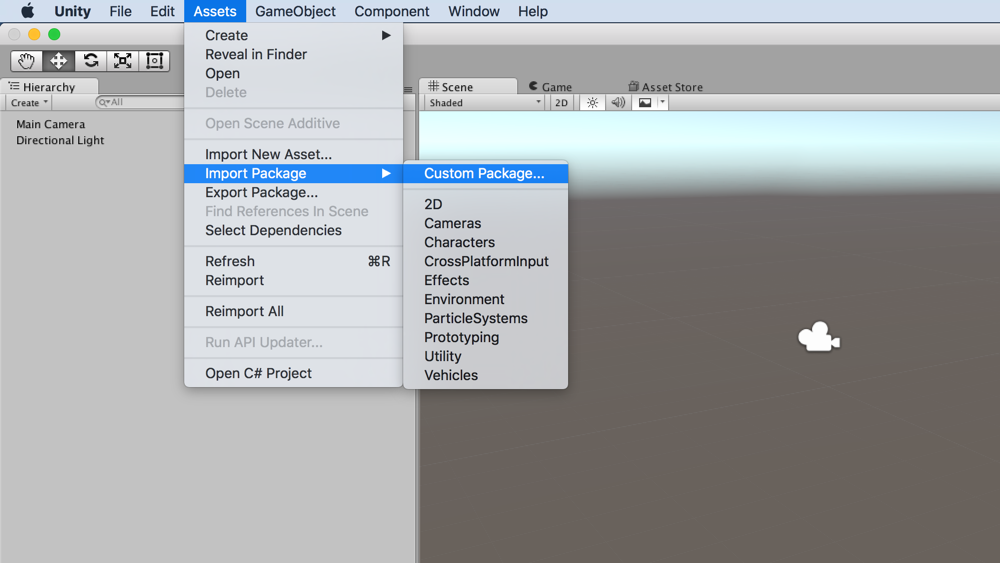
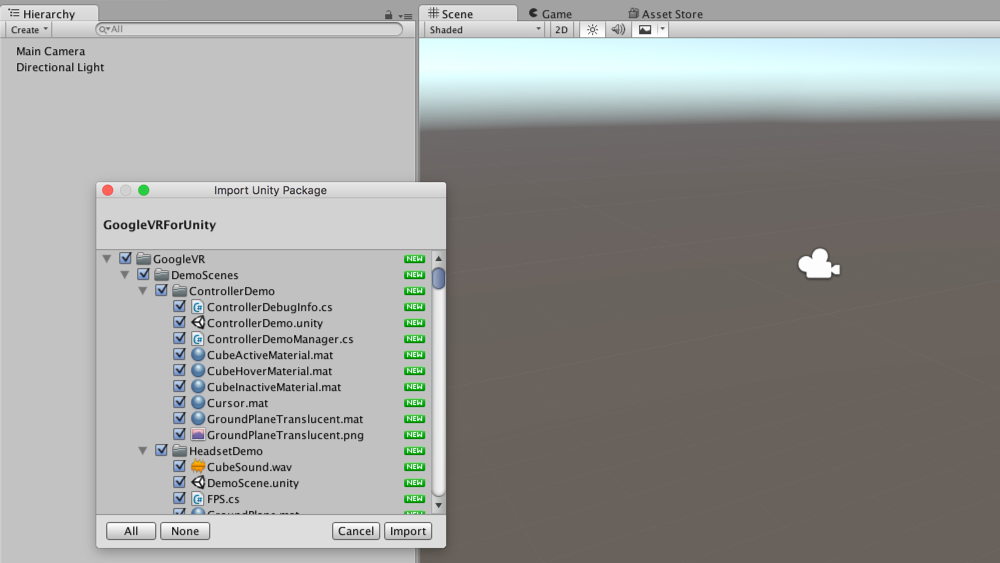
首先,我们来导入资源包。点击菜单栏中的 Assets > Import Package > Custom Package ,找到之前下载并解压的Google VR SDK for Unity资源包,选择GoogleVRForUnity.unitypackage文件,点击 Open 按钮,在弹出的Import Unity Package对话框中,确保所有资源都有被勾选,然后点击 Import 按钮。需要注意,这里有可能出现警示信息,告知你API将会自动升级;如果出现了这样的信息,点击接受即可。

导入外部资源包

全选并确认导入
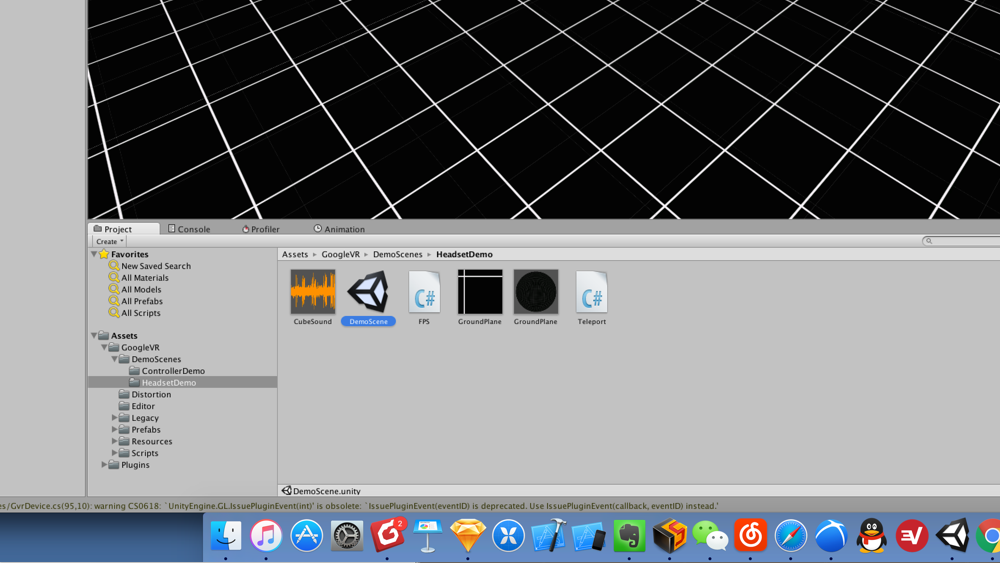
导入完成后,在 Project 面板的资源列表中找到 Assets > Google VR > DemoScenes > HeadsetDemo 文件夹,打开里面的 DemoScene.unity ,然后 Scene 视图当中会出现带有网格纹理的场景(scene),一个立方体悬浮在空中。

打开DemoScene场景
点击 Play 按钮,界面会自动切换到 Game 视图,你可以看到场景的实际渲染效果。按住键盘上的 Control 键,同时移动鼠标,视野会以z轴为轴心旋转;按住 alt 键的同时移动鼠标则能模拟上下左右的头部运动。

在iPhone上运行demo
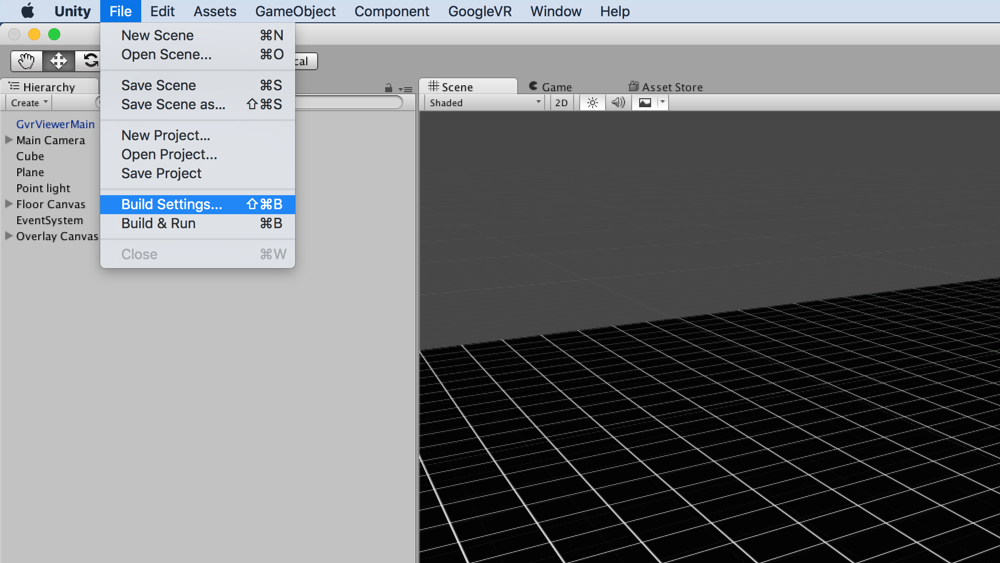
点击菜单栏中的 File > Build Settings :

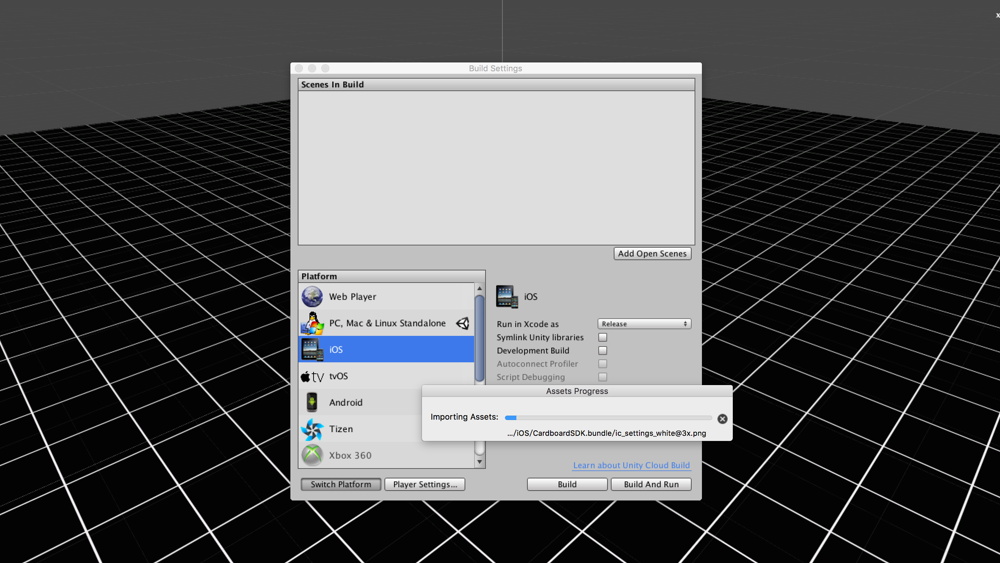
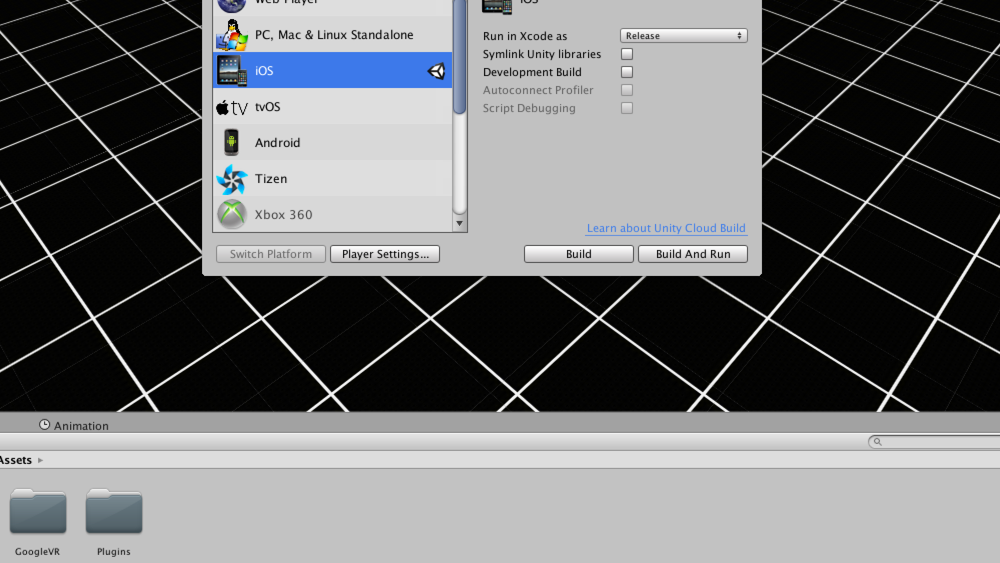
在 Build Settings 窗口中,选择 Platforms 列表里的“ iOS ”,然后点击列表下方的 Switch Platform 按钮:

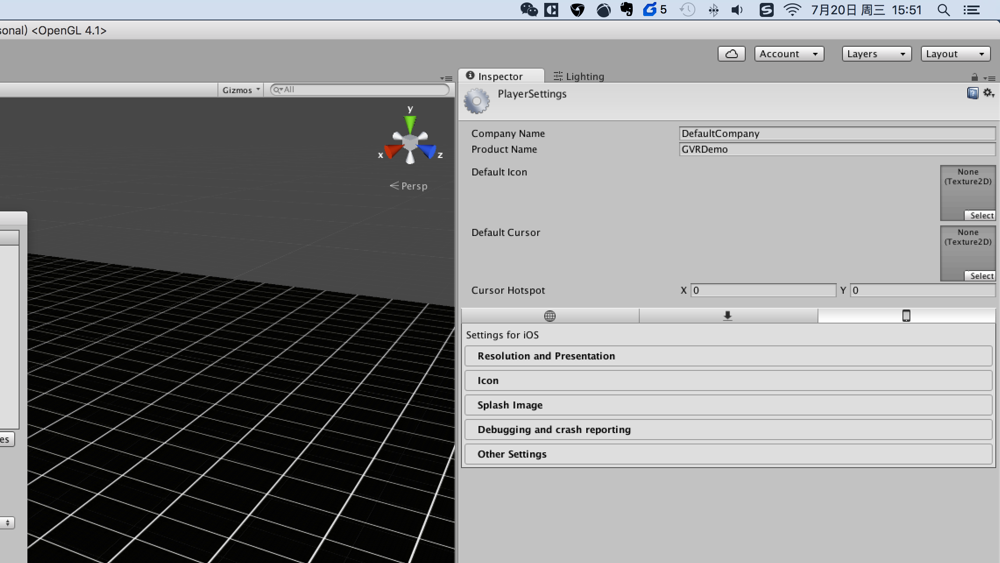
等待素材导入完成,然后点击 Build Settings 窗口中的 Player Settings 按钮,这时Unity主界面右侧的检查器当中会出现 PlayerSettings 面板:

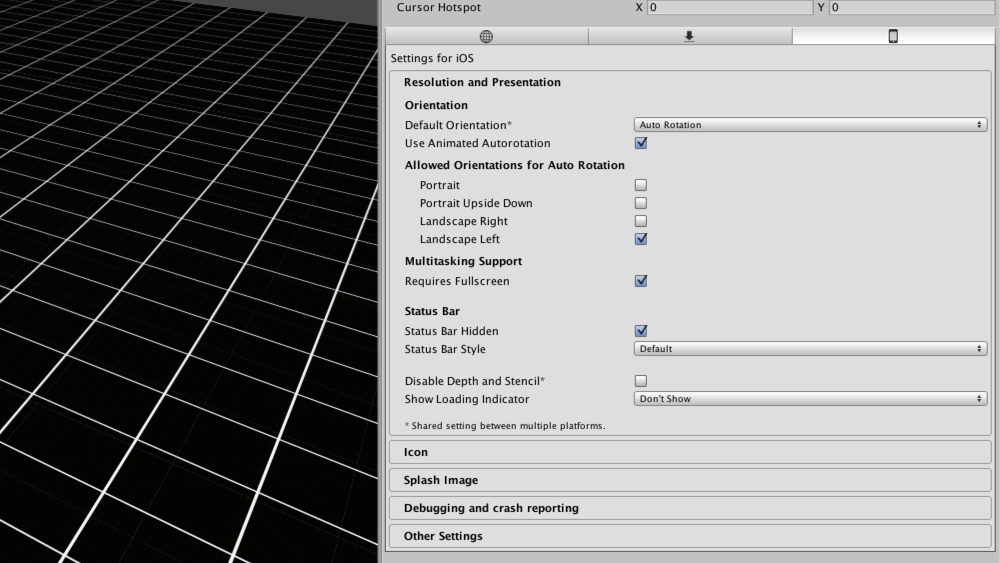
在 PlayerSettings 面板中,找到“ Settings for iOS ”部分,点击其中的“ Resolution and Presentation ”使其展开,将“ Default Orientation ”设置为“ Auto Rotation ”,然后取消勾选“ Allowed Orientations for Auto Rotation ”下的前三个选项,只保留最后一个“ Landscape Left ”为选中态:

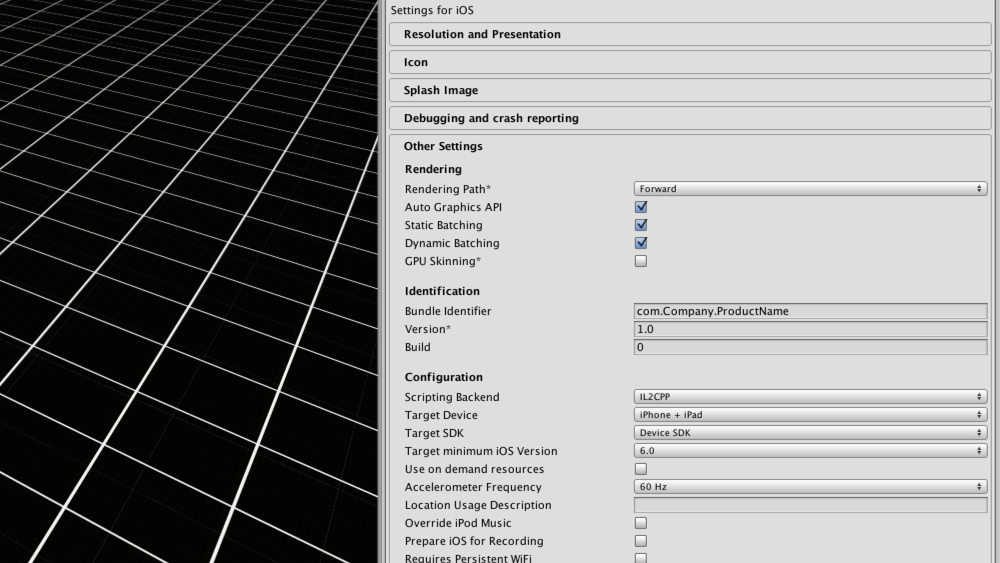
仍然在“ Settings for iOS ”当中,点击“ Other Settings ”使其展开,并找到“ Bundle Identifier ”字段,在这里为你的app输入一个合法的安装包名称,譬如“com.mycompany.cardboarddemo”,只要遵循“com.<公司或组织名称>.<app名称>”的形式即可:

接下来要构建用于部署到iOS设备当中的Xcode项目。在之前的 Build Settings 窗口中点击 Build 按钮,选择恰当的保存位置及Xcode项目路径名称,点击 Save 按钮:

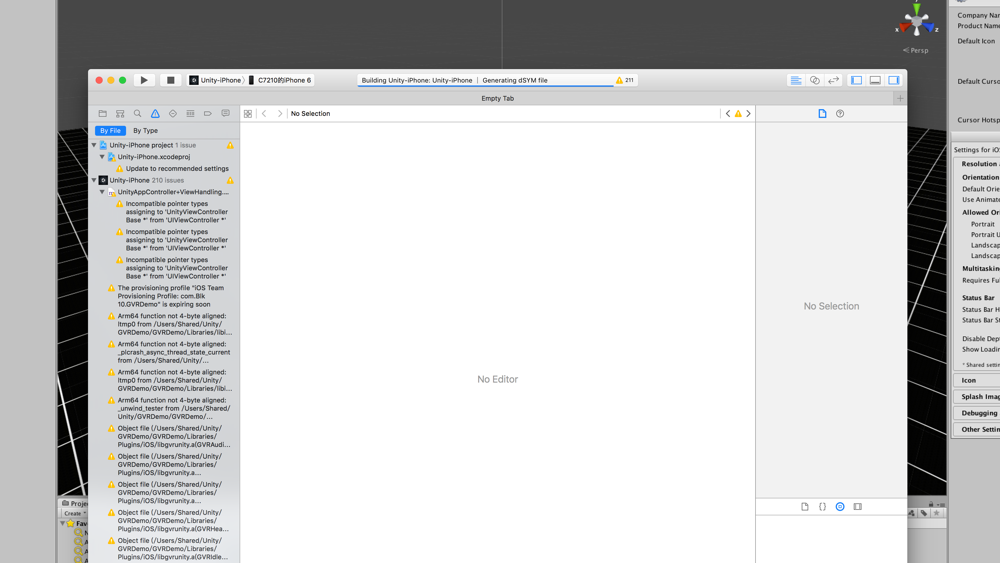
看到“ Build Successful ”的系统消息之后,到Finder当中找到刚刚构建好的Xcode项目文件夹,打开其中的.xcodeproj文件。用USB线连接好你的iPhone,在Xcode中点击 Run 按钮,运行刚刚打开的项目文件:

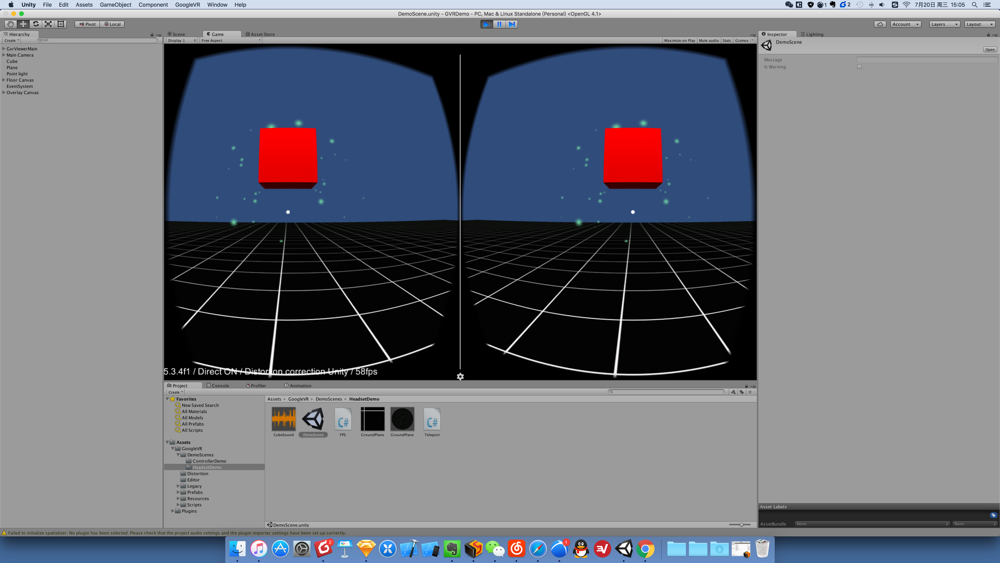
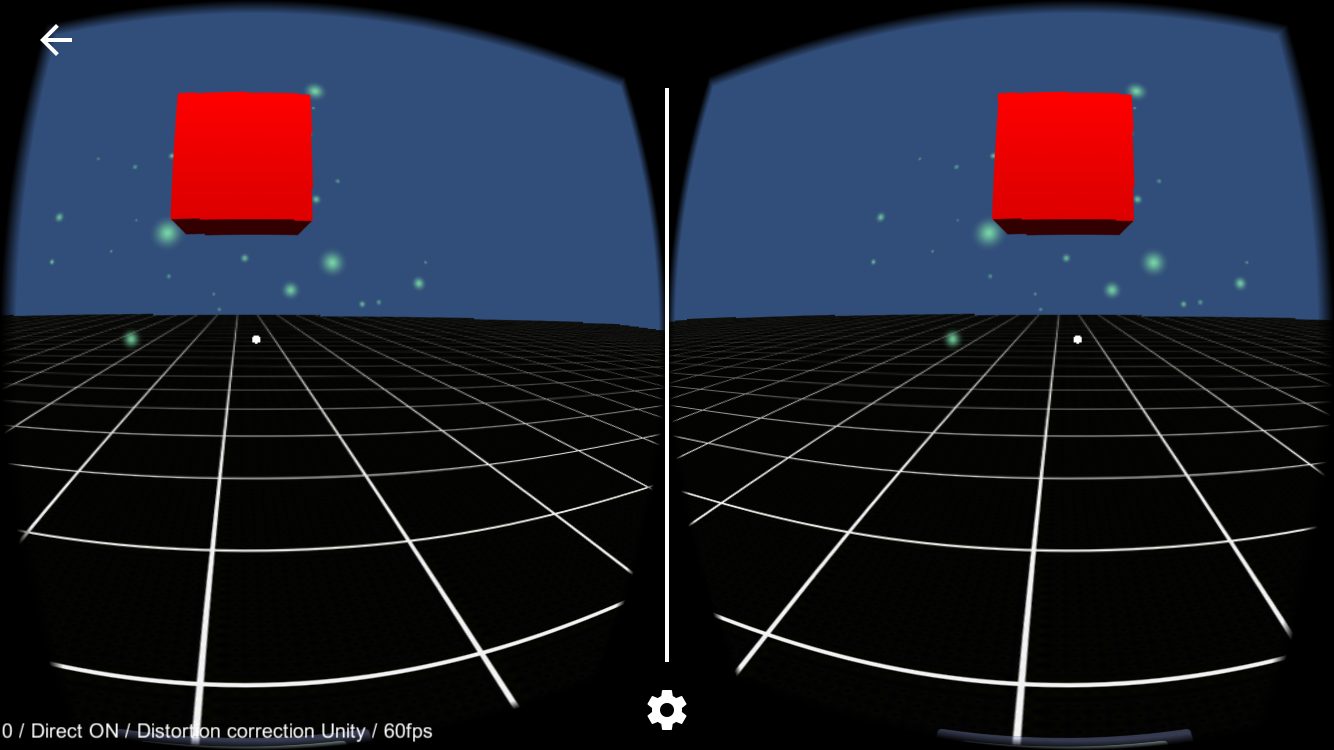
在iPhone中运行demo(这时已经可以放入Cardboard直接体验了):

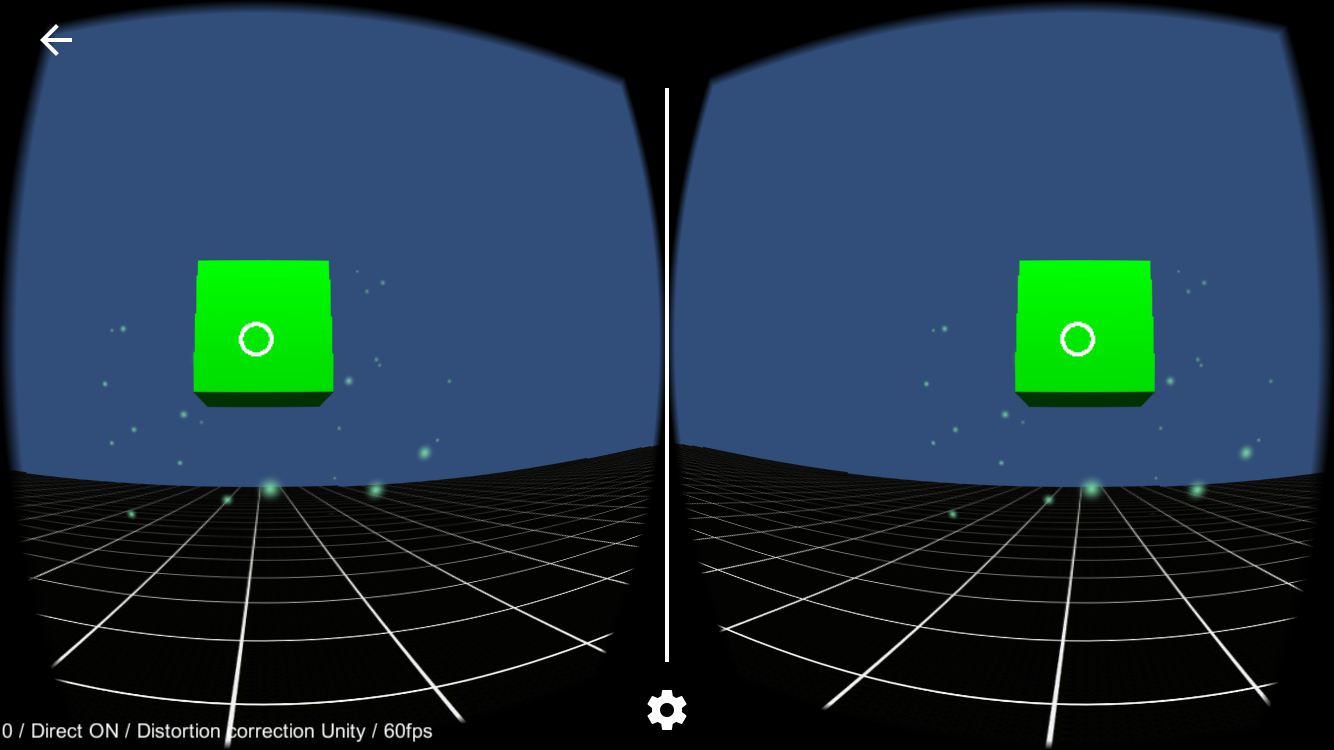
视线聚焦在空中悬浮的立方体上,准星会变为环状,立方体变色:

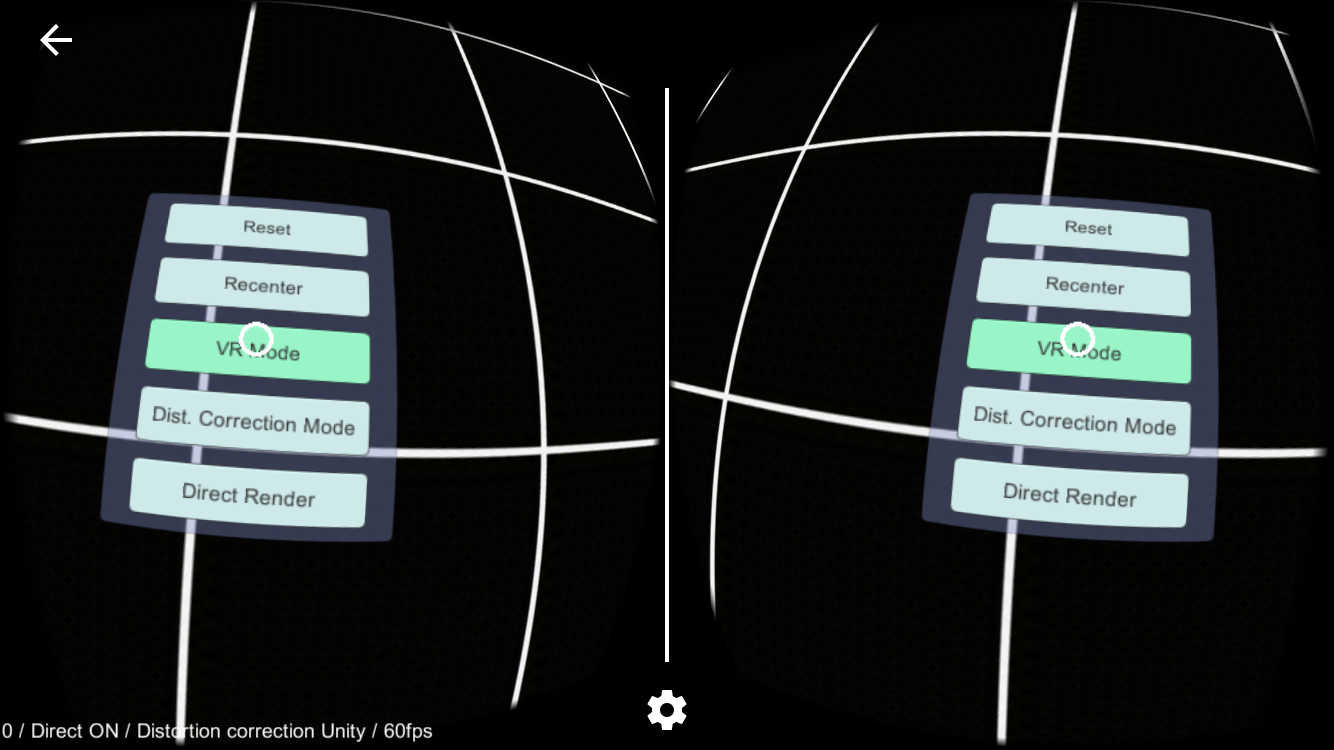
低头看地上的菜单,准星及界面交互元素同样会发生变化:

结束了。嘎然而止。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

