FCF中文指南-第四章--FusionCharts Free使用JavaScript加载图形
在上篇文章里,我们做出了第一个图形报表,我们是直接在HTML里使用<OBJECT>和<EMBED>标记来加载图形的。
1. <html>
2. ...
3. <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="600" height="500" id="Column3D" >
4. <param name="movie" value="../FusionCharts/FCF_Column3D.swf" />
5. <param name="FlashVars" value="&dataURL=Data.xml&chartWidth=600&chartHeight=500">
6. <param name="quality" value="high" />
7. <embed src="../FusionCharts/FCF_Column3D.swf" flashVars="&dataURL=Data.xml&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
8. </object>
9. ...
10. </html>
实际上,我们还可以使用FCF提供的一个JavaScript类来加载图形。使用JavaScript的方式有几个好处,一是代码量大大减少,特别是当一个页面上有几个图形时。二是代码更加直观。三是可以避免IE出现“单击以激活使用这个控件”的提示。
4.1使用JS加载
这个JS类文件就在FusionChartsFree>JSClass文件夹下,我们把它拷贝到c:/FusionCharts/FusionCharts下面。
现在,我们把原来的Chart.html复制一份,命名为JSChart.html。这样做是为了避免直接在Chart.html上进行修改,因为以后还要用到Chart.html,
下面就是JSChart.html的代码。
11. <html>
12. <head>
13. <script language="JavaScript" src="../FusionCharts/FusionCharts.js"></script>
14. </head>
15. <body bgcolor="#ffffff">
16. <div id="chartdiv" align="center">图形将出现这个DIV里,到时这里的字将被图形替代。</div>
17. <script type="text/javascript">
18. var myChart = new FusionCharts("../FusionCharts/FCF_Column3D.swf", "myChartId", "600", "500");
19. myChart.setDataURL("Data.xml");
20. myChart.render("chartdiv");
21. </script>
22. </body>
23. </html>
我们对上面的代码进行以下解释。
首先,我们用下面的语句来加载FusionCharts.js文件。
1. <script language="JavaScript" src="../FusionCharts/FusionCharts.js"></script>
然后,我们定义了一个DIV,它还有个id。
1. <div id="chartdiv" align="center">图形将出现这个DIV里,到时这里的字将被图形替代。</div>
我们的图形就出现在这个DIV里。
接着,我们用四个参数建立了一个FusionCharts对象,
1. var myChart = new FusionCharts("../FusionCharts/FCF_Column3D.swf", "myChartId", "600", "500");
第一个参数是SWF文件的地址。
第二个是图形的id。这个id你可以随便叫什么,但是要注意,在后面我们讲到一个页面里有多个图形的时候,这个id一定要是唯一的。
第三个参数是图形的宽。
第四个参数是图形的高。
我们还要设置数据文件的地址。
1. myChart.setDataURL("Data.xml");
最后,我们把图形渲染在指定的地方。
1. myChart.render("chartdiv");
"chartdiv"就是前面的DIV的id,这就表示把图形render到"chartdiv"。
现在你运行JSChart.html,你会看到同Chart.html一样的效果。很显然使用JavaScript加载图形,更方便,更直观。
4.2多图形
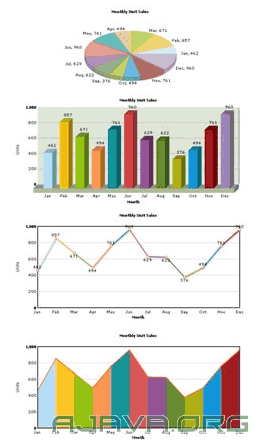
有时候我们需要在一个页面里显示多个图形,例如,我们同时以饼图、柱状图、曲线图、区域图四中形式来表现每个月的销售情况,让用户想看哪个就看哪个。
怎么加载多个图形呢?很简单,看下面。
1. <html>
2. <head><title>多图形</title>
3. <script language="JavaScript" src="../FusionCharts/FusionCharts.js"></script>
4. </head>
5. <body bgcolor="#ffffff">
6. <div id="chartdiv1" align="center">First Chart Container Pie 3D</div>
7. <script type="text/javascript">
8. var myChart1 = new FusionCharts("../FusionCharts/FCF_pie3D.swf", "myChartId1", "600", "400");
9. myChart1.setDataURL("Data.xml");
10. myChart1.render("chartdiv1");
11. </script>
12.
13. <div id="chartdiv2" align="center">Second Chart Container Column 3D</div>
14. <script type="text/javascript">
15. var myChart2 = new FusionCharts("../FusionCharts/FCF_Column3D.swf","myChartId2", "600","300");
16. myChart2.setDataURL("Data.xml");
17. myChart2.render("chartdiv2");
18. </script>
19.
20. <div id="chartdiv3" align="center">Third Chart Container Line 2D</div>
21. <script type="text/javascript">
22. var myChart3 = new FusionCharts("../FusionCharts/FCF_line.swf", "myChartId3", "600", "300");
23. myChart3.setDataURL("Data.xml");
24. myChart3.render("chartdiv3");
25. </script>
26.
27. <div id="chartdiv4" align="center">Fourth Chart Container Area 2D</div>
28. <script type="text/javascript">
29. var myChart4 = new FusionCharts("../FusionCharts/FCF_area2D.swf", "myChartId4", "400", "250");
30. myChart4.setDataURL("Data.xml");
31. myChart4.render("chartdiv4");
32. </script>
33. </body>
34. </html>
35.
仔细对比上面的四个图形代码,其实就是div的id,FusionCharts对象的名称,图形的id,还有图形的SWF地址这些地方发生了变化。最后的效果如下:

下篇文章本道将讲述如何使用非独立的数据文件作为数据来源。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

