Git 项目推荐 | 基于 Vue.js 移动 UI 组件库
vui
移动端UI框架,基于Vue.js实现。
vui 组件库
button

buttonGroup
radio

radioGroup
checkbox

checkboxGroup
Toast(new)

MessageActions(new)

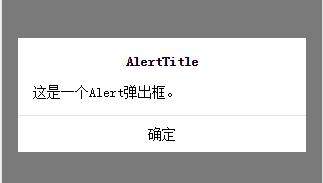
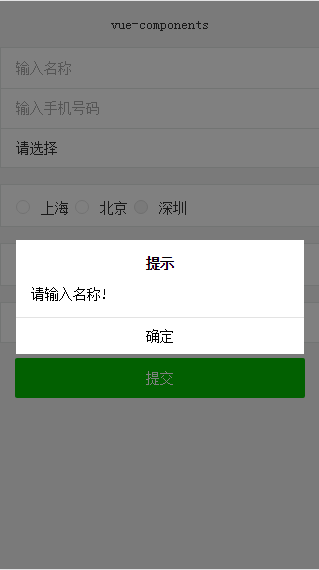
MessageAlert

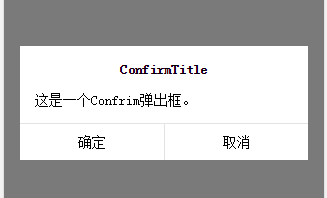
MessageConfirm

MessageLoading

Switch

DatePicker(new)

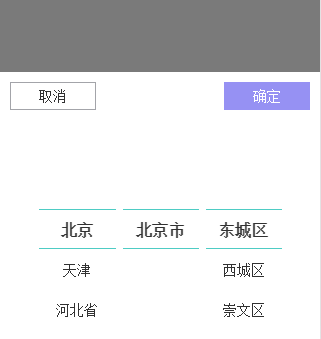
CitySelect(new)

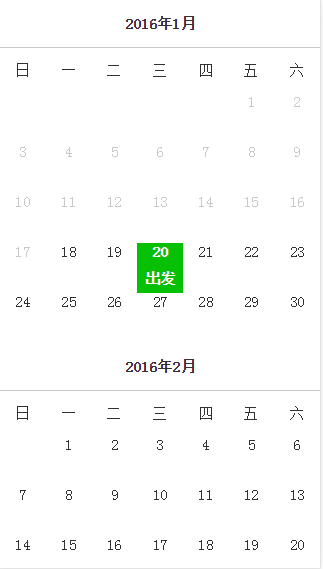
Calendar(new)

Validator(new)

vui待开发组件
table
list
refresh
swiper
slider
upload
popup
alert
tip
Browser
module
vui.min.js:
module.exports={ "Button":require("./button/button.vue"), "ButtonGroup":require("./button/buttongroup.vue"), "CheckBox":require("./checkbox/checkbox.vue"), "CheckBoxGroup":require("./checkbox/checkboxgroup.vue"), "Radio":require("./radio/radio.vue"), "RadioGroup":require("./radio/radiogroup.vue"), "Switch":require("./switch/switch.vue"), "DatePicker":require("./datePicker/datePicker.vue"), "CitySelect":require("./select/citySelect/index.vue"), "Calendar":require("./calendar/calendar.vue"), "Mask":require("./mask/mask.vue"), "MessageAlert":require("./message/alert.vue"), "MessageConfirm":require("./message/confirm.vue"), "MessageLoading":require("./message/loading.vue"), "MessageActions":require("./message/actions.vue") } CommonJS
<city-select :visible="isCityVisible" @change="changeCity" @close="closeCity"></city-select> import citySelect from "vue-zui/src/components/select/citySelect/" new Vue({ el:"#app", components:{ citySelect:citySelect } }); Webpack build
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

