SmallChart是一个开源的Android图表库,拥有5种不同的图表类型来展示数据。可以通过输入的数据以及可设置的颜色、画笔大小等属性方便的创建图表。
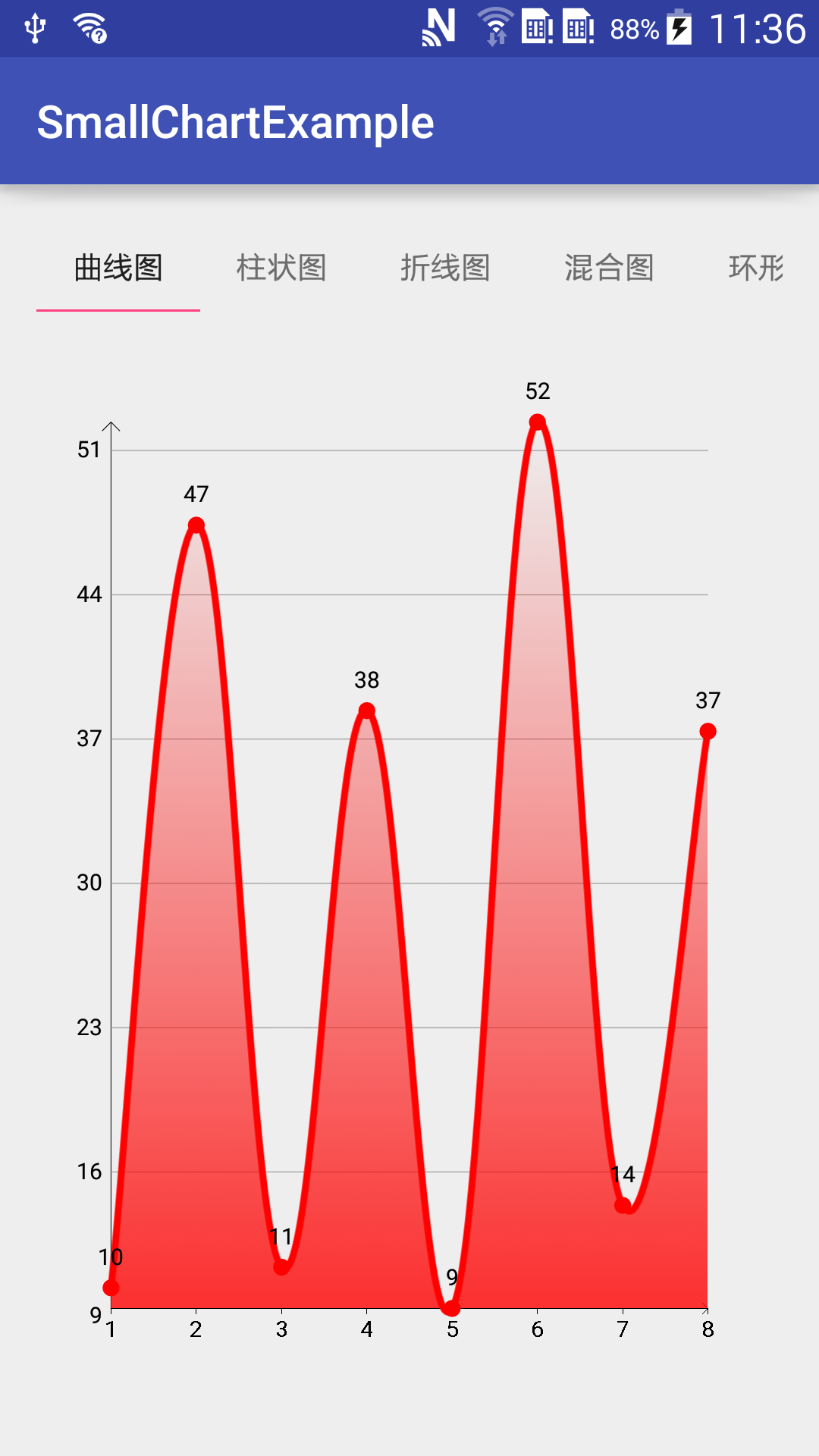
- Curve Chart(fill)
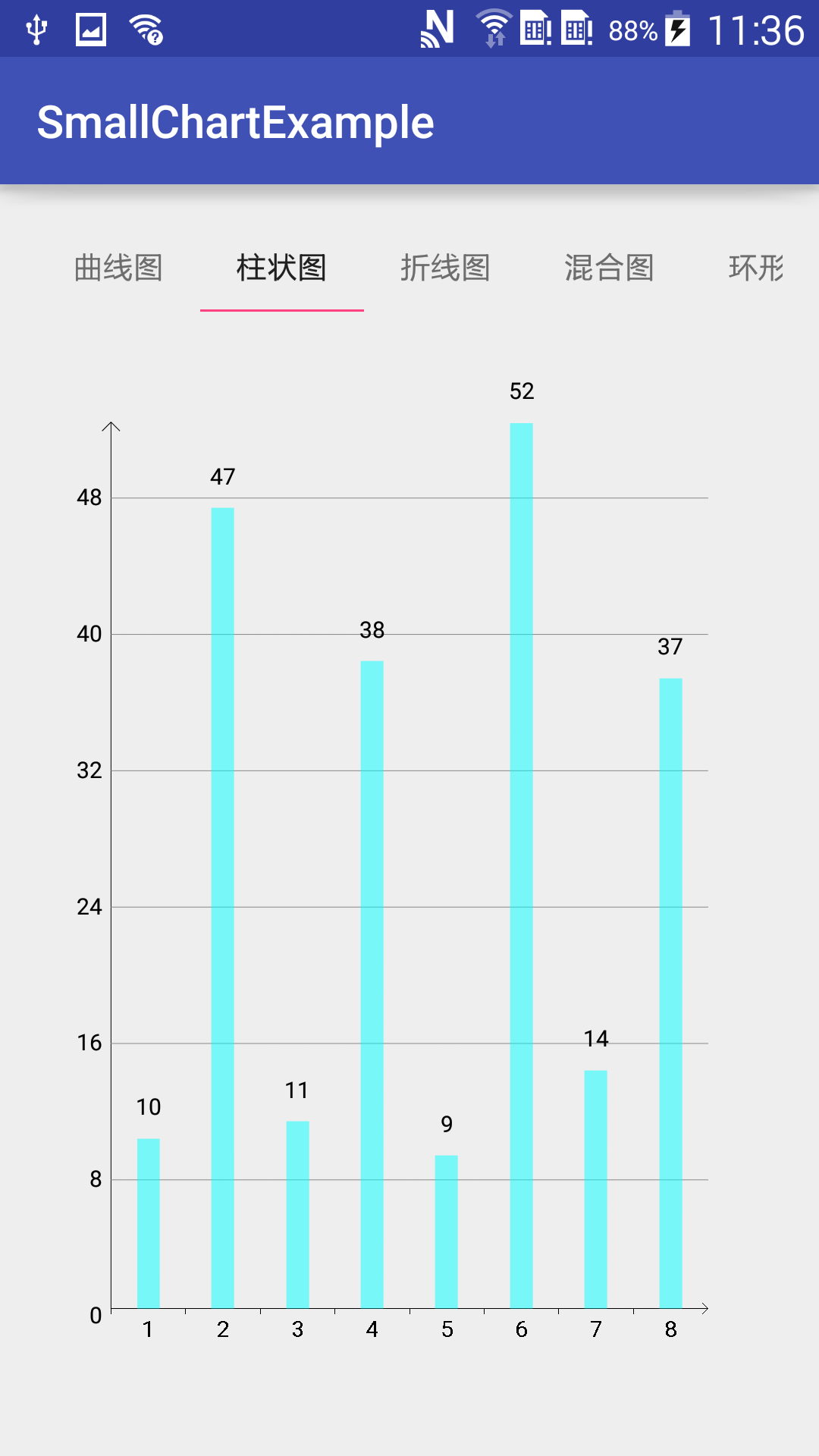
- bar Chart
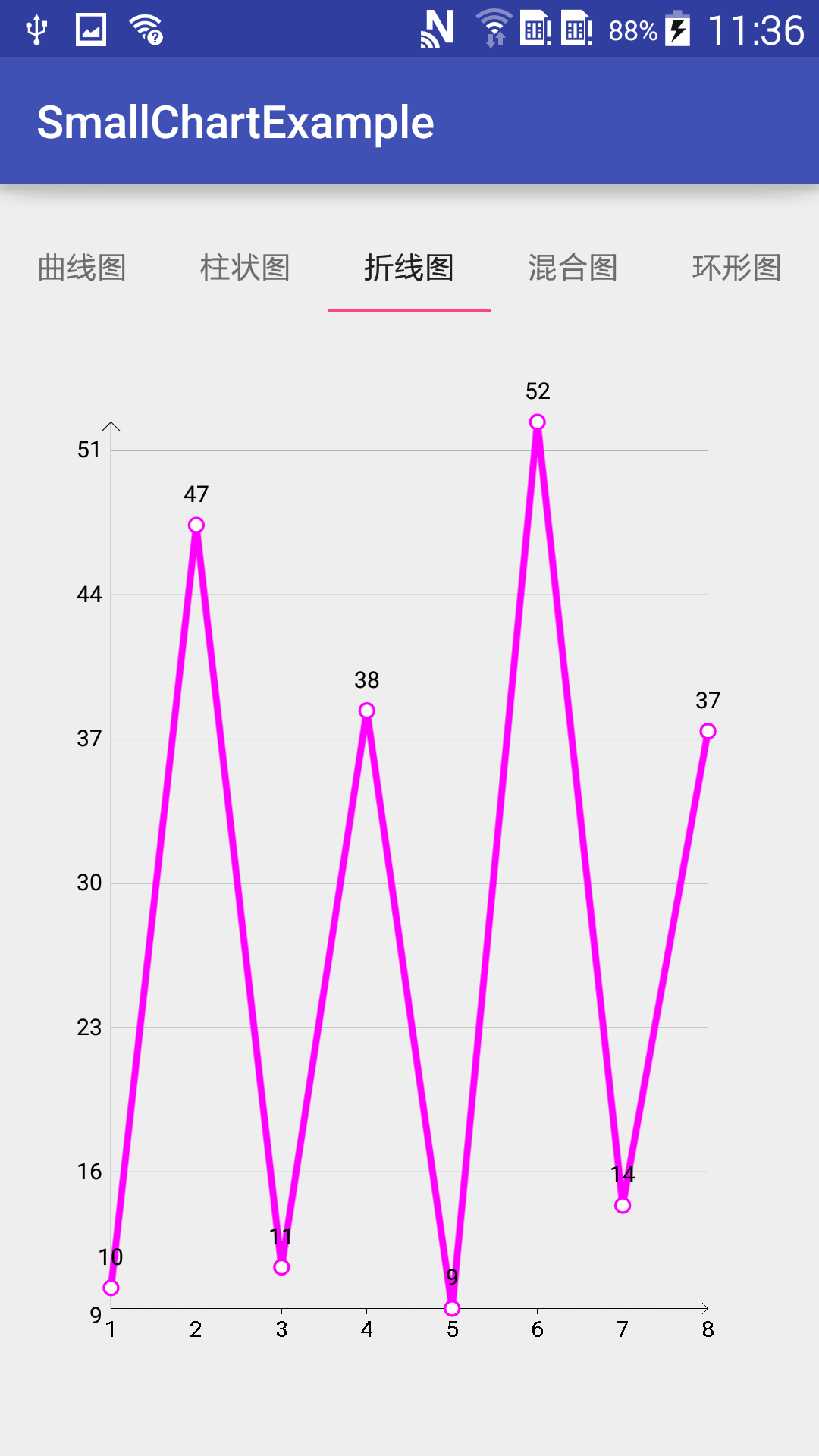
- Line Chart
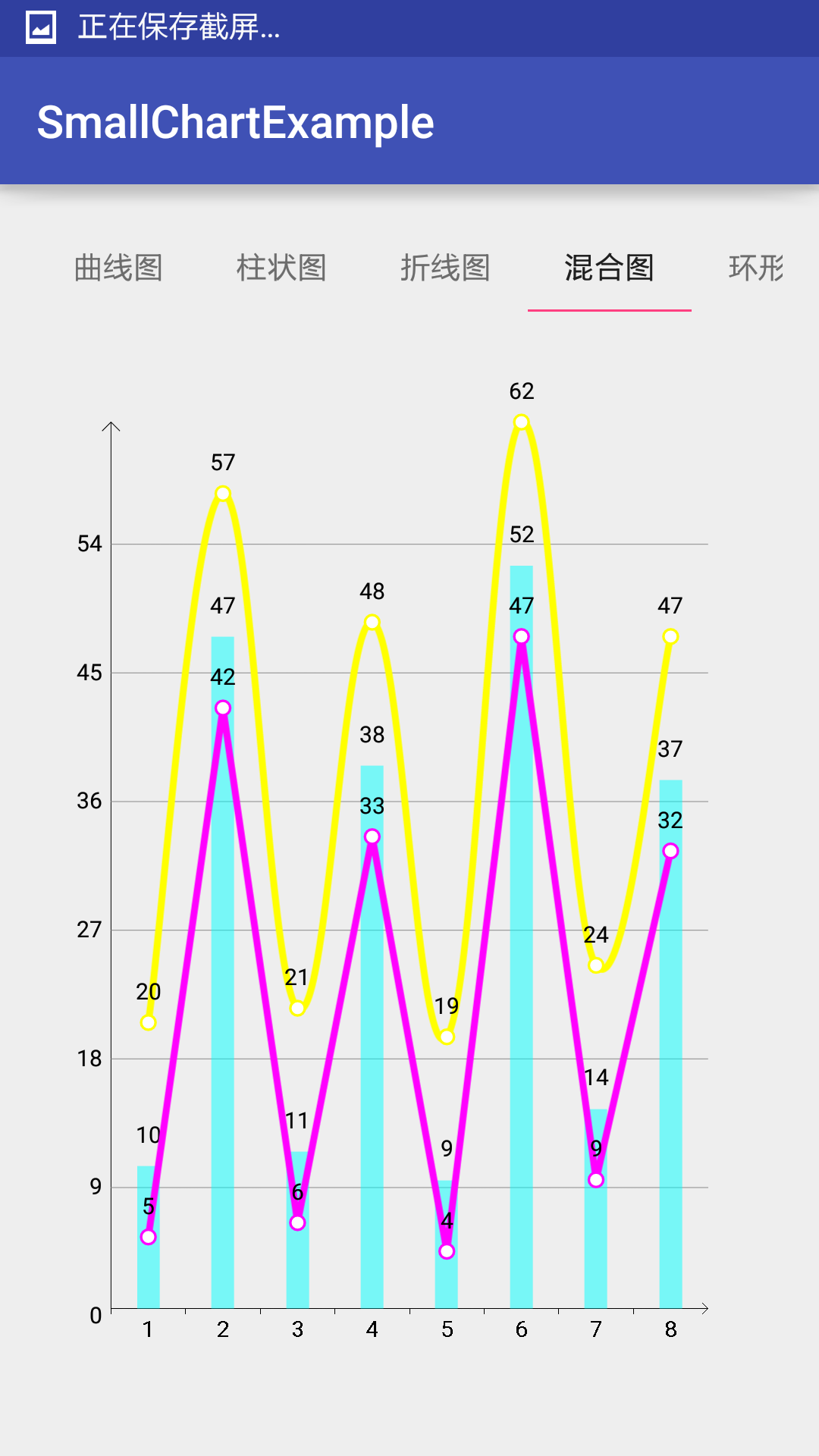
- Combine Chart
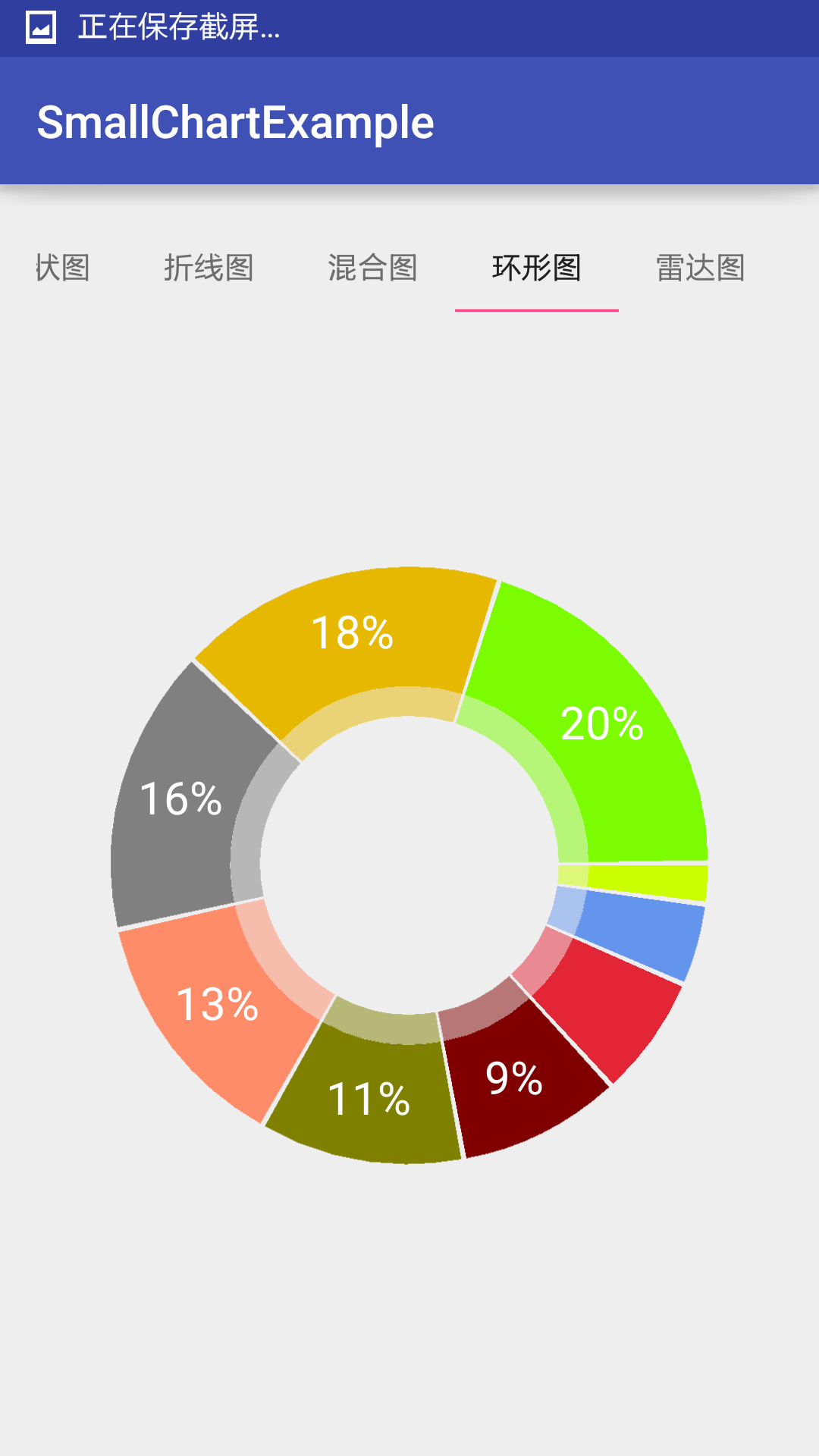
- PieChart
- RadarChart
特征
- 折线图、曲线图(可填充)、柱状图、扇形图、雷达图,共5种图表类型。
- 组合图表类型,可任意组合折线图、曲线图、柱状图。
- 折线图、曲线图(可填充)、柱状图、扇形图都拥有绘制动画。
- 扇形图提供了触控交互效果。
使用
Gradle
- Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
- Step 2. Add SmallChart
dependencies {
compile 'com.github.Idtk:SmallChart:v0.1.1'
}
Maven
- Step 1. Add the JitPack repository to your build file
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
- Step 2. Add SmallChart
<dependency>
<groupId>com.github.Idtk</groupId>
<artifactId>SmallChart</artifactId>
<version>v0.1.1</version>
</dependency>
以组合图表为例
XML
<com.idtk.smallchart.chart.CombineChart
android:id="@+id/combineChart"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Java
CombineChart combineChart = (CombineChart)view.findViewById(R.id.combineChart);
combineChart.isAnimated = false;
combineChart.setDataList(mDataList);
Data
private CurveData mCurveData = new CurveData();
private ArrayList<PointF> mPointArrayList1 = new ArrayList<>();
private LineData mLineData = new LineData();
private ArrayList<PointF> mPointArrayList2 = new ArrayList<>();
private BarData mBarData = new BarData();
private ArrayList<PointF> mPointArrayList3 = new ArrayList<>();
private ArrayList<IBarLineCurveData> mDataList = new ArrayList<>();
mBarData.setValue(mPointArrayList3);
mBarData.setColor(Color.CYAN);
mBarData.setPaintWidth(pxTodp(5));
mBarData.setTextSize(pxTodp(10));
mDataList.add(mBarData);
mLineData.setValue(mPointArrayList2);
mLineData.setColor(Color.MAGENTA);
mLineData.setPaintWidth(pxTodp(3));
mLineData.setTextSize(pxTodp(10));
mDataList.add(mLineData);
mCurveData.setValue(mPointArrayList1);
mCurveData.setColor(Color.YELLOW);
mCurveData.setPaintWidth(pxTodp(3));
mCurveData.setTextSize(pxTodp(10));
mDataList.add(mCurveData);
其他图表示例请查看Example
本站原创,转载时保留以下信息:
本文转自:深度开源(open-open.com)
原文地址:http://www.open-open.com/lib/view/open1470819423275.html

















![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

