微信公众号支付开发全过程(java版)
文章有不当之处,欢迎指正,如果喜欢微信阅读,你也可以关注我的微信公众号: 好好学java ,获取优质学习资源。
一、微信官方文档微信支付开发流程(公众号支付)
首先我们到微信支付的官方文档的开发步骤部分查看一下需要的设置。 [图片上传失败...(image-5eb825-1531014079742)]
因为微信支付需要较高的权限,只有认证了得服务号才有使用微信支付接口的权限,我们个人很难申请到,所以需要向其他朋友借用账号。
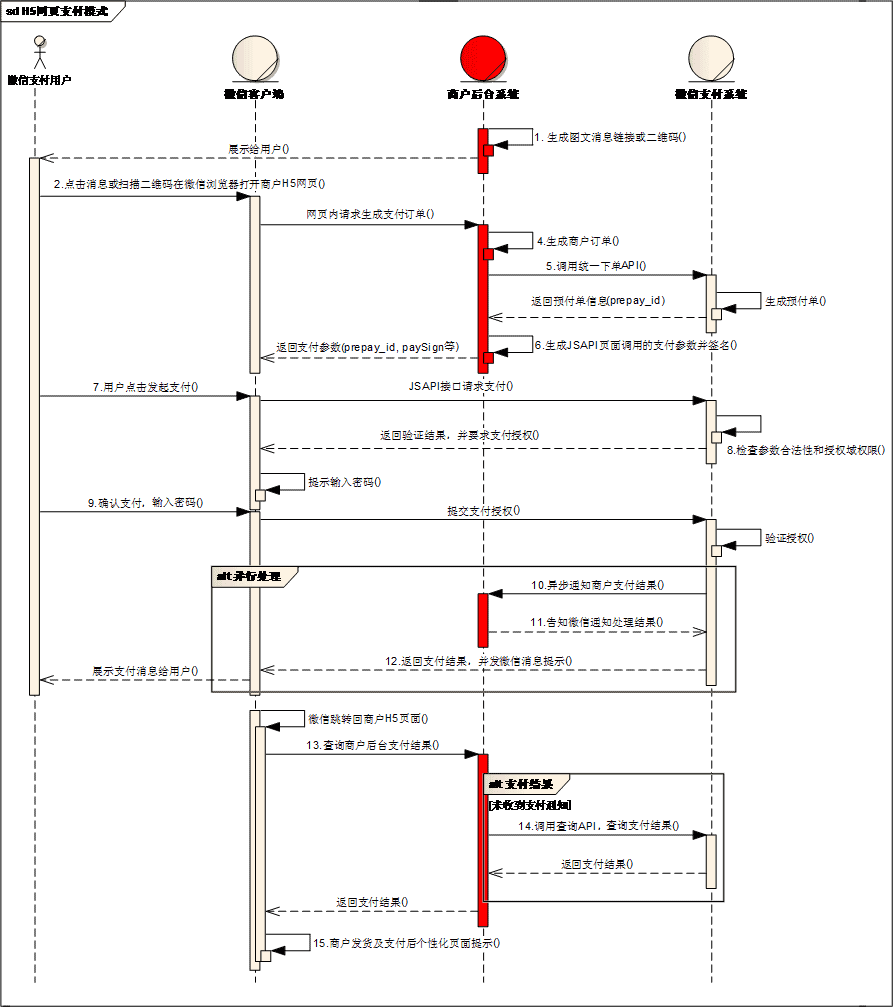
来到文档的业务流程部分,查看微信支付的流程( 我觉得这个还是需要十分仔细的了解和查看的,这有助于你理解微信开发的流程 )。

然后,访问微信支付接口是要传递的参数很多,见统一下单 [图片上传失败...(image-df7051-1531014079742)]
通过查看上面的这些 微信支付的官方文档 之后,我相信你对这些应该有了一定的了解了,但是还是觉得 微信支付 的开发十分的麻烦,所以我们接下来使用第三方的sdk来开发。
二、微信支付第三方sdk开发(公众号支付)
这个是公众号支付,我们使用** best-pay-sdk **,这个SDK使用 PayRequest 和 PayResponse 对请求接口和相应结果做了大量的封装,主要需要动态传入的参数是 openid (用户唯一标识)和 orderId 。接下来我们看看如何开发。
1、配置
//微信公众账号支付配置
WxPayH5Config wxPayH5Config = new WxPayH5Config();
wxPayH5Config.setAppId("xxxxx");
wxPayH5Config.setAppSecret("xxxxxxxx");
wxPayH5Config.setMchId("xxxxxx");
wxPayH5Config.setMchKey("xxxxxxx");
wxPayH5Config.setNotifyUrl("http://xxxxx");
//支付类, 所有方法都在这个类里
BestPayServiceImpl bestPayService = new BestPayServiceImpl();
bestPayService.setWxPayH5Config(wxPayH5Config);
2、发起支付
PayRequest payRequest = new PayRequest();
payRequest.setPayTypeEnum(BestPayTypeEnum.WXPAY_H5);
payRequest.setOrderId("123456");
payRequest.setOrderName("微信公众账号支付订单");
payRequest.setOrderAmount(0.01);
payRequest.setOpenid("openid_xxxxxx");
bestPayService.pay(payRequest);
3、异步回调
bestPayService.asyncNotify();
这就是这个sdk所说的 10行代码 解决微信支付。
支付完成后,微信会返回给把支付结果以一段支付xml的数据返回给我们,我们需要将这段数据传递给异步通知 url(notify_url) ,来完成支付结果的验证(验证签名,验证支付状态),这两步SDK都为我们做好了,只需这样调用 bestPayService.asyncNotify(notifyData) ;,完成验证后,我们需要返回给微信这样一段数据:
<xml> <return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> </xml>
告诉微信已完成验证,不要再给我们发送异步通知的请求。
是不是还是不太清楚如何集成到项目?没关系,这个还有示例demo,可以更加明了的清楚。
三、demo运行
demo网址为:https://github.com/Pay-Group/best-pay-demo
我们最主要的 controller 放在这里:
@Controller
@Slf4j
public class PayController {
@Autowired
private BestPayServiceImpl bestPayService;
/**
* 发起支付
*/
@GetMapping(value = "/pay")
public ModelAndView pay(@RequestParam("openid") String openid,
Map<String, Object> map) {
PayRequest request = new PayRequest();
Random random = new Random();
//支付请求参数
request.setPayTypeEnum(BestPayTypeEnum.WXPAY_H5);
request.setOrderId(String.valueOf(random.nextInt(1000000000)));
request.setOrderAmount(0.01);
request.setOrderName("最好的支付sdk");
request.setOpenid(openid);
log.info("【发起支付】request={}", JsonUtil.toJson(request));
PayResponse payResponse = bestPayService.pay(request);
log.info("【发起支付】response={}", JsonUtil.toJson(payResponse));
map.put("payResponse", payResponse);
return new ModelAndView("pay/create", map);
}
/**
* 异步回调
*/
@PostMapping(value = "/notify")
public ModelAndView notify(@RequestBody String notifyData) throws Exception {
log.info("【异步回调】request={}", notifyData);
PayResponse response = bestPayService.asyncNotify(notifyData);
log.info("【异步回调】response={}", JsonUtil.toJson(response));
return new ModelAndView("pay/success");
}
}
这个可以自己去下载就可以,下面看一下一下如何运行
项目说明
需要在Jdk版本>1.8上运行 本项目采用SpringBoot1.5.1开发
项目结构
src/main/java/com/github/lly835
├── PayDemoApplication.java
├── ServletInitializer.java
├── config
│ └── PayConfig.java //支付密钥配置类
└── controller
└── PayController.java //支付调用
运行示例
运行前需要先配置好密钥, 见 PayConfig.java 运行命令
git clone https://github.com/Pay-Group/best-pay-demo cd best-pay-demo mvn clean package java -jar target/*.war
浏览器访问 http://127.0.0.1:8080/pay










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

