SpringBoot2.1版本的个人应用开发框架 - 使用Docker + Nginx部署项目
本篇作为SpringBoot2.1版本的个人开发框架 子章节,请先阅读 SpringBoot2.1版本的个人开发框架 再次阅读本篇文章
项目地址: SpringBoot2.1版本的个人应用开发框架
预览地址:www.zandy.top
准备
在正式部署到服务器之前,对项目进行一些修改,并且需要对服务器进行一些安装必要的软件,例如mysql、redis、nginx等等,因为是用Docker来启动的,所以还需要安装Docker
部署环境:
- 阿里云服务器(Centos7)
- Liunx安装docker: centos7下Docker CE安装
- Liunx安装mysql8.0 :docker安装mysql 8
- Liunx安装Redis:docker安装Redis
- Liunx安装Nginx:docker安装Nginx
因为我们后端是开的8082端口,所以我们要在阿里云的安全组中把8082端口开启。
优化后端项目
项目在打包时遇到些许错误。我已经改正了,这里就带一下,不着重记载。如果是clone的我项目,直接进行打包部署环节就可以了。
- 在使用IDEA的.java使用了未经检查或不安全的操作,注: 有关详细信息, 请使用 -Xlint:unchecked 重新编译。
在common模块的BaseController类中因为没有确定返回的类型,这个是因为这个是通用的一个基础控制器,所以返回类型有可能是任何类型,编译器认为不安全吧应该是,所以在打包时也出现了警告,在类上添加下面的注解,让编译器不要检查。
@SuppressWarnings("unchecked")
复制代码
在cache模块的RedisCacheConfig类中有引用加了泛型,而new出来的没有加泛型而报的警告
RedisTemplate<String, Object> template = new RedisTemplate(); # 修改为 RedisTemplate<String, Object> template = new RedisTemplate<>(); 复制代码
-
删除除了core模块其他模块的启动类和测试类
-
删除除了core模块其他模块pom文件的 < build > 标签
优化前端vue项目
在前端打包后打开首页会出现空白页面,这是因为路径问题找不到css和js文件,修改config->index.js中的
# /代表的是根目录 assetsPublicPath: '/' # 修改为当前目录 assetsPublicPath: './' 复制代码
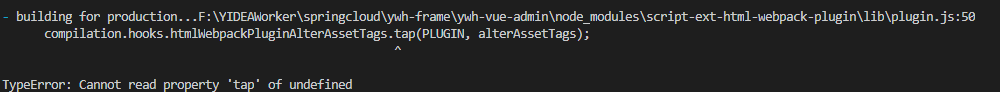
在npm run build时报了下图中错误,查阅资料说是版本不匹配,

- 修改package.json中的 html-webpack-plugin": "^4.0.0-alpha 为 html-webpack-plugin": "4.0.0-alpha
- 删除node_modules 删除package-lock.json,重新npm install
后端的两种打包方式
打包可以有两种方式进行打包,一种是本地打包好以后把jar包上传到服务器,一种是把项目放到服务器上后在服务器中进行打包。
注意:在正式打包开始之前,要把数据库连接的IP地址、logback.xml的日志文件地址、redis的连接地址都要修改为自己服务器的相应IP和地址。数据库连接地址我填的是内网地址,redis的我填的公网IP,其实这里挺让我纳闷的,明明redis和项目都在本机上,为什么不能用内网ip或者127.0.0.1连接呢,是个问题哈。
后端本地打包与部署
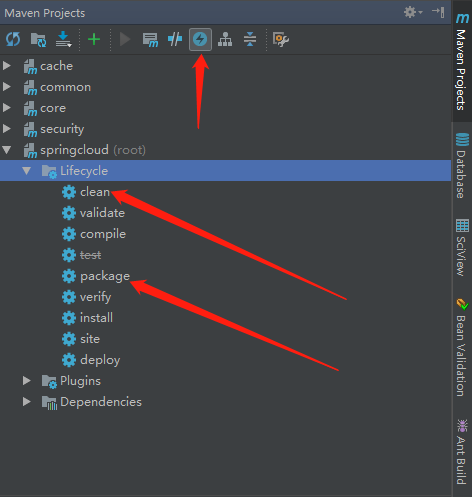
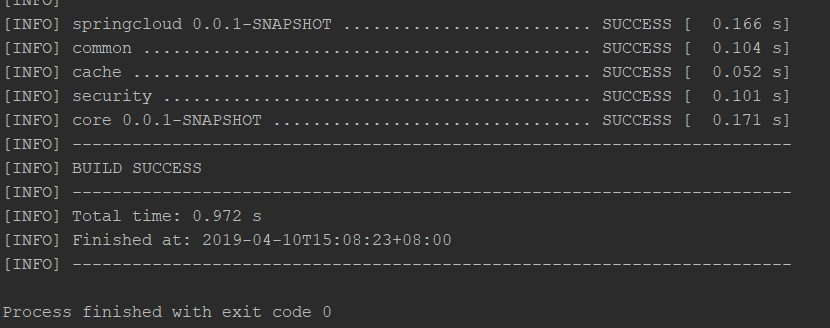
使用IDEA编辑器中右边的Maven Projects先点击clean没有报错后点击package,最上面的箭头点击后代表打包过程中跳过test阶段,记得点上。


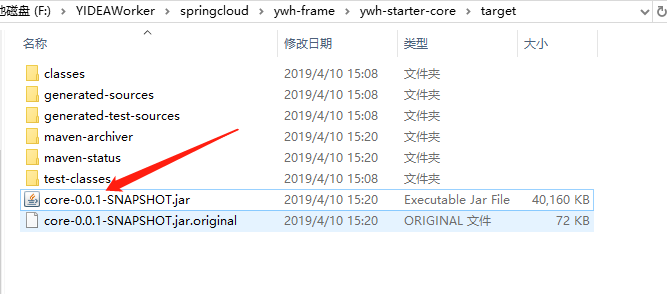
两个都点击后没有报错,正常打包成功会在core模块的target文件下有我们的jar包了,以artifactId和版本号命名。

创建Dockerfile文件,没有后缀名,构建项目的镜像,内容如下
# 基础镜像 表示基镜像是java8 FROM java:8 # 表示 指定临时文件目录为/tmp。其效果是在主机 /var/lib/docker 目录下创建了一个临时文件,并链接到容器的/tmp。该步骤是可选的 VOLUME /tmp # 表示将jar包添加到镜像中,并重命名app.jar ADD core-0.0.1-SNAPSHOT.jar app.jar RUN sh -c 'touch /app.jar' # 代表的是jvm的参数,如果有需要可以写在这里 ENV JAVA_OPTS="" # 表示启动时运行 java -jar app.jar ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"] 复制代码
把jar包和Dockerfile文件上传到我们的服务器中,位置自己定,通过 rz 命令上传,这两个文件在同一个文件夹中就可以了。
$ rz # 在上传后的文件夹中开始构建,指定了镜像的名字为ywh-frame $ docker build -t ywh-frame . # 等待构建成功后,可通过命令查看 $ docker images # 运行此镜像文件 $ docker run -d --name ywh-frame --restart always -p 8082:8082 -v /ywh/projectwork/spring/logs:/usr/local/logs ywh-frame 复制代码
- -d 代表后台运行,
- -p 代表端口映射,本机:容器
- -v 文件映射,此文件是项目的日志文件,右侧是容器的日志文件位置,这个位置可在core模块的logback-spring.xml配置,在前几章笔记中有记载
- --name 代表容器名字
- --restart always 代表随开机启动
可以使用命令查看日志,看是否正常启动了,如果有异常信息,则需要根据具体的异常信息去改正。
后端线上打包部署(不推荐)
这种方式比较麻烦,而且需要在Liunx安装一些必要的环境, 不推荐使用 ,不过还是要记录。
安装java运行时环境和maven
- Liunx中安装jdk1.8
- Liunx中安装maven
需要把core模块的pom文件的打包插件换成docker-maven的插件
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>1.2.0</version>
<configuration>
<imageName>${project.artifactId}</imageName>
<dockerDirectory>${project.build.outputDirectory}</dockerDirectory>
<resources>
<resource>
<targetPath>/</targetPath>
<directory>${project.build.directory}</directory>
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
复制代码
<imageName></imageName> 镜像的名字 <dockerDirectory></dockerDirectory> Dockerfile文件的位置 <directory></directory> target目录的位置 <include></include> 打包项目后的jar包名字 复制代码
创建Dockerfile文件,没有后缀名,把这个文件放在core模块下的resource目录下即可,也可以放在其他的目录下,只需要在上面的标签指定位置就行了。
# 基础镜像 表示基镜像是java8 FROM java:8 # 表示 指定临时文件目录为/tmp。其效果是在主机 /var/lib/docker 目录下创建了一个临时文件,并链接到容器的/tmp。该步骤是可选的 VOLUME /tmp # 表示将jar包添加到镜像中,并重命名app.jar ADD core-0.0.1-SNAPSHOT.jar app.jar RUN sh -c 'touch /app.jar' # 代表的是jvm的参数,如果有需要可以写在这里 ENV JAVA_OPTS="" # 表示启动时运行 java -jar app.jar ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"] 复制代码
把项目上传到服务器,只上传每个模块的src和pom文件就好了
#找到项目所在目录 $ cd /ywh/projectwork/spring/ywh-frame #根目录下进行 install $ mvn clean install package -Dmaven.test.skip=true #进入core模块下 $ cd ywh-starter-core/ #执行maven命令生成jar包和镜像 $ mvn package docker:build -Dmaven.test.skip=true # docker运行命令 $ docker run -d --name ywh-frame --restart always -p 8082:8082 -v /ywh/projectwork/spring/logs:/usr/local/logs ywh-frame 复制代码
前端vue项目打包部署
注意:在打包前端项目之前需要修改 config->prod.env.js中的 BASE_API IP为自己服务器的IP地址,我填的是公网IP,为了确保可以把dev.env.js中的BASE_API也修改了。
在有node_modules的前提下,直接运行命令会在项目中下面的命令,会在本项目中生成一个 dist 文件夹。
# 在前端项目的文件夹下运行此命令 $ npm run build 复制代码

服务器上要安装Nginx,安装方法已经在笔记的开头有链接介绍,也是以docker来启动的,这时把生成的静态文件打包上传到Liunx服务器Nginx的root目录下即可,主要是Nginx的安装和配置,页面无非是静态页面。
$ cd /home/www/website $ rz $ tar -xvf dist.tar 复制代码
以下是我的预览地址,因为后端管理的vue项目我还没来的及修改和规划,所以只是最初的页面,而且除了主页其他页面因为没有了mock的支持,除了主页其他页面都不能正常访问,不过这不要紧,因为我的主要目的只是熟悉这些流程,具体的业务我可以后面慢慢的加,因为域名备案比较麻烦,所以现在只能IP地址来访问了。
- 本文标签: tar 数据 CTO 插件 dist 文章 JVM spring 端口 js UI 域名 文件上传 build 删除 Dockerfile 目录 测试 https 配置 代码 XML final http springboot 云 编译 ip 安装 API Docker 开发 公网IP id mysql 服务器 sql 管理 json 参数 主机 IO Nginx 安全 CSS DOM 阿里云 core cache 部署 root pom centos IDE HTML REST src plugin rand web maven 数据库 redis App 软件 lib Security Logback java node
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

