Diboot 2.0.5 发布,自动化开发助理
Diboot 2.0.5 发布,自动化开发助理,为您赋能提效
一、前言
Diboot 2.0.5版本已于近日发布,在此次发布中,我们新增了file-starter组件,完善了iam-starter组件,对core核心进行了相关优化,让devtools也支持对IAM与File组件相关代码进行自动化处理。
除此之外,我们还为您准备了两套前端基础项目,分别是基于 Antd Pro Vue 和 基于 Vue Element Admin 的项目,有助于更加快捷地开始您的项目。
对于以上的版本简述,您可以查看我们以下的版本特性列表以及我们的 官方文档 来详细了解。
二、Diboot整体架构图

三、后端核心特性
diboot-core与diboot-core-spring-boot-starter
core相关文档
-
n-n关联的中间表查询中支持动态按需添加中间表的
is_deleted=0逻辑删除条件 -
BaseService增加用于批量增删改1对多关联数据的系列接口:create/update/deleteEntityAndRelatedEntities -
BaseService增加检测唯一性的接口:exists(IGetter<T> getterFn, Object value) -
BindAnnotationGroupCache更名为ParserCache,并增加其他解析过程中的缓存 -
BusinessException增加单String参数,指定错误信息 -
V增加validateBean方法,用于手动校验基于validator注解的bean校验 -
JsonResult增加Status状态码对应的静态初始化方法,更便于书写,如:JsonResult.OK(data) -
jdbc url参数支持从多数据源配置中的主数据源参数中读取
-
RelationsBinder增加单个entity/vo参数的绑定接口 -
SqlExecutor中增加validateQuery方法,用于starter执行验证性SQL -
BaseCrudController中增加afterDeleted()方法,用于删除后的扩展处理
diboot-iam-base-spring-boot-starter
在菜单按钮权限这块,我们不走寻常路。你会发现我们的IAM与前端项目在菜单按钮权限配置这块,与其他所有系统都不同,却比其他所有系统更加灵活,更加方便与智能。无论是前端开发,还是后端开发,以及权限配置,还是前后端在权限的沟通上,都将省事很多。
注意: IAM组件请使用我们的 2.0.5.1 版本,如下:
<dependency>
<groupId>com.diboot</groupId>
<artifactId>diboot-iam-base-spring-boot-starter</artifactId>
<version>2.0.5.1</version>
</dependency>
<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
IAM相关文档
-
RBAC角色权限模型 + JWT的认证授权 实现,支持刷新token
-
简化的BindPermission注解,支持兼容shiro的简化权限绑定与自动鉴权
-
自动提取需要鉴权的后端接口, 借助前端系统权限设置页面,智能、快速地配置前后端菜单、按钮与权限关联。
-
支持灵活的扩展能力(扩展多种登录方式、灵活替换用户实体类、自定义缓存等)
-
Starter启动自动安装依赖的数据表
-
加密方式更改为MD5+盐
-
登录页增加验证码支持
-
权限支持修改后立即生效
diboot-file-spring-boot-starter
File相关文档
-
基于EasyExcel轻量封装
-
封装常用的文件本地存储、上传下载、图片压缩水印等常用处理
-
Starter启动自动安装依赖的数据表
-
支持Java标准注解的校验
-
支持@BindDict注解实现字典name-value转换
-
提供完善的校验错误提示
-
启用devtools,自动生成初始样例controller代码到本地
diboot-devtools-spring-boot-starter
devtools相关文档
-
生成本地Controller的Base类改为默认BaseCustomCrudController,不再继承父类url mapping,支持通过配置启用父类url继承
-
生成
entity的字段时自动检测父类BaseCustomEntity的属性,父类中存在的,不再重复生成定义 -
Date日期类型,字段加上注解@JSONField(format = ""),以兼容fastjson全局配置覆盖format的问题) -
字段定义数据类型增加
BigDecimal类型 -
非空字段的样例数据不再强制填写,未填写时可直接提交,由devtools自动生成
-
BaseExtCustomEntity被删除后不再重新生成,以支持不需要extdata的场景 -
关联字段的可选字段限定与当前column同类型字段(默认选中id/uuid),as字段显示String类型字段,使选择更方便
-
基于diboot-iam组件,初始生成iam相关可自定义的代码至本地
-
基于diboot-file组件,初始生成UploadFileController至本地
四、前端核心特性
diboot-antd-admin前端项目
项目地址
相关文档
体验一下-
基于开源项目 ant-design-pro-vue
-
在 ant-design-pro-vue 项目基础上,进行精简
-
登录、权限、接口对接上,与diboot-v2相关组件构建的后端应用无缝集成且开箱可用
-
提取CRUD页面相关通用属性与方法到mixins文件中,少写代码,多做事情
-
到按钮级别的细粒度权限控制
-
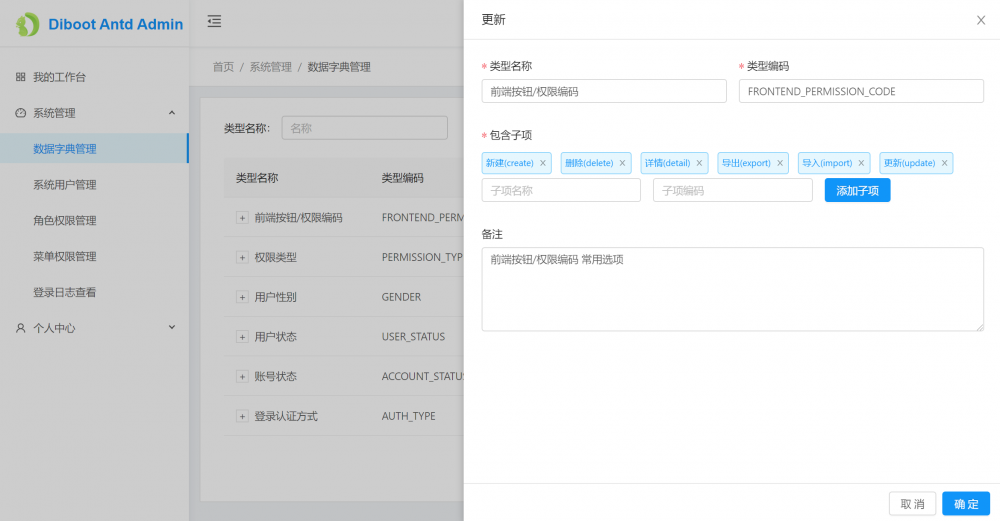
智能化的权限配置方案(点点点即可完成)
-
自动完成即将过期的授权token交换
-
预置多种常用请求方式,轻松完成异步文件下载等
-
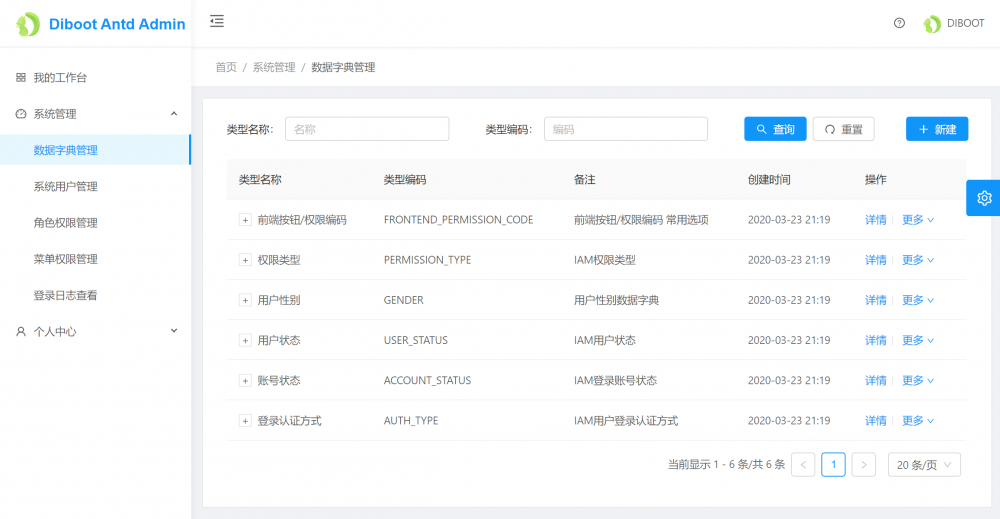
数据字典管理功能
-
系统用户管理界面
-
角色与权限管理功能
-
权限管理功能
-
登录日志管理功能
diboot-element-admin前端项目
项目地址
相关文档
体验一下-
基于开源项目 vue-element-admin 的基础模板 vue-admin-template ,在此基础上进行相关功能集成
-
在 vue-admin-template 项目基础上,增加了vue-element-admin具有的多页签、菜单搜索、全屏显示、调整布局大小等功能
-
登录、权限、接口对接上,与diboot-v2相关组件构建的后端应用无缝集成且开箱可用
-
提取CRUD页面相关通用属性与方法到mixins文件中,少写代码,多做事情
-
到按钮级别的细粒度权限控制
-
智能化的权限配置方案(点点点即可完成)
-
自动完成即将过期的授权token交换
-
预置多种常用请求方式,轻松完成异步文件下载等
-
数据字典管理功能
-
系统用户管理功能
-
角色与权限管理功能
-
权限管理功能
-
登录日志管理功能
五、前端界面预览
diboot-antd-admin界面预览



- 本文标签: Excel 删除 认证 IO map 加密 智能 开源 ORM https token 数据 json http update 图片 sql 缓存 代码 开发 bean git 模型 UI parse core java executor tar JDBC GitHub 参数 Service 自动化 validator 配置 解析 spring entity cache bus 管理 value 下载 db id 安装 App rmi src 自动生成 js 权限控制 开源项目
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

