如何使用 jQuery 和 CSS3 创建一个日历控件
这个教程将教你如何使用 jQuery 和 CSS3 来创建一个绚丽的日历控件。我们将使用 CSS 来做样式,使用 jQuery 和 jQuery UI 来做功能。我们将只使用 jQuery UI 中的 “Datepicker” 脚本,所以你不需要下载所有的组件,可以让你的文件更小。

第一步 - HTML 代码
我们只需要一行 HTML 代码,请注意这里的 id 属性:
- <div id= "calendar" ></div>
在 body 标签之前,我们添加 jQuery 代码。这里我们需要调用“datepicker”,你需要上面定义的 div 的 id 属性。我们在这里添加了一些选项:
inline - 让日历默认可见,不需要点击或者输入控件
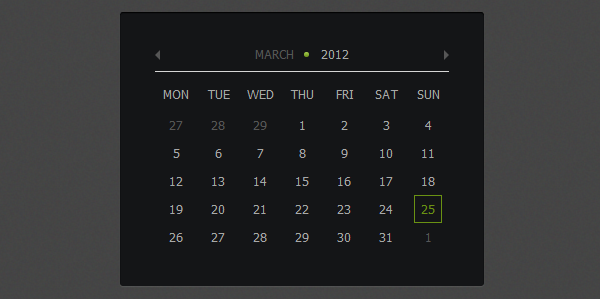
firstDay - 设置 Monday 为一周的开始
showOtherMonths - 在表格中填充其他月份的日期以充满表格
更多选项的解释,请查看文档。
- <script src= "https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" ></script>
- <script src= "js/jquery-ui-datepicker.min.js" ></script>
- <script>
- $( '#calendar' ).datepicker({
- inline: true,
- firstDay: 1 ,
- showOtherMonths: true,
- dayNamesMin: [ 'Sun' , 'Mon' , 'Tue' , 'Wed' , 'Thu' , 'Fri' , 'Sat' ]
- });
- </script>
现在日历看起来是这样的:

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

