搞定Tab bar交互!为设计师量身打造的XCODE教程(4)

编者按:Xcode系列教程第四期新年火速送到,自上次设计APP界面,搞定交互动画后,今天@JingDesign手把手带同学们创建一个Tab Bar 的交互效果,文末还提供源文件下载。跟上时代潮流,成为全能设计师,不懂点开发怎么行,来学习吧 >>>
在前边的几个章节中,静电与大家一起,从无到有的熟悉了Xcode这个神奇的工具,并且教大家在自己的电脑或者手机上亲自运行起iOS的APP,是 不是很有成就感?转眼就是这个为设计师准备的Xcode教程的第四章了,小伙伴们,隔了这么久,不知道大家是否还记得第三章中,将一个个的界面串起来的例 子,但是只有这样显然无法满足大家的需求,在第四章中,我们继续来认识另一个控件,这就是Tab Bar Controller。搞定接下来的教程,拿这个跟同事演示,一定会让他们刮目相看的。
静电的Xcode前期教程合集:
- 《搞定一像素不求人!为设计师量身打造的XCODE教程(1)》
- 《搞定一像素不求人!为设计师量身打造的XCODE教程(2)》
- 《零代码搞定交互动画!为设计师量身打造的XCODE教程(3)》
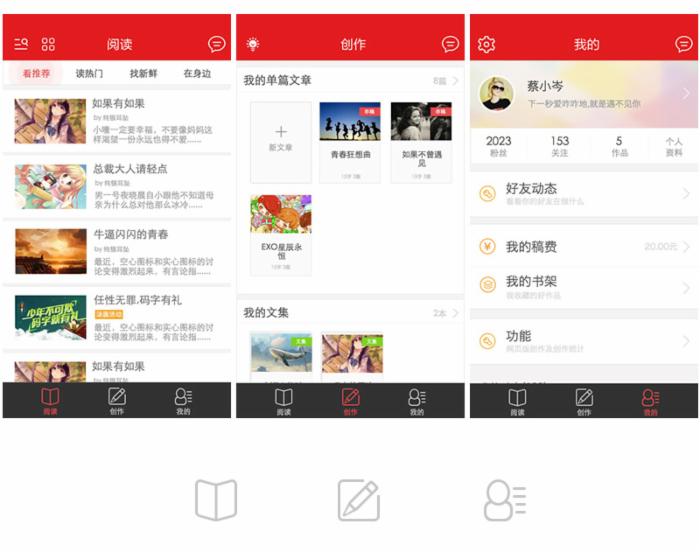
什么是Tab bar Controller呢?举个简单的例子,大家拿起身边的手机,随便打开一个应用,大部分会采用下图这样的布局形式。页面最下方会有若干个图标,点击每个 图标会切换不同的页面,这就是Xcode里的Tab bar。Tab bar作为一种常见的一级菜单存在在非常多的手机app中。下面,静电就来教大家简单几步在Xcode中搞定这样的效果。

一、准备素材
我们首先要准备三页的设计稿。下图中的每张图代表每个tab点击后呈现的页面。还需要三个icon,分别表示三个主菜单。静电在这里设计的三个图标分别是:阅读,创作,我的。
至于这些效果图是如何设计出来的,嘿嘿,肯定是Sketch啦。非常简单和方便。如果小伙伴们还不知道如何设计,可以参考静电之前写的Sketch教程(文末会附上)。设计完之后,我们需要将图切出来,由于静电手头的手机是iPhone5s,所以我将图标和效果图都切成@2x素材即可。准备好一共六张图片。三张效果图,三个图标。(源文件在文章最后的链接中可以下载到。)


二、新建Xcode工程
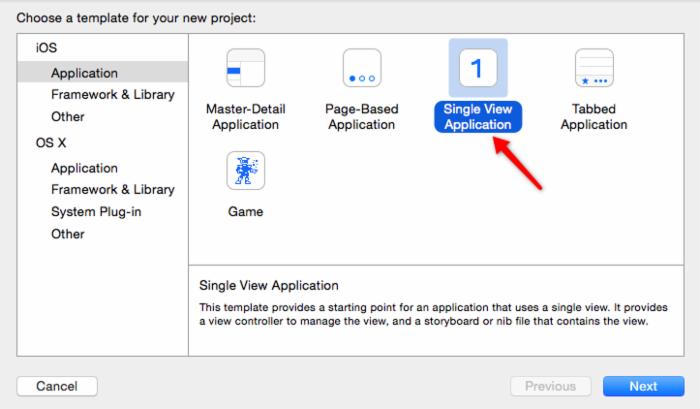
图片准备完毕后,我们可以打开Xcode了。启动,新建一个空的工程(new project)。然后选择Single View Application(其实选择 Tabbed Application也是可以的,这里为了大家理解更透彻,选择新建Single View Application)

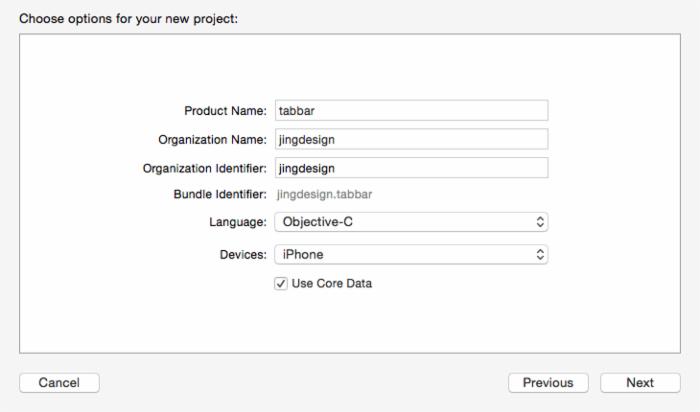
Next后,随便为Prodcut Name起一个名字,然后保存(这里为了方便起见,开发语言选择objective-C)。然后保存。

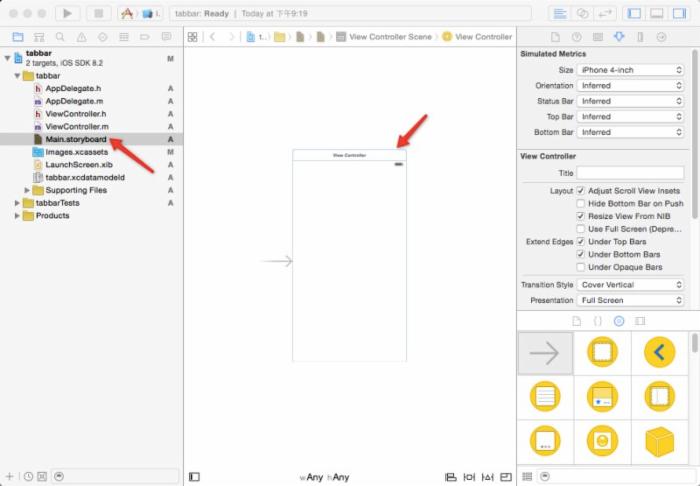
保存后会来到开发界面。我们找到熟悉的Main.storyboard这个文件,这个时候开发界面只有一个View Controller,不过这个VC并不是我们想要的,选择这个VC,按键盘上的del删掉它。

三、构建Tab Bar导航效果
按照惯例,我们先来设置一下尺寸(请根据自己的设计稿的尺寸来设置使用哪种模拟器运行。)
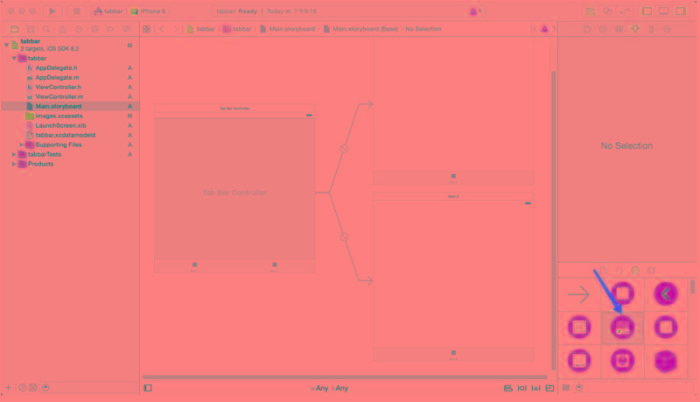
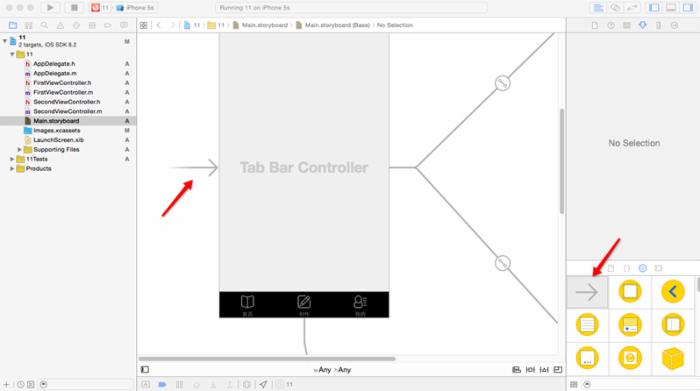
这个时候Storyboard里什么都没有,ok,下面是重点部分了。上一节中,大家对View Controller这个控件一定都很熟悉了。不过这次有点不同,我们来使用一个新的控件,Tab bar controller。找到下图所示的箭头图标就是这个TBC了(Tab Bar Controller简写,下同)。拖动这个TBC到storyboard中。这下大家应该会明白了,一个具有两个图标的tab导航就出现了。分析一下这个TBC的构成,其实就是一个名为TBC的View,还有两个普通的VC,他们通过一些“电路”连接在一起,连接后,底部就会出现归属于某个页面的tab图标。
可是我们需要的是三个啊!嗯,少了一个,来手工加上一个。

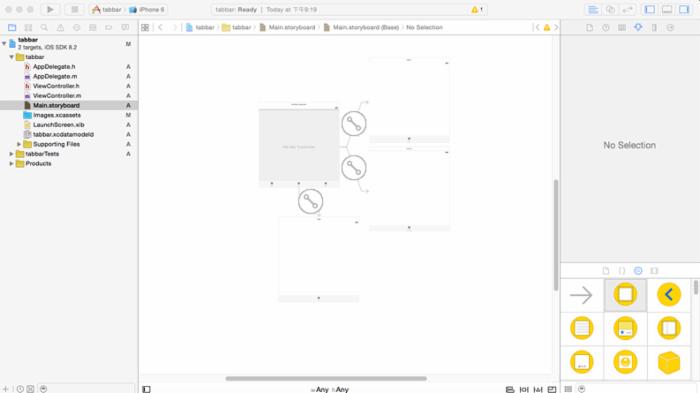
拖动一个普通的VC到Storyboard中,然后把他与TBC连接起来。(按住鼠标右键,从TBC窗体向VC拖动。松开鼠标右键,在弹出的菜单中,选择View Controllers,即可完成连接)

这个时候三个VC都被链接起来,链接电路的线条中有两圆一线的连接标志,即代表链接成功。如果你要设置四个tab,那么只需要重复上边的操作即可。

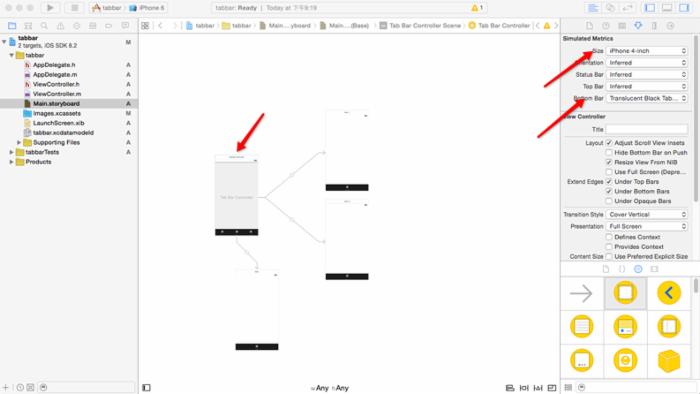
接着要修改下View的尺寸,选中TBC,在 右侧属性栏中,将Size改为你期望的屏幕尺寸(我这里选择ip5s的4寸),Buttom Bar改为黑色Translucent Black Tab Bar(这里选择半透明黑色tab bar,大家也可以选择不透明的,英文为Opaque开头,大家懂的。)

尺寸修改完成后,可以导入我们准备好的素材了,从左侧的文件列表中找到Image.Xcassets文件。将准备好的六张图一股脑拖到里边,Xcode会自动识别@2x或者@3x后缀的文件,所以文件名后缀一定要命名正确(如果你比较懒,图片素材文件名没有加@2x @3x的后缀,没关系,把你图拖动到你认为正确的框里即可)。静电这里任性一把,弄个icon和启动界面的图一起放进去(不放也没关系,后期大家可以设计后在放)。

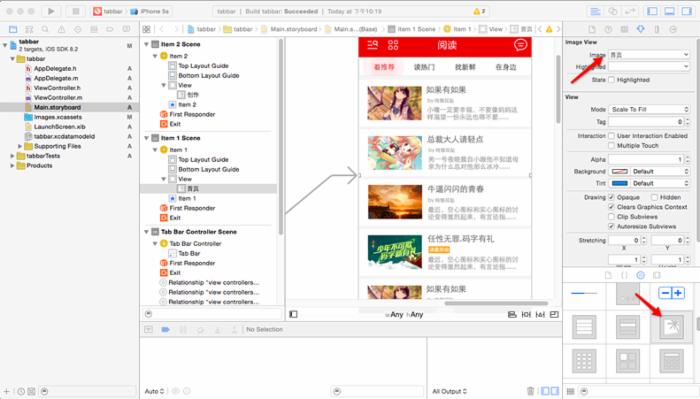
素材导入完成后,我们重新回到Storyboard界面。运用上一节所学的知识,分别将三张效果图添加到三个View中去。回忆下如何把一张图片放进VC里,对!这个时候需要Image View。从控件库中找到image view图标,拖动到每个VC中,然后选中image view,在右侧属性窗口中,分别设置三张设计稿图。

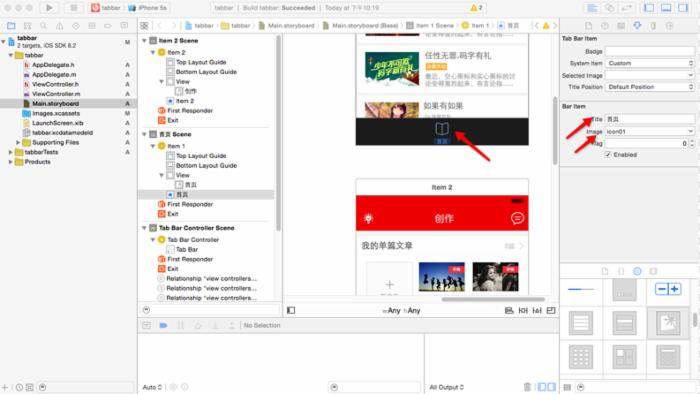
随后,设置tabbar的每一个icon,选中icon,在右侧属性栏里,填写title,设定刚才我们导入的图片。记得三个View中的icon图片和名字都要设定。

但这个时候运行是没有任何东西的,因为我们忘了一件事。需要告诉Xcode启动app后,哪个界面是入口。找到组件库中的箭头图标(storyboard entry point),在TBC选中的状态下,拖动箭头到TBC的上边。记得,以后我们做的任何demo,必须要检查是否有入口箭头。否则运行起来可能会是一片黑。好的,大功告成,运行一下看看吧,点击左上角工具栏上对应的模拟器版本,按下运行按钮,在模拟器中欣赏自己的成果吧。(Xcode6.2beta版本有bug,entry point拖动后程序会崩溃,建议选择稳定的6.1版本)

四、一点点代码——修改tab bar背景颜色与点击图标颜色
在模拟器运行后还是有一点点缺憾,设计稿中当选中按钮是红色的,但无论我们如何设置,模拟器中选中的按钮颜色总是蓝色。这个时候我们需要两行非常简单的代码来搞定。

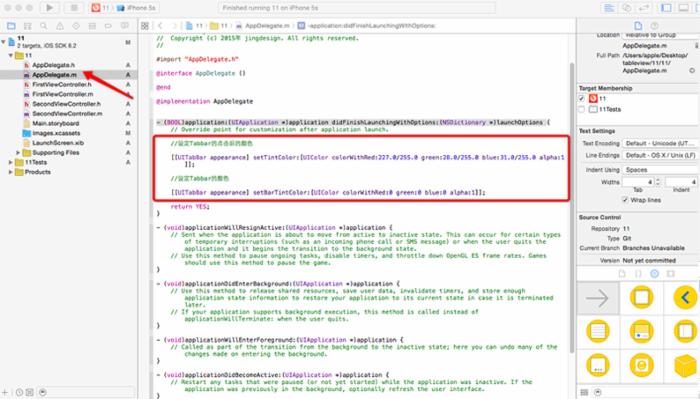
打开左侧文件中的AppDelegate.m,在这行代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 的后边,
加入如下代码:
//设定Tabbar的点击后的颜色
[[UITabBar appearance] setTintColor:[UIColor colorWithRed:227.0/255.0 green:28.0/255.0 blue:31.0/255.0 alpha:1]];
//设定Tabbar的颜色
[[UITabBar appearance] setBarTintColor:[UIColor colorWithRed:0 green:0 blue:0 alpha:1]];
请在代码中使用RGB颜色, 格式是:
colorWithRed:227.0/255.0 green:28.0/255.0 blue:31.0/255.0
alpha:(透明度从1-0,代表从不透明到完全透明)
运行后,按钮点击效果就是我们想要的颜色了,当然tab bar的背景颜色也可以随意修改。
五、大功告成——来看看演示效果
来看看静电的演示动画吧,相信你也可以轻松办到 :)
源文件微盘下载

扫一扫,关注静电同学的微信号:

静电的Sketch教程合集:
- 《SKETCH设计教室!从零开始学APP设计利器SKETCH(一)》
- 《SKETCH设计教室!从零开始学APP设计利器SKETCH(二)》
- 《SKETCH设计教室!带你了解超好用的SKETCH插件》
- 《想要一稿过不加班?SKETCH绝配神器MIRROR抢先体验》
作者:@JingDesign

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================ 关于优设网 ================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航: http://hao.uisdc.com/book/ 。
设计微博:拥有粉丝量89万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
官方微信:想在手机上、被窝里获取设计教程和各种意想不到的”福利”吗?添加优设哥微信号: youshege












![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

