Chrome开发者工具不完全指南(四、性能进阶篇)
前言
Profiles 面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是 Timeline 的数字化版本。它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单,但是里面的数据确很多,很杂,要弄懂它们需要花费一些时间。尤其是在内存快照中的各种庞杂的数据。在这篇博客中卤煮将继续给大家分享Chrome开发者工具的使用经验。如果你遇到不懂的地方或者有不对的地方,可以在评论中回复卤煮,文章最后卤煮会最后把秘籍交出来。下面要介绍的是 Profiles 。首先打开 Profiles 面板。

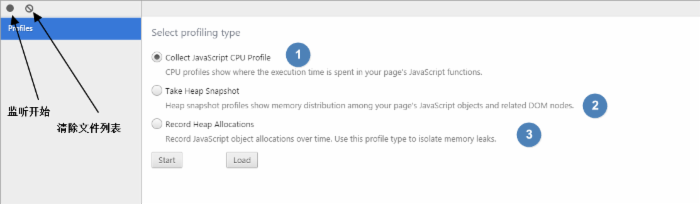
Profiles 界面分为左右两个区域,左边区域是放文件的区域,右边是展示数据的区域。在开始检测之前可以看到右边区域有三个选项,它们分别代表者不同的功能:
1.(Collect JavaScript CPU Profile)监控函数执行期花费的时间
2.(Take Heap Snapshot)为当前界面拍一个内存快照
3.(Record Heap Allocations)实时监控记录内存变化(对象分配跟踪)
一、Collect JavaScript CPU Profile(函数收集器)
首先来关注第一个功能,(Collect JavaScript CPU Profile)监控函数执行期花费的时间。讲道理不如举例子,为了更清楚地了解它的功能概况,我们可以编写一个测试列子来观察它们的作用。这个列子简单一些,使得我们分析的数据更清晰一些。
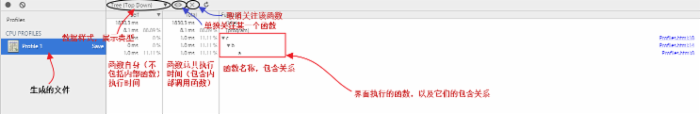
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <button id="btn"> click me</button> <script type="text/javascript"> function a() { console.log('hello world'); } function b() { a(); } function c() { b(); } document.getElementById('btn').addEventListener('click', c, true); </script> </body> </html> 在右边区域中选择 Collect JavaScript CPU Profile 选项,点击下方的Start按钮(也可以点击左边的黑色圆圈),这时候Chrome会开始记录网页的方法执行,然后我们点击界面的按钮来执行函数。最后再点击右边区域的Stop按钮(或者左边的红色圆圈),这时监控就结束了。左边 Profiles 会列出一个文件,单击可以看到如下界面:

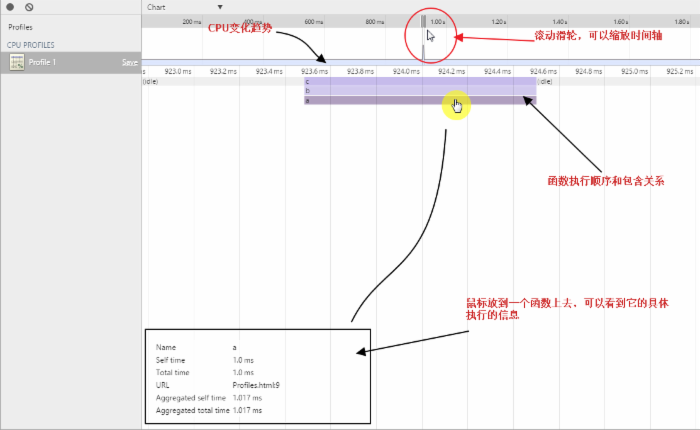
生存了一个数据表格,它们的意义在上图中已经标记出来了。它记录的是函数执行的时间以及函数执行的顺序。通过右边区域的类型选项可以切换数据显示的方式。有正包含关系,逆包含关系,图表类型三种选项。我们可以选择其中的图表类型:

下次只需要在区域2这中点击load按钮便可以加载出来。也就是说你可以本地永久地记录该段时间内的方法执行时间。第一个功能大概就这么多,比较其他两个来说简单。
二、 Take Heap Snapshot( 内存快照 )
下面我们来介绍一下第二个功能的用法。第二个功能是给当前网页拍一个内存快照.选择第二个拍照功能,按下 Take Snapshot 按钮,给当前的网页拍下一个内存快照,得到如下图。

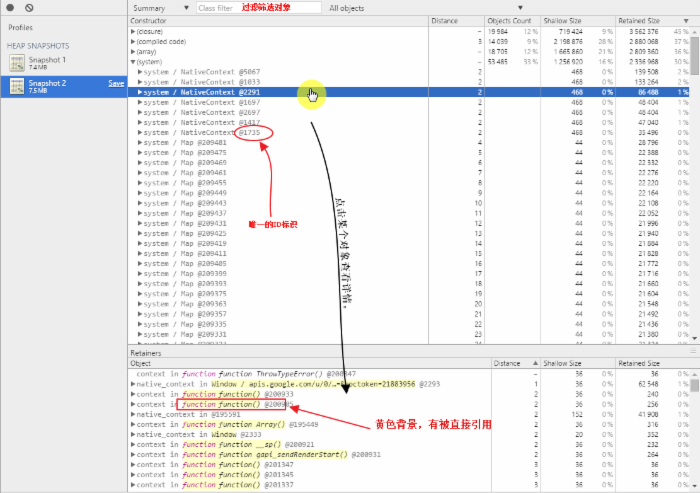
可以看到左边区域生成个文件,文件名下方有数字,表示这个张快照记录到的内存大小(此时为3.2M)。右边区域是个列表,它分为五列,表头可以按照数值大小手动排序。在这张表格中列出的一些列数字和标识,以及表头的意义比较复杂,涉及到一些js和内存的知识,我们就先从这些表头开始了解他们。从左到右的顺序它们分别表示:
Constructor (构造函数)表示所有通过该构造函数生成的对象
Distance 对象到达GC根的最短距离
Objects Count 对象的实例数
Shallow size 对应构造函数生成的对象的shallow sizes(直接占用内存)总数
Retained size 展示了对应对象所占用的最大内存
CG根!是神马东西?在google的官方文档中的建议是CG根不必用到开发者去关心。但是我们在这里可以简单说明一下。大家都知道js对象可以互相引用,在某个对象申请了一块内存后,它很可能会被其他对象应用,而其他对象又被另外的对象应用,一层一层,但它们的指针都是指向同一块内存的,我们把这最初引用的那块内存就可以成为GC根。用代码表示是这样的:
var obj = {a:1}; obj.pro = { a : 100 }; obj.pro.pro = { b : 200 }; var two = obj.pro.pro; //这种情况下 {b:200} 就是被two引用到了,{b:200}对象引用的内存就是CG根 用一张官方的图可以如下表示:

构成这张关系网的元素有两种:
Nodes :节点,对应一个对象,用创建该对象的构造方法来命名
Edges :连接线,对应着对象间的引用关系,用对象属性名来命名
从上图你也可以看到了第二列的表头Dishtance的意义是什么,没错,它指的就是CG根和引用对象之间的距离。根据这条解释,图中的对象5到CG根的距离就是2!那么什么是直接占用内存( Shallow size )和最大占用内存( Retained size )呢?直接占用内存指的是对象本身占用的内存,因为对象在内存中会通过两种方式存在着,一种是被一个别的对象保留(我们可以说这个对象依赖别的对象)或者被Dom对象这样的原生对象隐含保留。在这里直接占有内存指的就是前一种。(通常来讲,数组和字符串会保留更多的直接占有内存)。而最大内存( Retained size )就是该对象依赖的其他对象所占用的内存。你要明白这些都是官方的解释,所以即使你觉得云里雾里也是正常的,官方解释肯定是官腔嘛。按照卤煮自己的理解是这样的:
function a() { var obj = [1,2,.......n]; return function() { //js作用域的原因,在此闭包运行的上下文中可以访问到obj这个对象 console.log(obj); } } //正常情况下,a函数执行完毕 obj占用的内存会被回收,但是此处a函数返回了一个函数表达式(见Tom大叔的博客函数表达式和函数声明),其中obj因为js的作用域的特殊性一直存在,所以我们可以说b引用了obj。 var b = a(); //每次执行b函数的时候都可以访问到obj,说明内存未被回收 所以对于obj来说直接占用内存[1,2,....n], 而b依赖obj,所obj是b的最大内存。 b()
在dom中也存在着引用关系:我们通过代码来看下这种引用关系:
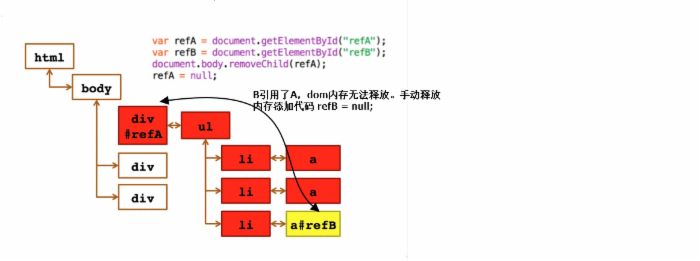
<html> <body> <div id="refA"> <ul> <li><a></a></li> <li><a></a></li> <li><a id="#refB"></a></li> </ul> </div> <div></div> <div></div> </body> </html> <script> var refA = document.getElementById('refA'); var refB = document.getElementById('refB');//refB引用了refA。它们之间是dom树父节点和子节点的关系。 </script>
现在,问题来了,如果我现在在dom中移除div#refA会怎么样呢?答案是dom内存依然存在,因为它被js引用。那么我把refA变量置为null呢?答案是内存依然存在了。因为refB对refA存在引用,所以除非在把refB释放,否则dom节点内存会一直存在浏览器中无法被回收掉。上图:

所以你看到Constructor这一列中对象如果有红色背景就表示有可能被JavaScript引用到但是没有被回收。 以上只是卤煮个人理解,如果不对头,请你一定要提醒卤煮好即时更新,免得误人子弟!接着上文, Objects Count 这一列是什么意思呢? Objects Count 这一列的意义比较好理解,从字面上我们就知道了其意义。就是对象实例化的数量。用代码表示就是这样的:
var ConstructorFunction = function() {};//构造函数 var a = new ConstructorFunction();//第一个实例 var b = new ConstructorFunction();//第二个实例 ....... var n = new ConstructorFunction();//第n个实例 可以看到构造函数在上面有n个实例,那么对应在 Objects Count 这列里面就会有数字n。在这里,ConstructorFunction是我们自己定义的构造函数。那么这些构造函数在哪里呢,聪明的你一定可以猜到就在第一列 Constructor 中。实际上你可以看到列表中的 Constructor 这一列,其中多数都是系统级别的构造函数,有一部分也是我们自己编写的:
global property - 全局对象(像 ‘window’)和引用它的对象之间的中间对象。如果一个对象由构造函数Person生成并被全局对象引用,那么引用路径就是这样的:[global] > (global property > Person。这跟一般的直接引用彼此的对象不一样。我们用中间对象是有性能方面的原因,全局对象改变会很频繁,非全局变量的属性访问优化对全局变量来说并不适用。
roots - constructor中roots的内容引用它所选中的对象。它们也可以是由引擎自主创建的一些引用。这个引擎有用于引用对象的缓存,但是这些引用不会阻止引用对象被回收,所以它们不是真正的强引用(FIXME)。
closure - 一些函数闭包中的一组对象的引用
array , string , number , regexp - 一组属性引用了Array,String,Number或正则表达式的对象类型
compiled code - 简单来说,所有东西都与 compoled code 有关。Script像一个函数,但其实对应了<script>的内容。SharedFunctionInfos (SFI)是函数和compiled code之间的对象。函数通常有内容,而SFIS没有(FIXME)。
HTMLDivElement, HTMLAnchorElement, DocumentFragment 等 – 你代码中对elements或document对象的引用。
点击展开它们查看详细项,@符号表示该对象ID。:

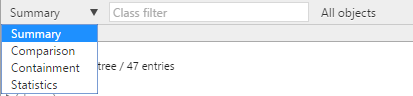
一个快照可以有多个试图,在左边区域的右上角我们可以看到点击下拉菜单可以得到四个个任务视图选项:

他们分别代表:
Summary (概要) - 通过构造函数名分类显示对象;
Comparison (对照) - 显示两个快照间对象的差异;
Containment (控制) - 探测堆内容;
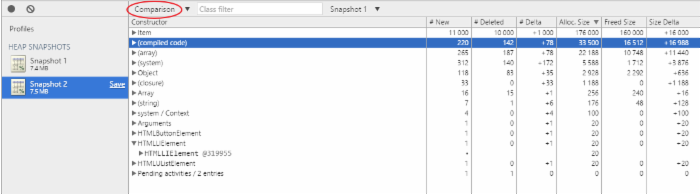
Statistic (图形表)-用图表的方式浏览内存使用概要Comparison 是指对比快照之间的差异,你可以首先拍一个快照A,操作网页一段时间后拍下另外一个快照B,然后在B快照的右边距区域的左上角选择该选项。然后就可以看到对比图。上面显示的是每个列,每一项的变化。在对照视图下,两个快照之间的不同就会展现出来了。当展开一个总类目后,增加和删除了的对象就显示出来了:

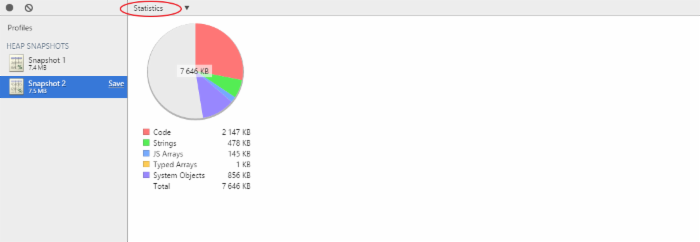
你也可以尝试着查看 Statistic 选项,它会以图表的方式描述内存概况。

三、 Record Heap Allocations .(对象跟踪器)
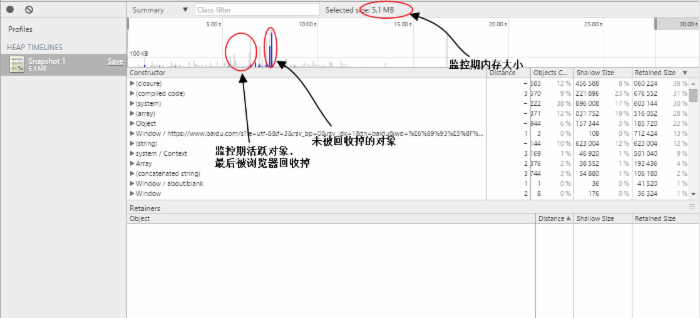
好了,第二个功能也介绍完了,最后让我们来瞧瞧最后一个功能 Record Heap Allocations .这个功能是干啥的呢。它的作用是为为我们拍下一系列的快照(频率为50ms),为我们检测在启用它的时候每个对象的生存情况。形象一点说就是假如拍摄内存快照的功能是照相那么它功能相当于录像。当我们启用start按钮的时候它便开始录像,直到结束。你会看到左侧区域上半部分有一些蓝色和灰色的柱条。灰色的表示你监控这段时间内活跃过的对象,但是被回收掉了。蓝色的表示依旧没有没回收。你依旧可以滑动滚轮缩放时间轴。

对象跟踪器功能的好处在于你可以连续不断的跟踪对象,在结束时,你可以选择某个时间段内(比如说蓝色条没有变灰)查看期间活跃的对象。帮助你定位内存泄露问题。
四、结束
好了,差不多把 Profiles 讲完了。这东西对我们查找内存泄露来说还是蛮有作用的。对于工具来说,主要是多用,熟能生巧嘛。如果你觉得不过瘾,我推荐你去阅读 官方文档 ,里面有N多的例子,N多的说明,非常详细。前提是你能跳到墙外去。当然也有 翻译文档 (卤煮的秘籍都给你了,推荐一下吧)。最后真的是要像一片文章里面写的一样“感谢发明计算机的人,让我们这些剪刀加浆糊的学术土匪变成了复制加粘贴版的学术海盗。”下期是 Console 和 Audits 。敬请关注。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

