快速简单的定制一个时间轴布局(LinearLayout)

很多情况下,我们都会遇到需要类似于时间轴的一个布局,网上也有很多,但是很多情况下我们其实并不需要那么多库,毕竟64k限制就在那,不管我们用还是不用,它依然在那。。。
而且更多时候,我们的时间轴也许并不需要那么多数据(比如转账流程?)
事实上这次的教程也是因为我司需要弄一个转账流程,这个转账流程包含了基本的三个状态:
1 - 转账开始
2 - 转账中
3 - 转账成功
而失败后重新转账可以看到前面的状态,也就是前面的三个状态的重复
一般而言,转账3~4次失败我们也就算了,同时因为布局比较简单,所以我这次就没打算用listview,而是简单的继承LinearLayout
当然,如果数据比较多,为了内存建议还是用listview好
那么下面正文开始:
首先规划一下我们需要的元素,从图中我们可以看到的元素有:
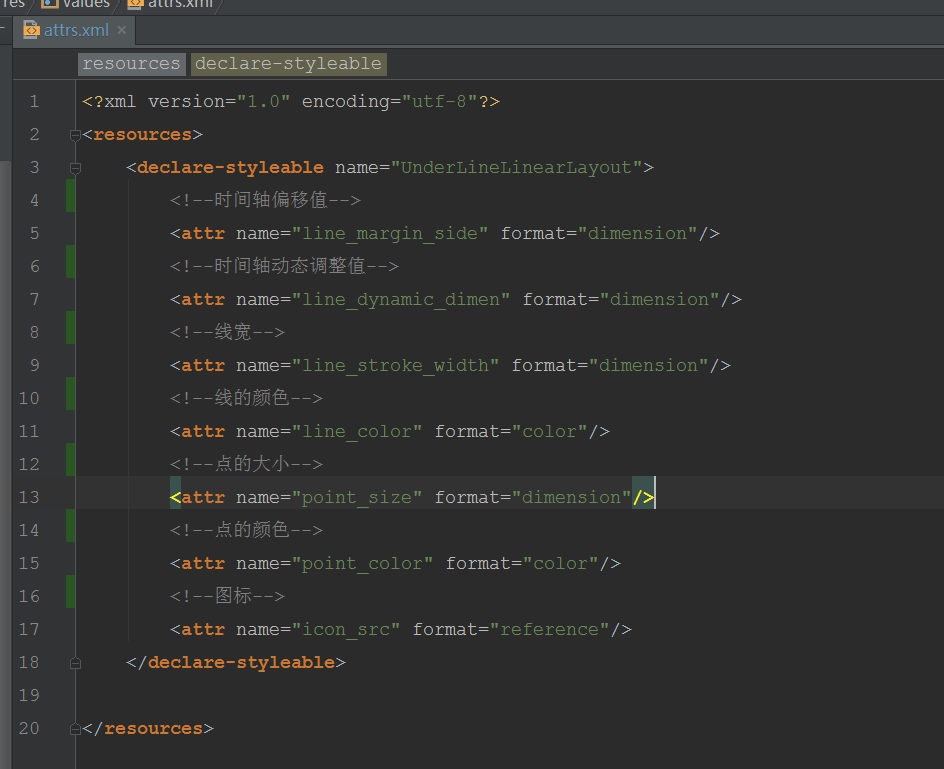
线(颜色,宽),点(大小,颜色),图标
为了方便调整,我们还需要引入两个值
点距离父控件左边的偏移值(调整左右间距),每个节点距离childView的偏移值(调整上下间距)
于是我们的attrs.xml就出来了

然后继承LinearLayout,开始我们的简易时间轴

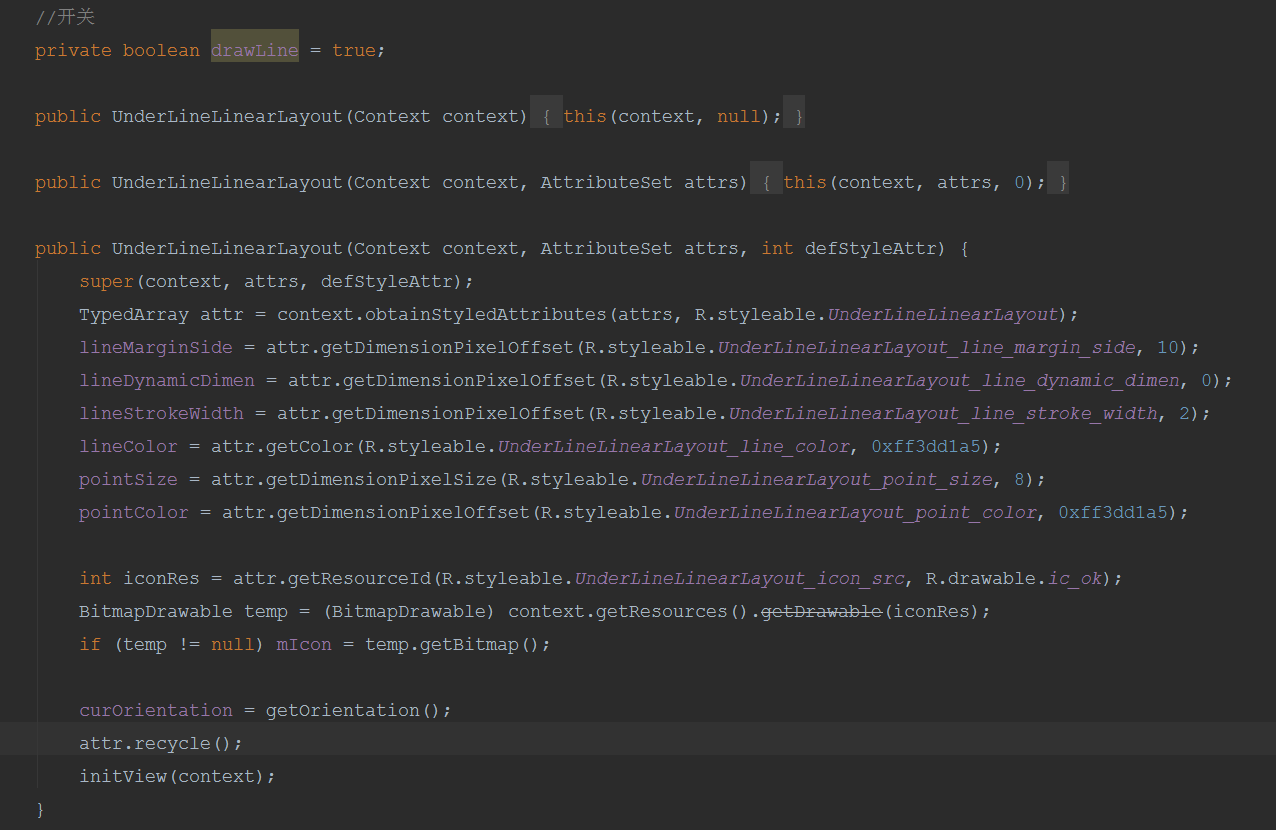
构造器我们获取各种参数,至于变量就不解释了
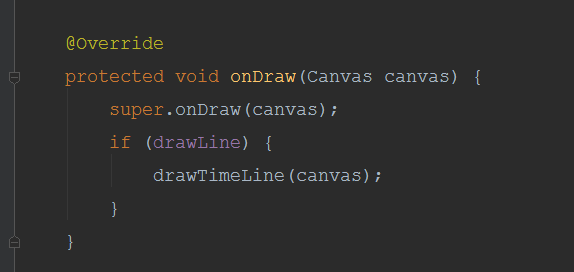
我们的主要方法都在onDraw里面,onDraw我们执行一个方法

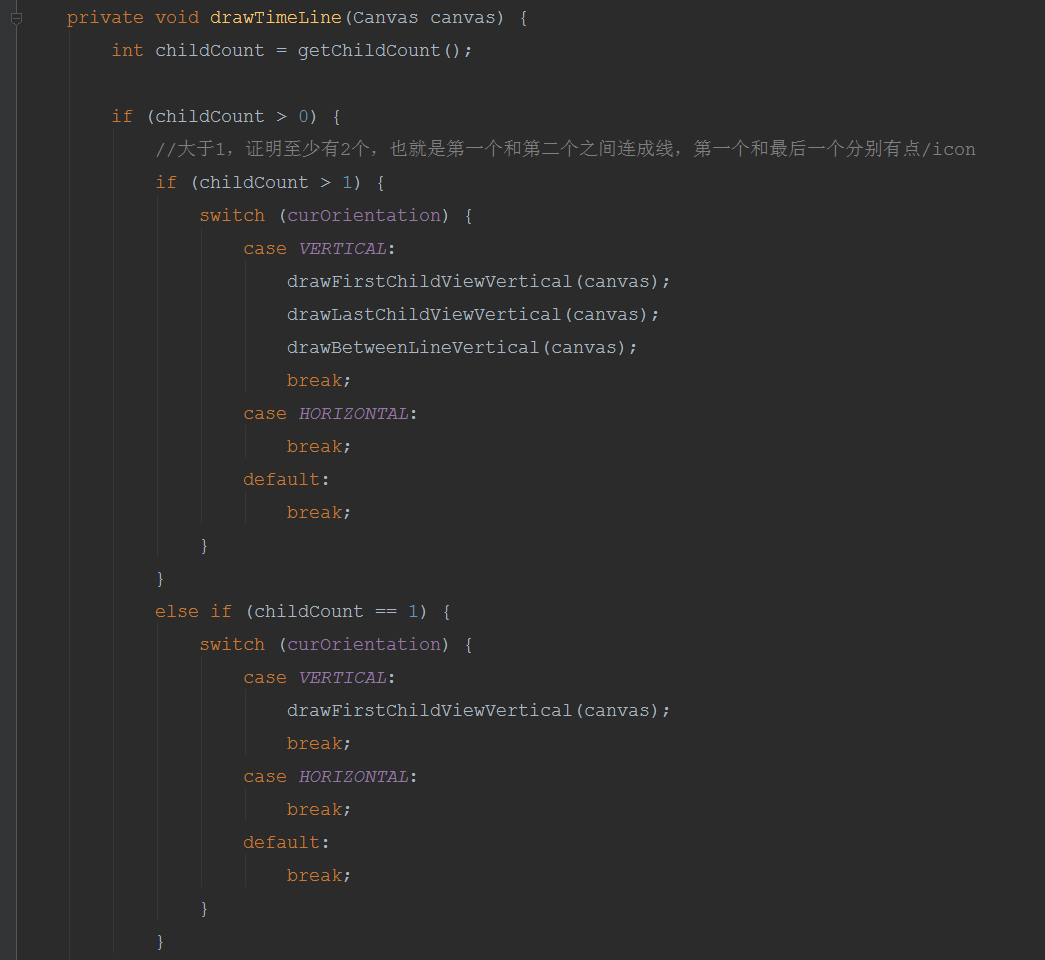
而我们的drawTimeLine的方法如下:

按照我的设想,是想着横着也做一个的,但由于时间原因,就暂时未能实现,但其实实现原理都是一样的。
接下来就是最主要的几个方法了:



这里说说思路:
首先我们在ondraw里面获取子控件的数量,然后通过子控件的属性定位我们的时间轴
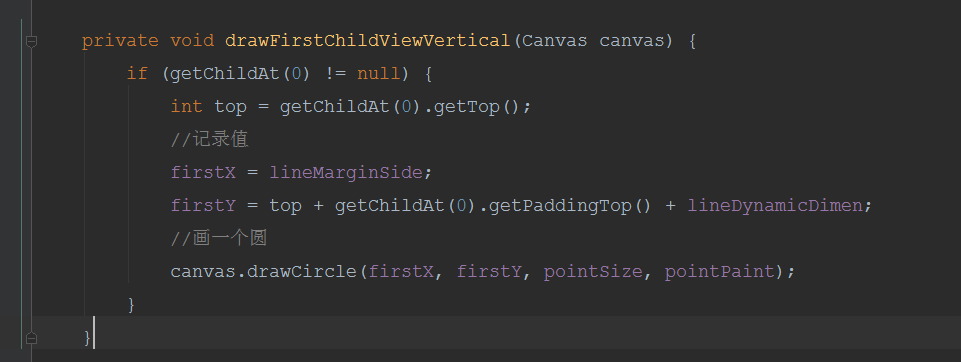
第一步我们先确定第一个子控件的位置,这里因为垂直的时间轴,所以我们通过top+paddingTop来确定我们的结点Y位置,同时引用我们xml定义好的dynamic值来微调。同时记录下此时第一个结点的x,y
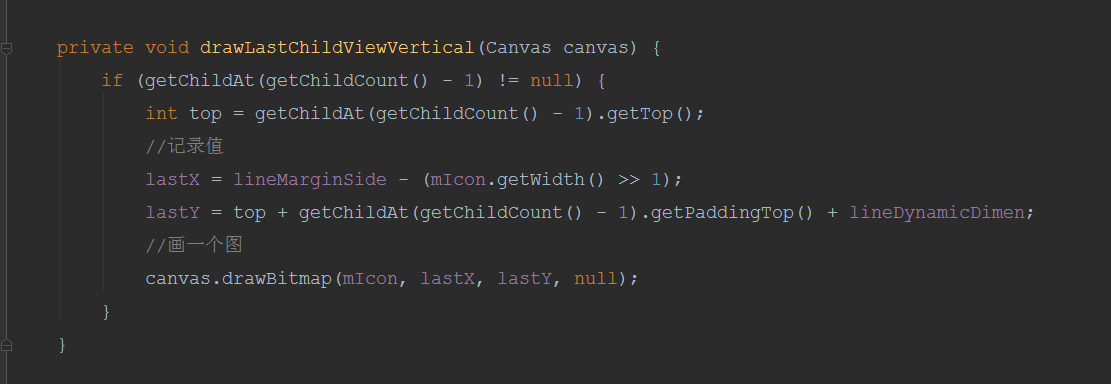
第二步我们确定最后一个控件的位置,方法同第一步,也记录下此时最后一个节点的x,y。同时调用drawBitmap画出我们的icon
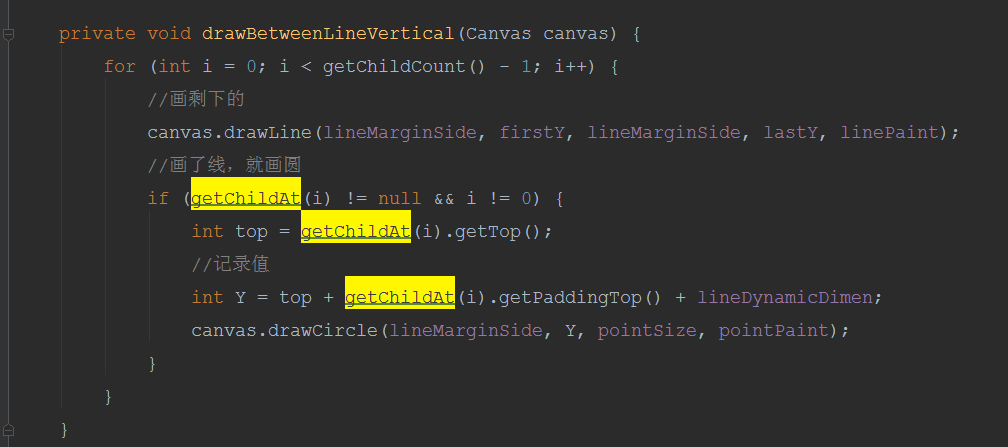
第三步我们就画第一个和最后一个之间的子控件的线和结点。相关注释都在代码中标注好了,所以这里就不再详细阐述了
这个工程还没完成,以后如果有时间我希望能把水平方向的也弄出来。当然,如果诸位有更nice的修正欢迎PullRequest.
这是一个简单的时间轴定制,希望能够帮到你-V-(详细代码请看github)











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

