JHUD简介(附下载地址)
前言
JHUD是一个用于在加载数据时全屏显示的HUD,实现类似美团外卖加载数据时的效果,只是美团的骆驼帧图没有找到,便在 http://preloaders.net 找了个小齿轮当做CustomAnimations 来写了。
先发一波 JHUD 地址: https://github.com/jinxiansen/JHUD
结构
先来说说JHUD内的视图结构。

如图所示, JHUD是一个继承于UIView的类,内部有三个子控件,由上至下分别为UIView、UILabel和UIButton。
子控件的frame采用代码约束的方式设置,详情见UIView+JHUDAutoLayout类。
JHUD提供了三种动画类型作为枚举,如下:
typedef NS_ENUM(NSUInteger, JHUDLoadingType) { JHUDLoadingTypeCircle = 0, JHUDLoadingTypeCircleJoin, JHUDLoadingTypeDot, JHUDLoadingTypeCustomAnimations, JHUDLoadingTypeFailure, }; 前三种为动画由 **JHUDLoadingAnimationView** 这个类来实现,此类在show的时候加在三控件之一的**UIView**上,在需要显示的时候调用show方法指定显示其父视图和枚举类型即可。
使用如下:
self.hudView.messageLabel.text = @"Hello ,this is a circle animation"; [self.hudView showAtView:self.view hudType:JHUDLoadingTypeCircle];
见效果图:



至于JHUDLoadingTypeCustomAnimations枚举则为自定义动画时使用,此动画是由**UIImageView**来展示的,UIImageView则是加在最上面三控件之一的UIView上,在展示前三种枚举动画的时候,此UIImageView是处于隐藏状态的。
使用时
需传入参数 customAnimationImages(NSArray) 为帧动画数组,如果动画大小不能满足的话,可以通过设置 indicatorViewSize(CGSize) 来改变大小。
使用如下所示:
NSMutableArray * images = [NSMutableArray array]; for (int index = 0; index<=19; index++) { NSString * imageName = [NSString stringWithFormat:@"%d.png",index]; UIImage *image = [UIImage imageNamed:imageName]; [images addObject:image]; } self.hudView.indicatorViewSize = CGSizeMake(60, 60); self.hudView.customAnimationImages = images; self.hudView.messageLabel.text = @"无人问我粥可温 无人与我共黄昏"; [self.hudView showAtView:self.view hudType:JHUDLoadingTypeCustomAnimations]; 效果如下图:

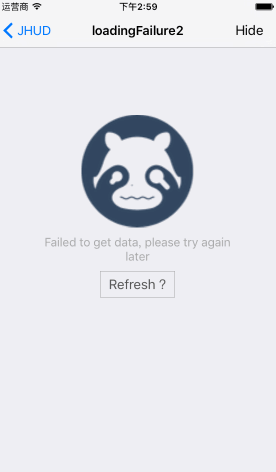
最后一个枚举 **JHUDLoadingTypeFailure** 使用的情景,可为数据获取失败或网络出现问题时使用。
使用方式如下:
self.hudView.indicatorViewSize = CGSizeMake(150, 150); self.hudView.messageLabel.text = @"Failed to get data, please try again later"; [self.hudView.refreshButton setTitle:@"Refresh ?" forState:UIControlStateNormal]; self.hudView.customImage = [UIImage imageNamed:@"nullData"]; [self.hudView showAtView:self.view hudType:JHUDLoadingTypeFailure];
见效果图:

注意,indicatorViewSize的值在前三种动画类型中是不允许改变的,因为动画的frame及轨迹都已定!
结尾
动画效果其实没有找着比较适合的,临时起意的动画参考 mark666 这位仁兄的,如果道友有更合适的动画的话,期待能够告诉我进行尝试实现。
附上JHUD源码地址: https://github.com/jinxiansen/JHUD











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

