.NetCore~Json代替了Xml
在进行.netCore时代后,最大的变化就是对Json的使用更加主动,基本代替了之前的XML,像一些用户配置,系统配置,包包配置等都是基于json的,而web.config这个文件基本变成一个傀儡了,就像大清朝的皇帝一样!下面大叔把几个主要的json文件说一下,和大家一起分享一下这个慈禧太后!
- project.json
- appsettings.json
- bundleconfig.json
- ConfigConstants.json(LindCore环境配置)
project.json项目配置文件
主要存储项目的全局配置信息,如nuget包依赖项,.netCore的版本,网站发布相关配置等

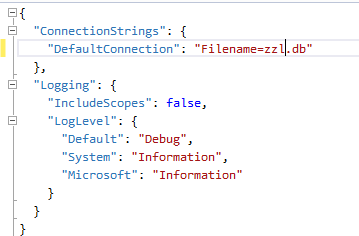
appsettings.json用户自定义配置文件
主要存储用户在项目里的个性化配置,如数据库连接串,日志配置,持久化方式,第三方支付相关,总之它把web.config里的appsetting节点的内容拿出来了.

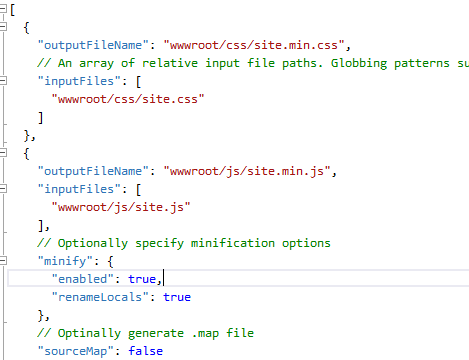
bundleconfig.json前台js/css的打包文件
将网站需要的js,css等文件打包在这个文件里,然后项目启动后可以自动加载

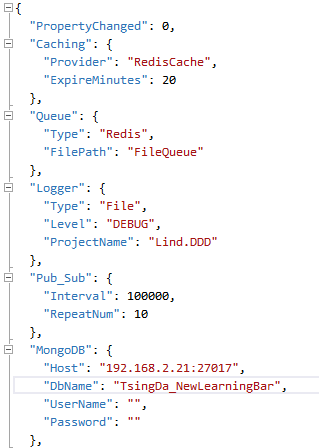
ConfigConstants.json大叔框架全局配置文件
主要是lindCore框架所需要的系统级配置项,如日志,redis连接,mongodb连接,ioc容器,缓存策略,消息策略等等.

在startup里可以注入这些json文件,这样在程序里就可以使用json文件里的配置内容了
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
通过上面这4大json文件,相关大家应该对这个.netCore主张Json配置有了一个直观的了解了,在以后的文章里,我们还要介绍相关细节的实现.
感谢各位的阅读!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

