基于Bootstrap3的纯CSS滑动开关按钮组件
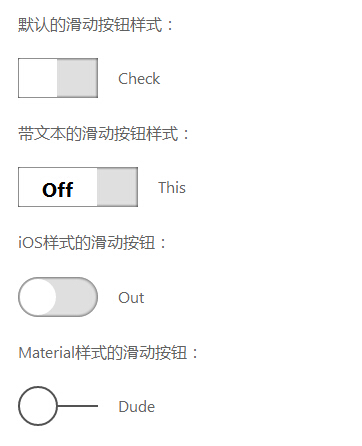
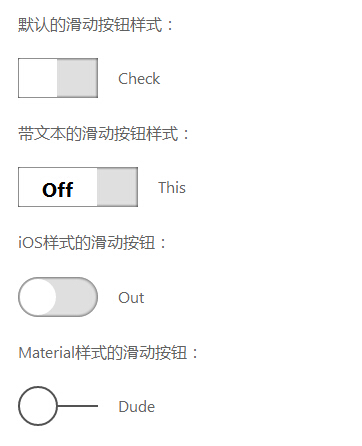
简要教程 TiTatoggle是一款基于Bootstrap3的纯CSS滑动开关按钮组件。该滑动按钮组件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使用起来非常方便。它还提供了多种主题样式:IOS样式和Material样式等。 Ti-Ta-Toggle的HTML结构只需要在原生HTML结构上添加.checkbox-slider--TYPE class,以及在<input>后面添加一个<span>元素即可。 应用举例 

查看演示 下载插件
安装
可以通过Bower来安装该滑动按钮组件。- $ bower install titatoggle
使用方法
使用该Bootstrap3滑动开关按钮组件除了引入Bootstrap相关文件之外,只需要引入titatoggle-dist.css文件即可。- <link href="css/titatoggle-dist.css" rel="stylesheet">
HTML结构
该滑动开关组件的HTML结构和原生Bootstrap checkbox组件结构基本相同。
- <div class="checkbox">
- <label>
- <input type="checkbox">default Bootstrap 3
- </label>
- </div>
- <div class="checkbox checkbox-slider--default">
- <label>
- <input type="checkbox"><span>TiTaToggle</span>
- </label>
- </div>

浏览器兼容
- Internet Explorer 9
- FireFox
- Safari
- Chrome
- Safari Ios
- Stock Android browser 4.2
- Chrome Android
如果你喜欢这个插件,那么你可能也喜欢:
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

