Web应用中实时消息技术总结
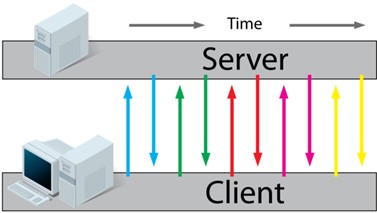
AJAX Polling
- 客户端使用普通的http方式向服务器端请求网页
- 客户端执行网页中的JavaScript轮询脚本,定期循环的向服务器发送请求(例如每5秒发送一次请求),获取信息
- 服务器对每次请求作出响应,并返回相应信息,就像正常的http请求一样


客户端定时请求服务器来询问是否有新的消息产生,这种情况下客户端每次请求都要建立一次http连接,服务器都要产生一个响应信息。
- 优点:实现简单,使用方便,开发成本很低,适合刚起步的小型应用或是其它方案的备用方案。
- 缺点:消息有延迟,网络通信消耗大(特别是移动网络下),服务器容易产生峰值请求。
- 实现:浏览器里用js定时请求,或是移动设备上
nativeapp里定时发http请求。 - 实例:适于小型应用。
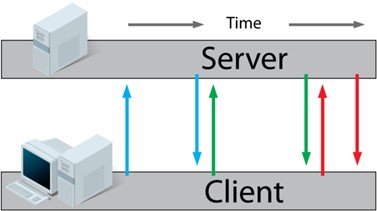
AJAX Long-Polling
- 客户端使用普通的http方式向服务器端请求网页
- 客户端执行网页中的JavaScript脚本,向服务器发送数据、请求信息
- 服务器并不是立即就对客户端的请求作出响应,而是等待有效的更新
- 当信息是有效的更新时,服务器才会把数据推送给客户端
- 当客户端接收到服务器的通知时,立即会发送一个新的请求,进入到下一次的轮询


跟上面的polling模式相比:
- 优点:消息到达客户端更及时;减少了http请求不停地创建、关闭成的不必要浪费。在无消息的情况下不会频繁的请求。Long-polling支持大多数当前的浏览器。
- 缺点:服务端需要保持大量连接,http连接的维护开销较大;每次产生消息后都需要重新创建连接。
- 实现:客户端只要简单的发送请求,等待响应即可。服务器端需要做两方面的工作:一是保持大量的连接(Non-Blocking I/O);二是读取后台的消息更新(异步定时轮询或由事件触发)。是一个近实时的异步方式。
- 兼容性:
- 实例:WebQQ、Hi网页版、Facebook IM。
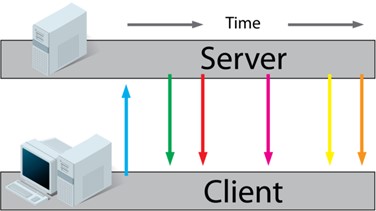
基于流的模式(http streaming)
在这种情况下,客户端与服务器端保持一个持久的连接,服务器端有新消息产生时通过这个持久连接不断地返回给客户端。这种模式与上面的long polling差不多,差别就是只需要创建一次连接就可以了。另外,要注意http header中需要设置Connection: keep-alive和Transfer-Encoding: chunked这两个属性。跟上面longpolling模式相比:
- 优点:消息可以实时到达客户端;客户端与服务端之间只需要建立一次连接。
- 缺点:服务器端也要维持大量连接,开销很大。
- 实现:客户端一般有两种方式:一是隐藏iframe的src指向服务器端url,不断地进行dom渲染;二是使用ajax里的XMLHttpRequest对象来实现。对于服务端来说,和
longpolling一,要保持大量连接和处理后台的消息更新。
HTML5 Server Sent Events (SSE) / EventSource:
- 客户端使用普通的http方式向服务器端请求网页
- 客户端执行网页中的JavaScript脚本,与服务器之间建立了一个连接
- 当服务器端有有效的更新时,会发送一个事件到客户端
- 服务器到客户端数据的实时推送,大多数内容是你需要的
- 你需要一台可以做Event Loop的服务器
- 不允许跨域的连接
- 默认延时3秒,但是可以调整。
-
除非Server-Sent Events不必在每一次响应发出后都关闭连接。
-
支持Chrome9+、Firefox6+、Opera11+、Safari5+


如果你觉得这些还不够,想要了解更多,可以参考下面的文件和手册
- Using server-sent events
- Server-Sent Events
- Stream Updates with Server-Sent Events
- Tutorial: JSF 2 and HTML5 Server Sent Events
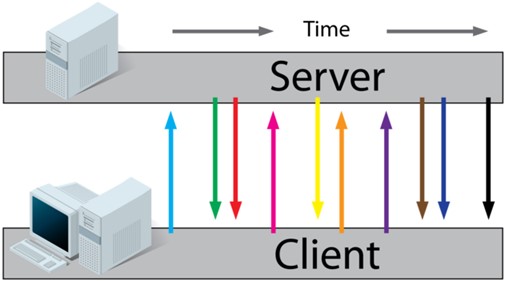
HTML5 Websockets
- 客户端使用普通的http方式向服务器端请求网页
- 客户端执行网页中的JavaScript脚本,与服务器之间建立了一个连接
- 服务器和客户端之间,可以双向的发送有效数据到对方
- 服务器可以实时的发送数据到客户端,同时客户端也可以实时的发送数据到服务器
- 你需要一台可以做Event Loop的服务器
- 使用 WebSockets 允许跨域的建立连接
- 它同样支持第三方的websocket主机服务器,例如Pusher或者其它。这样你只需要关心客户端的实现 ,降低了开发难度。


WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相送。
- 优点:实时通讯,双向交互,节省服务器资源和带宽。真正的实时。
- 缺点:浏览器支持不足。
- 实现:客户端需要html5来实现,服务器端一般的web服务器都有支持。
目前WebSocket协议仍在开发中,目前Chrome和Safri浏览器默认支持WebSocket,而Firefox和Opera出于安全考虑,默认关闭了WebSocket,IE则不支持(包括9),目前WebSocket协议最新的为“76号草案”。有兴趣可以看以下资料 http://dev.w3.org/html5/websockets/
如果你觉得这些还不够,想要了解更多,可以参考下面的文件和手册
- An Introduction To WebSockets
- Writing WebSocket client applications
- Start Using HTML5 WebSockets Today
Flash Socket
在页面中内嵌入一个使用了Socket类的 Flash 程序JavaScript通过调用此Flash程序提供的Socket接口与服务器端的Socket接口进行通信,JavaScript在收到服务器端传送的信息后控制页面的显示。
- 优点:实现真正的即时通信,而不是伪即时。
- 缺点:客户端必须安装Flash插件;非HTTP协议,无法自动穿越防火墙。
- 实例:网络互动游戏。
WebRTC
WebRTC是一种点对点类型的传输方式,它支持多种传输协议,如:UDP、TCP甚至是抽象层的协议。设计它时同时考虑到了允许使用可靠和不可靠的两种方式传输数据。这种技术一般应用在传输数据量较大的内容,比如音、视频等流媒体的传输。
参考资料: https://developer.mozilla.org/zh-CN/docs/Web/API/WebRTC_API
Comet
Comet是一种用于web的推送技术,能使服务器实时地将更新的信息传送到客户端,而无须客户端发出请求,目前有两种实现方式,长轮询和iframe流。
- Event Loop是一个程序结构,用于等待和发送消息和事件。
- 长轮询是在打开一条连接以后保持,等待服务器推送来数据再关闭的方式。
- iframe流方式是在页面中插入一个隐藏的iframe,利用其src属性在服务器和客户端之间创建一条长链接,服务器向iframe传输数据(通常是HTML,内有负责插入信息的javascript),来实时更新页面。iframe流方式的优点是浏览器兼容好,Google公司在一些产品中使用了iframe流,如Google Talk。
如果你想了解更多,可以参考维基百科或者IBM
- 优点:消息即时到达,不发无用请求。
- 缺点:服务器维护一个长连接会增加开销。
- 实例:Gmail聊天
参考链接: http://stackoverflow.com/questions/11077857/what-are-long-polling-websockets-server-sent-events-sse-and-comet
在我们实际的应用中,各种方案应该怎么选择?
polling轮询机制很简单,使用方便,都是http短连接,在应用架构上跟普通接口api一致,非常适合小型应用和刚起步的应用,可以节省很多开发成本。
当用户量上升到一定程度后(比如日活跃百万级),产品做得越来越受欢迎了,我们对消息到达的及时性也就有更高的要求了,而且这种轮询机制对服务器压力也是一种考验,这时候我们就可以考虑long polling或http streaming的方式了,这两种方式其实在服务端实现上差不多,主要是保持大量长连接和异步(或事件触发)获取消息。
在保持连接方面,在java的nio出现后,为我们提供了便利,主流的应用服务器像tomcat和jetty都有支持,但是,工作在jvm上的服务器保持大量socket连接时gc是个很严重的问题。可以借助nginx的push模块来实现保持连接以及消息实时推送。
- 支持long polling模式的模块: https://pushmodule.slact.net/
- 支持streaming模式的模块: http://wiki.nginx.org/HttpPushStreamModule
这两个模块工作在nginx上,可以维持大量的http连接,实现了pub/sub协议来支持消息发送,基本流程是下图这的,发送者(publisher)把消息推送到nginx服务器上,然后push模块负责把消息发送给订阅者(client):借助nginx的这个push模块,我们可以省去大量的工作,应用程序只需要关注业务逻辑(也就是publisher做的事),简化了应用架构,同时nginx的高性能也有不错的表现。
当我们的产品发展到千万级的日活跃时,我们可能就要考虑更好的方案了,比如上面的提到的WebSocket,但是为浏览器兼容的问题,这个方案并不是主流的解决方案。一般这种情况下,我们就要考虑基于tcp的socket长连接模式了,通过某种消息推送协议(xmpp/mqtt/自定议协议等)来实现客户端和服务器端的实时交互。
其他相关资料: http://socket.io/
- 本文标签: update mail 产品 API DOM Developer java jetty 压力 移动设备 Document Ajax IBM tar Facebook HTML 总结 ACE xmpp 数据 App 开发 http 协议 js UI UDP 插件 主机 服务器 https 安装 TCP Chrome src Nginx ip 安全 HTML5 XML client web tomcat cat Google 实例 Connection
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

