CSS Text3: text-align-last
在CSS中对于 text-align 而言,大家并不会感到陌生,但对于 text-align-last 来说,知道的人我想并不会太多。那么今天我们来说一说这个属性。
有的时候,我们需要制作一个这样的效果:

大家知道,CSS中的对齐方式,一般都是使用 text-align 来控制的,但要实现上图的效果,仅使用 text-align 对于我们来说将是一件蛋疼的事情。只能做到下面这样的效果:
如果要实现图片一样的效果,那 text-align-last 将会拯救我们。
text-align-last描述
text-align-last 这个属性主要用来设置一个块中的最后一行的对齐方式。
- 一个块的最后一行
-
<br>标签断行的最后一行
text-align-last的使用
接下来,简单的看看 text-align-last 属性如何使用。
语法
text-align-last: auto | start | end | left | right | center | justify | inherit text-align-last 属性具备 auto 、 start 、 end 、 left 、 right 、 center 和 justify 几个属性。此属性与 text-align 属性相比少了 match-parent 和 justify-all 。
text-align-last 其默认值是 auto ,而且其只能运用于块元素上,或者说块元素的断行内。对于行内元素来说是无效的。如下面的示例:
属性值介绍
要彻底了解 text-align-last 属性的具体使用,那么必须对其每个属性值的实际作用有所了解。
auto
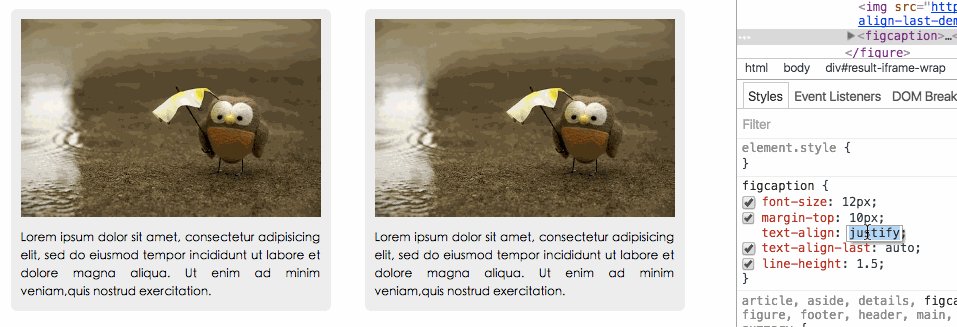
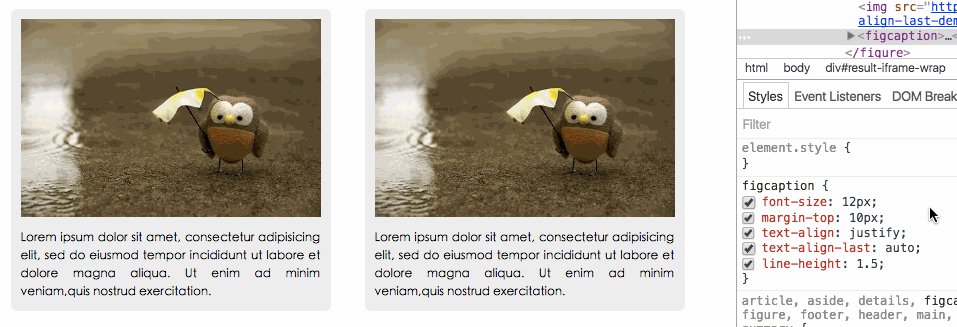
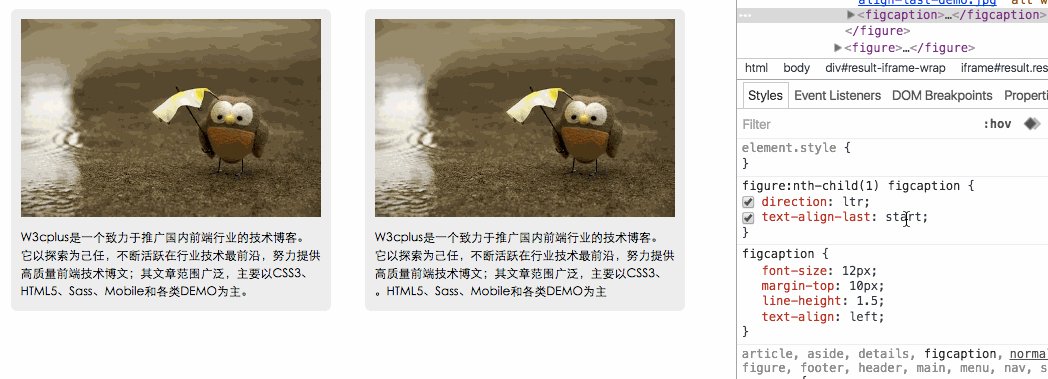
如果 text-align-last 取值为 auto 值时,其效果会受 text-align 值所影响。比如下面的示例,我们先给 figcaption 元素设置了 text-align:right ,同时设置 text-align-last 值为 auto 。那么其效果将会根据 text-align 值来生效。
当然,这也有另外的情况。当 text-align 取值为 justify 时, text-align-last 值为 auto 时并不会根据 text-align:justify 来渲染效果,而是始终会 左边对齐 。
录制了一个动画效果,就中修改 text-align 的值时, text-align-last 为 auto 时对应的各种效果:

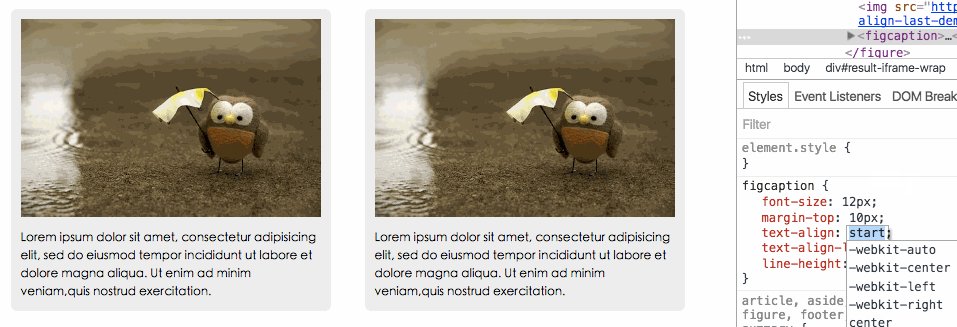
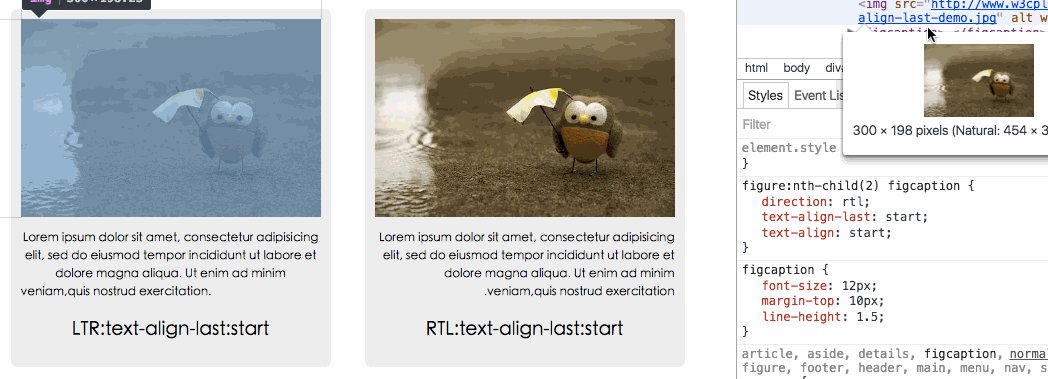
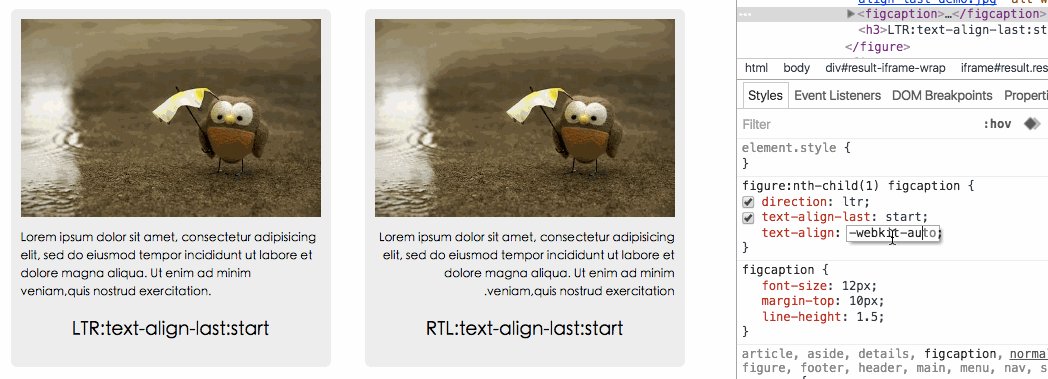
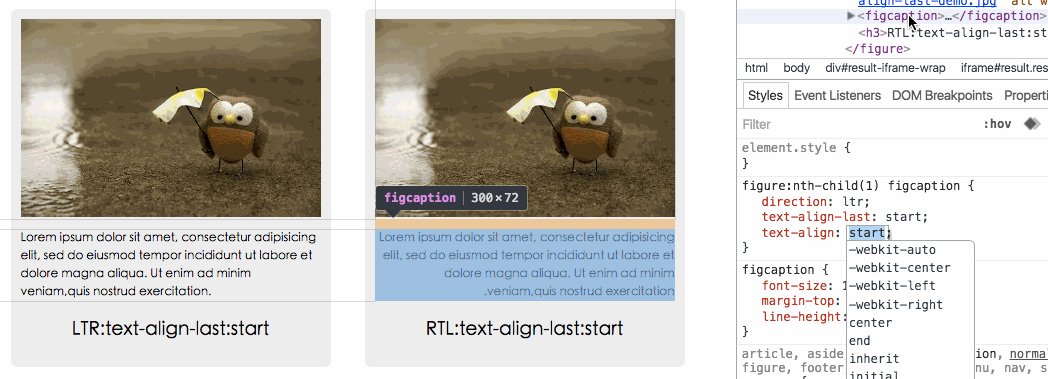
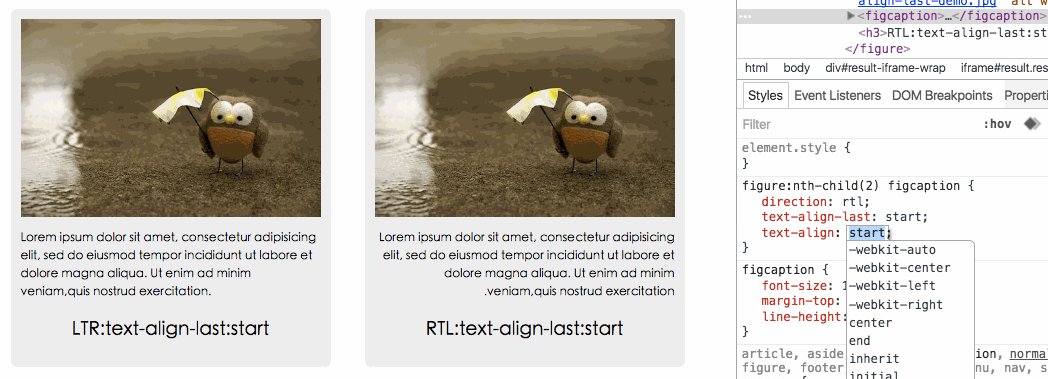
start
如果文本排版方向是LTR,那么文本将左对齐,反之,如果文版排版方向是RTL时,文本右对齐。
如果 text-align-last 取值为 start 时, text-align 取值并不会对其产生任何影响。

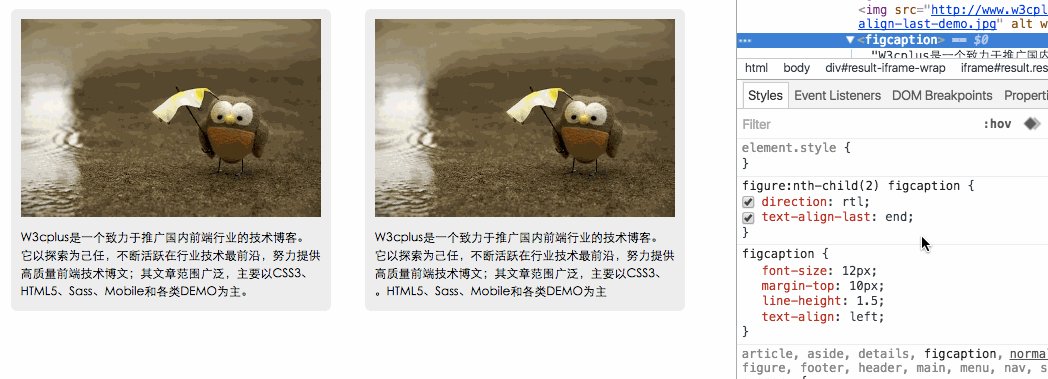
end
如果文本排版方向是LTR,那么文本右对齐;反之,如果文本排版方向是RTL,文本左对齐。
同样的 text-align 取值不会对 text-align-last:end 有影响。
left
取值为 left 时,最后一行文本会靠容器左边缘对齐。
right
取值为 right 时,最后一行文本会靠容器右边缘对齐。
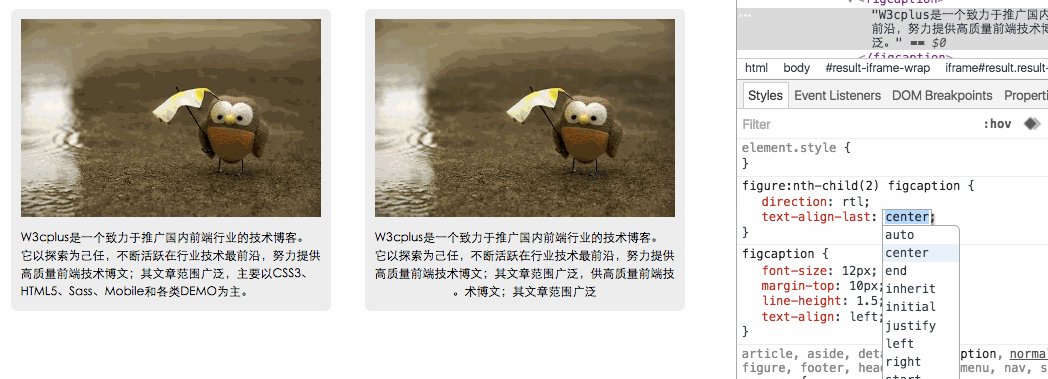
center
取值为 center 时,最后一行文本在容器中水平居中对齐。
justify
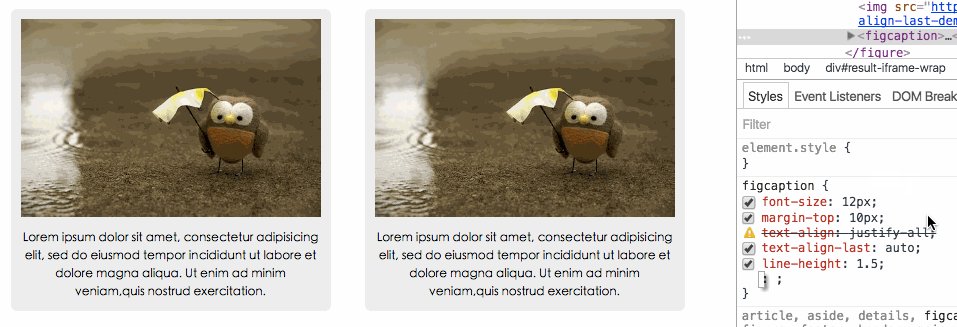
取值为 justify 时,文本效果和 text-justify 效果一样。浏览器会根据容器的宽度和内容的多少自动调整词与词之间的间距,让最后一行文本的第一个词靠容器左边缘对齐,文本的最后一个词靠容器的右边缘对齐。
大家使用 text-align:justify 时就知道,由于文本的内容会造成它与容器两边边缘会有空白间距,一边解决的方法是通过元素的伪元素创建一条直线,然后再分配其空间。具体的操作可以看早期整理的一篇文章《 Text-align:Justify和RWD 》。
inherit
取值为 inherit 时,将会继承其父元素的 text-align-last 的取值效果。
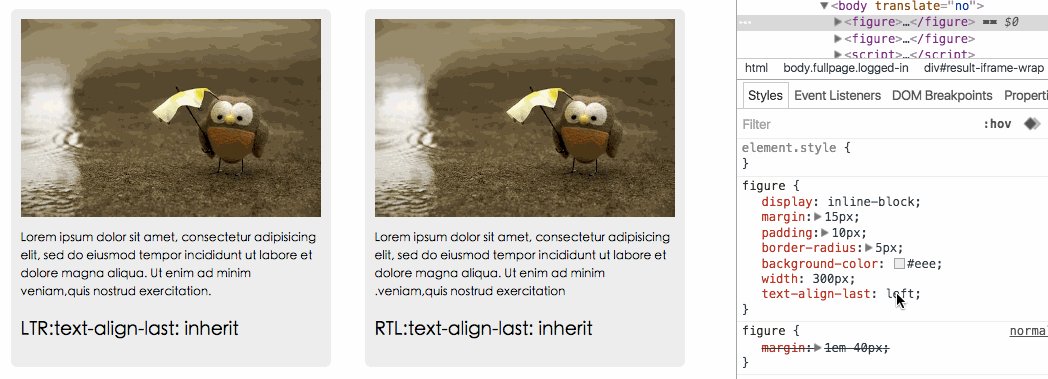
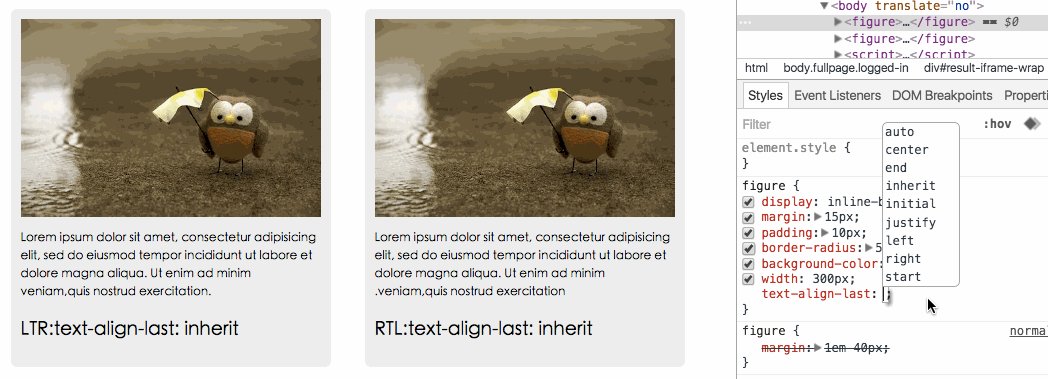
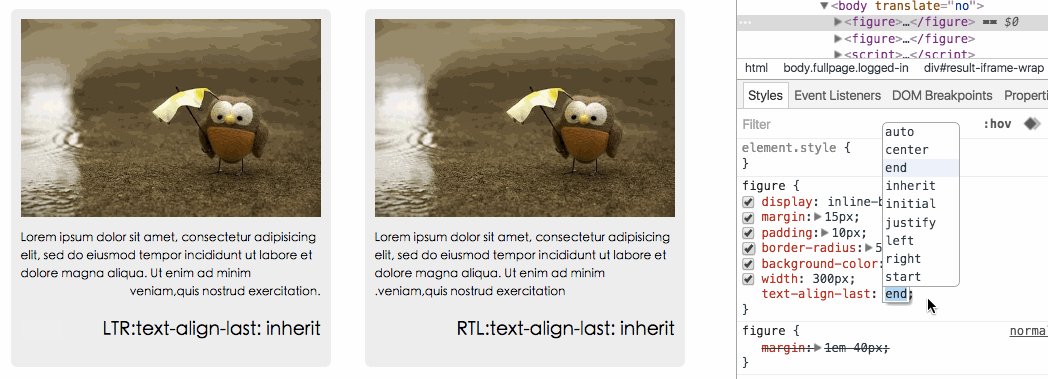
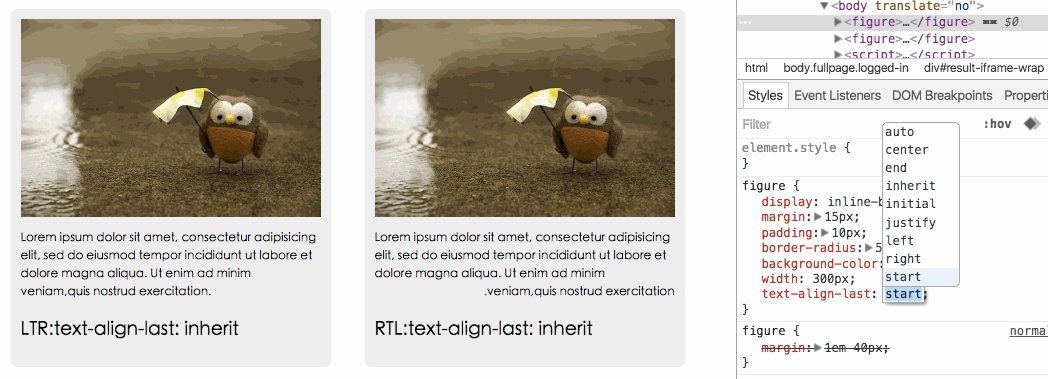
来看个效果,咱们动态修改 figure 中的 text-align-last 的值,而 figcaption 的 text-align-last 取值为 inherit 的效果:

有关于 inherit 相关的介绍可以阅读《 Initial, Inherit, Unset, and Revert 》一文。
注意:通过上面的示例,我们可以看到 text-align-last 取值为 start 或者 end 时,其效果会受排版方向 direction 的影响。而且取值为 auto 时,其效果会受除 text-align 的 justify 之外其它值的影响。
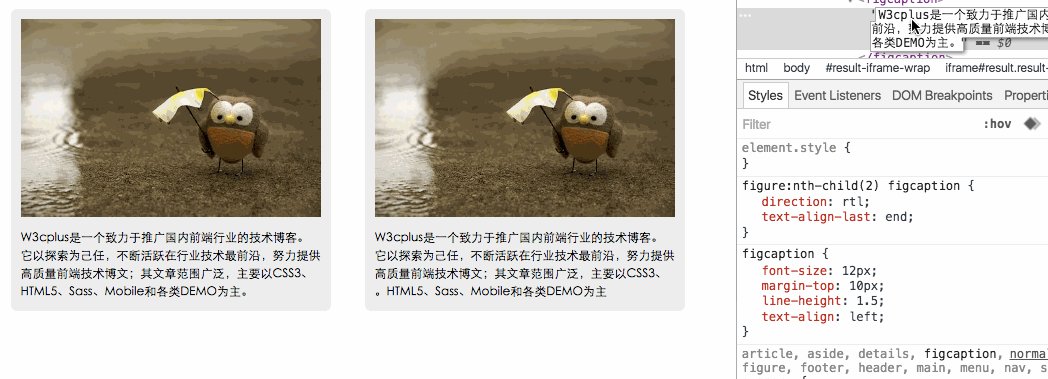
前面演示的都是英文排版的效果,下面来看一个中文版本的效果:
下面的动态效果图,修改了 text-align-last 值对中文排版本的效果有何不同:

浏览器兼容性
上面详细介绍了 text-align-last 的使用,以及其不同属性值所得到的效果。那么对于一个新属性,你一定会置问,现在能用吗?其兼容性好吗?那么浏览器具体对其支持程度如何,咱不多说,直接看下面的列表:
总结
这篇文章详细介绍了文本对齐方式的另一个属性 text-align-last 。其主要作用就是用来设置块元素最后一行文本的对齐方式。其主要的值有 auto 、 start 、 end 、 left 、 center 、 rgiht 、 justify 和 inherit 。其实很多表现行为和 text-align 的取值非常的类似,其不同的是控制块元素最后一行文本对齐方式。
扩展阅读
- CSS Text Module Level 3
- text-align-last
- CSS3 Text, text-align, text-align-last, text-justify
- text-align-last
- text-align-last

大漠
常用昵称“大漠”,W3CPlus创始人,目前就职于手淘。中国Drupal社区核心成员之一。对HTML5、CSS3和Sass等前端脚本语言有非常深入的认识和丰富的实践经验,尤其专注对CSS3的研究,是国内最早研究和使用CSS3技术的一批人。CSS3、Sass和Drupal中国布道者。2014年出版《 图解CSS3:核心技术与案例实战 》。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

