avalon如何在移动端使用
移动端与PC端最大的区别是事件系统不一样,并且移动端上的浏览器对新API支持比较好。因为我们可以用 avalon .modern.js作为核心,加上移动事件构建avalon.mobile.
avalon2 在 这个目录 下提供了许多事件,并不是我们都会用到的。因此挑选用到的模块加上就行。
比如我们用到swipe事件。
点击下载zip,然后打开src 文件夹,建一个avalon.mobile.js
var avalon = require('../dist/avalon') require('../src/gesture/swipe') module.exports = avalon 然后打开webpack.config.js
entry配置项改成
entry: { avalon: './src/avalon', //我们开发时的入口文件 'avalon.modern': './src/avalon.modern', 'avalon.test': './src/avalon.test', 'avalon.next': './src/avalon.next', 'avalon.mobile': './src/avalon.mobile' }, 执行webpack命令就能成功打包
perf目录下建立一个html测试文件
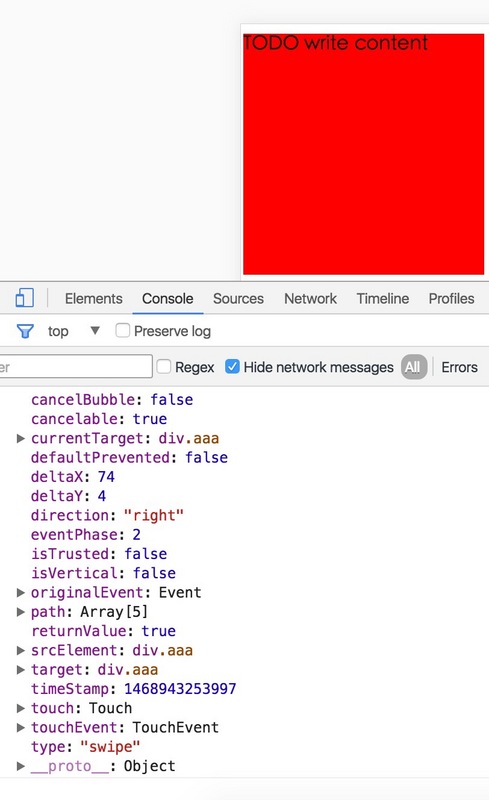
<!DOCTYPE html> <html> <head> <title>TODO supply a title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="../dist/avalon.mobile.js"></script> <script> avalon.define({ $id: 'test', fn: function(e){ console.log(e) } }) </script> <style> .aaa{ width:200px; height:200px; background: red; } </style> </head> <body> <div ms-controller="test" ms-on-swipe="@fn" class="aaa">TODO write content</div> </body> </html> 注意移动端的事件都只能以 ms-on-xxx 或 :on-xxx 方式绑定。 事件对象里应该有大家想要的属性。

顺便一提,avalon在移动端最大两个项目是吉野家与银联钱包APP,都上亿级别的东西。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

