苏宁易购 Android 架构演进史
摘要
一个电商类 APP,对用户而言,是琳琅满目的商品,是层出不穷的优惠,既是社交导购,更是交易售后;而对于开发者来说,用户行为的背后,或许仅仅是一次次数据的存储、处理、传输和展示。
在苏宁易购 android 客户端不断发展的过程中,也出现了许多的问题:
-
如何高效、安全的处理数据流向的各个环节?
-
如何规避软件升级、硬件差异、网络环境等携带的风险?
-
如何合理的解决产品快速迭代和开发应接不暇之间的矛盾?
-
如果最大限度的提高开发效率,降低开发、管理和运营的成本?
-
......
有问题,就有对应的技术方案,就需要合理的架构去支撑。
本文将根据移动发展各个阶段的时代特点,结合移动电商 app 业务的特质,以移动数据交互全景的视角,讲述苏宁易购 Android 客户端在不同阶段出现的问题,采取的技术应对方案,以及如何衍生出最终的 Android 运行架构。
移动青铜时代(2012-2014)
时代特点:
-
移动特征,2G~3G 网络为主,数据传输效率低,电商类 APP 用户的活跃性低;
-
发布模式,传统的软件生命周期,需求收集、评审 → 测试案例生成、评审 → 开发设计、编码、评审 → 测试 → 发布 → 运营,单团队单线发布;
-
Android 生态,Android 2.0~3.0,行业内都处于探索阶段,技术交流少,多以系统 API 为主;开发工具 Eclipse。
APP 业务特征:
-
业务系统,以 PC 业务为主,没有针对移动业务数据的 API,需要单独研发一个数据中转系统,以保持移动业务的正常运转;
-
产品逻辑,展示、交互简洁,业务复杂度低,以商品的搜索、展示、购买等核心流程为主;
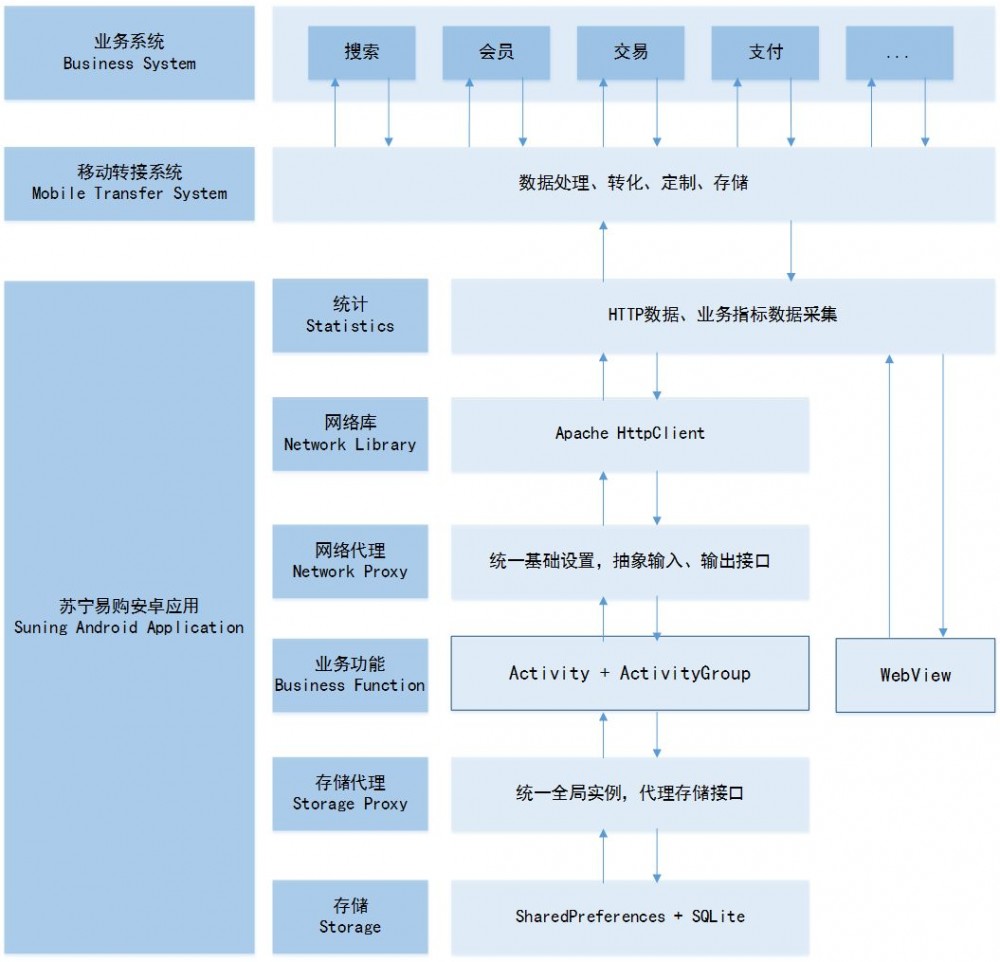
移动应用数据交互全景:

研发过程中的问题:
由于业务逻辑简单,页面展示、交互的复杂低,通过 Android 原生的 Activity+WebView 即可以满足绝大部分的产品需求;需求、开发、测试、发布、运营都在正常的版本周期内有条不紊的进行着;在 Android 发展初期,最主要的问题就是:
如何提高开发者的编码质量。
技术应对方案:
资深人力资源对核心技术进行封装,高内聚,低耦合;以最精简的 API 对外,降低使用复杂度,让开发人员专心于业务逻辑的研发。
应用架构生成:
采用最基本的软件设计理念,即分层 + 解耦:
-
分层,数据流转处理采用责任链模式,保证各个环节的逻辑清晰明了;
-
解耦,各层之间添加标准的 API 代理,确保被依赖层可以正常的维护、升级。

移动白银时代(2014-2016)
时代特点:
-
移动特征,3G~4G 网络为主,数据传输效率高,高效便捷的购物体验,让手机购物成为了主流;
-
发布模式,单线已经无法满足各条产品线的快速迭代,敏捷开发应运而生,多团队多线发布;
-
Android 生态,Android 4.0~5.0,移动技术交流百花齐放,插件化、热修复、APK 加固等黑科技如虎添翼;开发工具 Eclipse → Android Studio。
APP 业务特征:
-
业务系统,以移动业务为主,提供针对移动业务特征的 API,废弃原有的转接系统,一方面提高移动数据的传输、处理速度,一方面降低单一系统异常带来的移动体验风险;
-
产品逻辑,除了核心的商品搜索、展示、交易,评价、社交、导购、物流等都开辟出单独的产品线,以满足用户使用过程的各种需求;
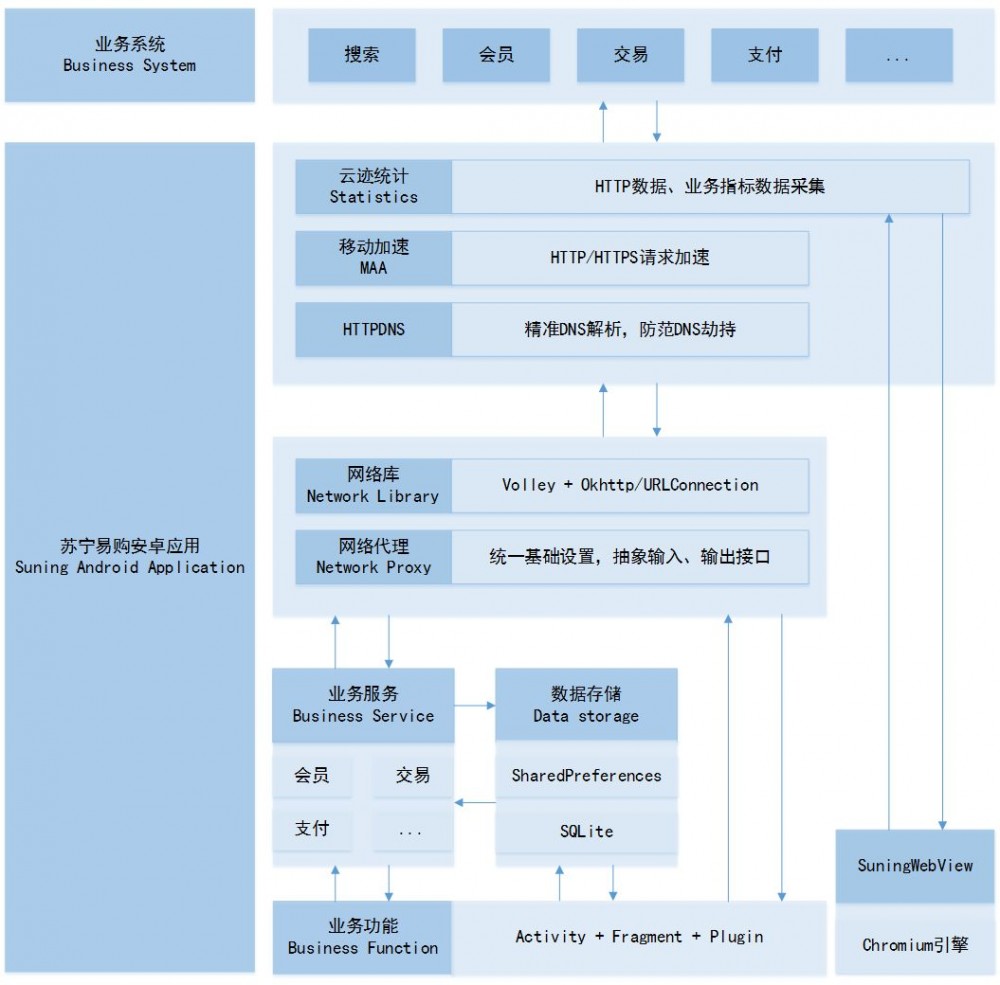
移动应用数据交互全景:

研发过程中的问题:
如果说一个产品从出现到成熟,一定要经过一个“战争期”的话,我想一定是这个时期了,摘要里列出的大多数问题都爆发在这个阶段,
1 软/硬件差异方面:
-
App 在 Android_x.x 上是可以运行的,在 Android_y.y 就不行
-
App 在其他手机上都可以跑,就 XXX 手机不行
2 网络环境方面:
-
App 在 WIFI 正常显示数据,切到 3G 显示异常
-
App 在运营商 1 网络下正常显示,在运营商 2 网络下一片空白
-
XX 省请求数据超时严重,其他地区正常
3 产品运营方面:
-
XX 需求一定要跟着 App 版本走么,能不能明天就上,不然活动就过期了
-
HTML5 体验太差了,能不能让开发优化下
-
这个页面在 App 已经做好了,让开发直接用,这个不算开发时间
4 开发测试方面:
-
这个控件能不能抽出来公用,每次都是各自复制代码
-
页面跳转都是写死的,抽离代码,都是报错,改动太多
-
会员数据、手机软硬件数据能不能提供 API,现在都是另起炉灶,代码冗余太多
-
跑一次工程太慢了,65535 是什么情况
-
为啥商品页面的改动,还需要把会员相关的场景都测试一遍
-
线上不能直接修改已发布 APP 的 bug,每次有问题都要重新发布,严重浪费资源
5 APP 性能方面:
-
有用户反馈,点击 XX 页面就闪退
-
用户又反馈,首页展示的非常慢
-
还有用户反馈,浏览了几页就提示 APP 未响应
技术应对方案:
虽然出现了很多问题,但是这个阶段出现的技术方案,针对性并不强,都是根据生产版本出现的问题,施加的通用手段,具体如下:
-
完善 App 的监控机制,对 App 的奔溃、HTTP、内存、CPU 等指标数据,进行全面采集分析,确保问题的快速响应、定位、解决;
-
完善的用户反馈机制,让用户可以便捷的反馈,让开发者可以第一时间收到反馈并解决问题;
-
HTTP 加速(MAA),优化请求链路,确保各项业务数据的快速响应;
-
HTTPDNS,降低 DNS 劫持的风险;
-
Chromium 引擎,使用 Chromium 引擎的 WebView 替代原生的 Webview,保证 HTML5 的快速渲染,提升用户的购物体验;
-
热修复,对已发布 APP 的问题,进行在线修复,最大程度的减少问题影响;
-
VR/AR,增加现实、虚拟现实技术的运用,用“神奇”进一步提升促销推广的影响力。
-
Android Studio,伴随着 Android Studio 的出现,一方面通过 gradle 提升编译速度,另一方面配合 MultiDex 同步解决 Dex 容量的问题;
而相比 app 的性能问题,产品缺陷、开发缺陷以及体验问题,才是这个阶段最主要的问题,所以在这个阶段,项目里面的所有人,每天都在看监控、看用户反馈,发现问题解决问题。
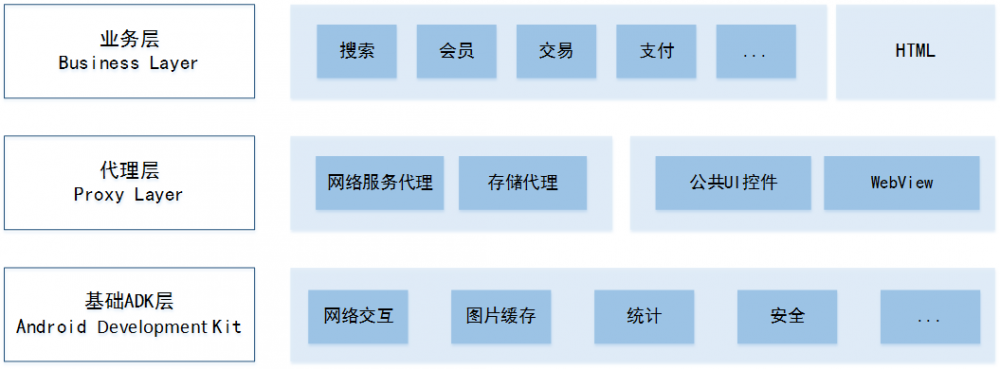
应用架构生成:
而对于客户端,也在想法设法的在架构上提高开发质量,主要手段如下:
-
路由、消息机制,用户模块间跳转,去除不同业务模块之间的耦合,同时也是为了业务的模块化、插件化做准备;
-
模块化、插件化,物理隔离不同性质的业务代码,一方面满足产品快速迭代的需求,另一方面减少蝴蝶效应,同时责任明确,促进高效开发;
-
服务化,通用 UI,抽离成高独立的控件,形成 UI 服务;对于通用的数据获取、处理、存储,按性质抽离成可拓展的数据处理机制,形成数据服务;

移动黄金时代(2016 至今)
时代特点:
-
移动特征,4G 网络为主,数据传输速度 + 流量已经不在是移动 APP 的瓶颈,移动设备的物理性能大幅度提高;
-
发布模式,敏捷开发模式运用成熟,多产品线灵活发布,可集成发布、也可独立发布;
-
Android 生态,Android 6.0~7.0,插件手段运用成熟,前端页面渲染更加高效,Weex/ReactNative、微信小程序等成为新趋势;开发工具 Android Studio。
APP 业务特征:
-
业务系统,在传统的业务系统上,系统更加安全、高效、多样、智能,接入、升级更加灵活;
-
产品逻辑,视频直播、虚拟现实、人工智能成为主流元素,商品销售定位更加精细。
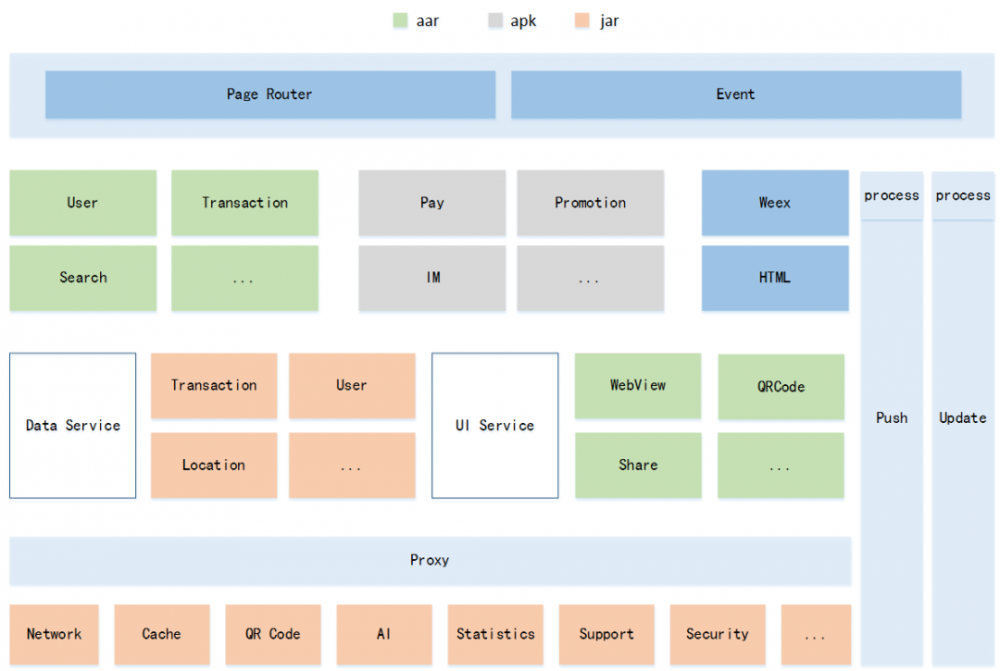
移动应用数据交互全景:
研发过程中的问题:
不同于前面的发展阶段,这个阶段出现问题(或者说是技术需求)针对性都非常强,主要如下:
-
数据安全方面,APP 界面出现广告;用户信息被抓包获取;
-
HTTP 速度方面,有些偏远地区,移动请求速度长达 3~5s,如何解决;
-
消息推送方面,客服的消息、活动的信息、物流的状态如何在第一时间告诉用户;
-
前端体验方面,前端页面滑动卡段、加载慢、交互延迟,如何优化。
-
产品独立方面,有些产品功能做大做强,如何快速形成独立 APP。
技术应对方案:
-
全站 HTTPS,加强数据安全,减少内容劫持,保障用户隐私,促进购物体验;
-
HTTP2.0,在统一接入层(域名收敛)的基础上支持 HTTP2.0,减少 DNS 解析、请求链路复用,进一步加快移动 APP 的数据交互;
-
云信系统,一方面满足客服消息、活动信息、物流状态的推送,另一方面结合大数据、人工智能,实现真正的精准营销;
-
Weex + 静态资源缓存,引入 Weex 技术,配合 Webview 的静态资源缓存技术,让前端页面体验更加原生化。
与此同时,Google 在 Android Studio 上推出 Instant Run 用来加速 gradle 的编译速度,进一步提升开发效率。
应用架构生成:
这个阶段的架构调整,针对上述问题 5 做了很多精细的工作,一方面要颗粒化业务层、服务层、ADK 层,另一方面还要调整原有的单向依赖关系,让应用工程本身容器化,满足产品线的快速集成、快速独立,实现 APP 研发的 DIY,主要调整如下:
-
彻底落实模块化、插件化,所有产品线开辟独立工程,业务代码完全物理隔离,以 Android Library(aar) + Plugin(apk)的方式对外提供;
-
UI 控件、数据服务精细化,即保证所有 UI 控件、数据服务的高度独立,让使用方(业务层)自由取舍;
-
基础 ADK 标准化,收集集团所有 APP 的技术需求,集中优秀人力资源打造超高性能 ADK,生成开发文档并推广,促进各产业 APP 高效研发。

后记
5G 时代即将到来,有人说那是人工智能的时代,有人说那是物联网的时代,也有人说那是虚拟现实的时代,技术改变人们生活习惯的同时,也给开发者带来的各色各样的问题,时代在变,技术方案在变,支撑技术的架构也在变。
千变万化的背后,唯一不变的、也是我们锲而不舍追求的,就是:“在掌握时代特点、业务特征、软硬件限制的前提下,合理利用各种资源,设计出最高效的开发方案。”
作者介绍
李呈武,苏宁易购前端技术专家,资深 Android 开发者,深度掌握 Android 虚拟机、插件化、Weex 等技术,熟悉移动网络的特质,对移动端的架构设计有独特的见解,一直致力于通过优秀的架构设计,减少开发成本,提升开发质量。
前端之巅
「前端之巅」是 InfoQ 旗下关注大前端技术的垂直社群。紧跟时代潮流,共享一线技术,欢迎关注。

活动推荐
PWA、Web 框架、UI 与动画、Node... 大前端的下一站在哪里?前端工程师的价值和成长路径是什么?GMTC2018 上,来自 Google、Facebook、BAT 等 60+ 国内外一线前端大牛,将与你面对面探讨大前端领域最新技术趋势和实践,想要升职加薪就快来吧!扫描下方二维码了解更多大会详情!
目前大会 8 折热销中,团购更优惠,购票咨询:18514549229(同微信)

- 本文标签: 智能 插件 推广 plugin ip 安全 管理 域名 二维码 运营 业务层 架构设计 质量 产品 移动设备 时间 敏捷 src 物联网 工程师 eclipse 战争 大数据 需求 架构演进 lib 营销 bug node 广告 Facebook 代码 解析 同步 黄金时代 专心 测试 科技 IDE HTML5 Android 性能问题 ACE id 编译 数据 HTML 开发 生命 应用架构 web DNS 开发者 Google App 软件 http IO 云 https UI API
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

