「小程序JAVA实战」小程序我的个人信息页面开发(40)
已经完成了登录和注册页面已经开发完毕,当用户注册和登录完毕后,让用户登录到我们的个人信息页面,就是我的页面。源码:https://github.com/limingios/wxProgram.git 中No.15
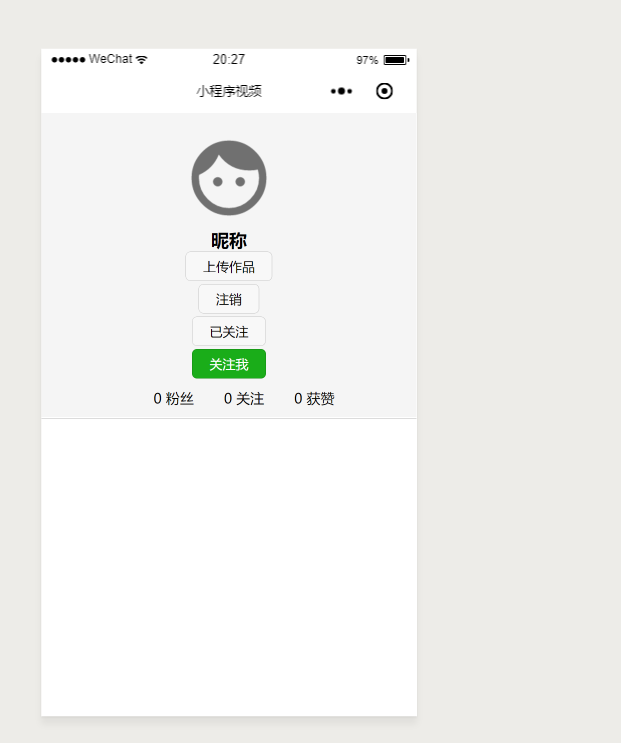
我的页面的功能
- 当其他人查看我的信息,可以看到关注我,粉丝数量,关注数量,获赞数量。
- 当用户自己点击我的信息,可以看到上传视频,注销登录,粉丝数量,关注数量,获赞数量。
- 页面的设计

- mine文件内加入基本的小程序需要的元素

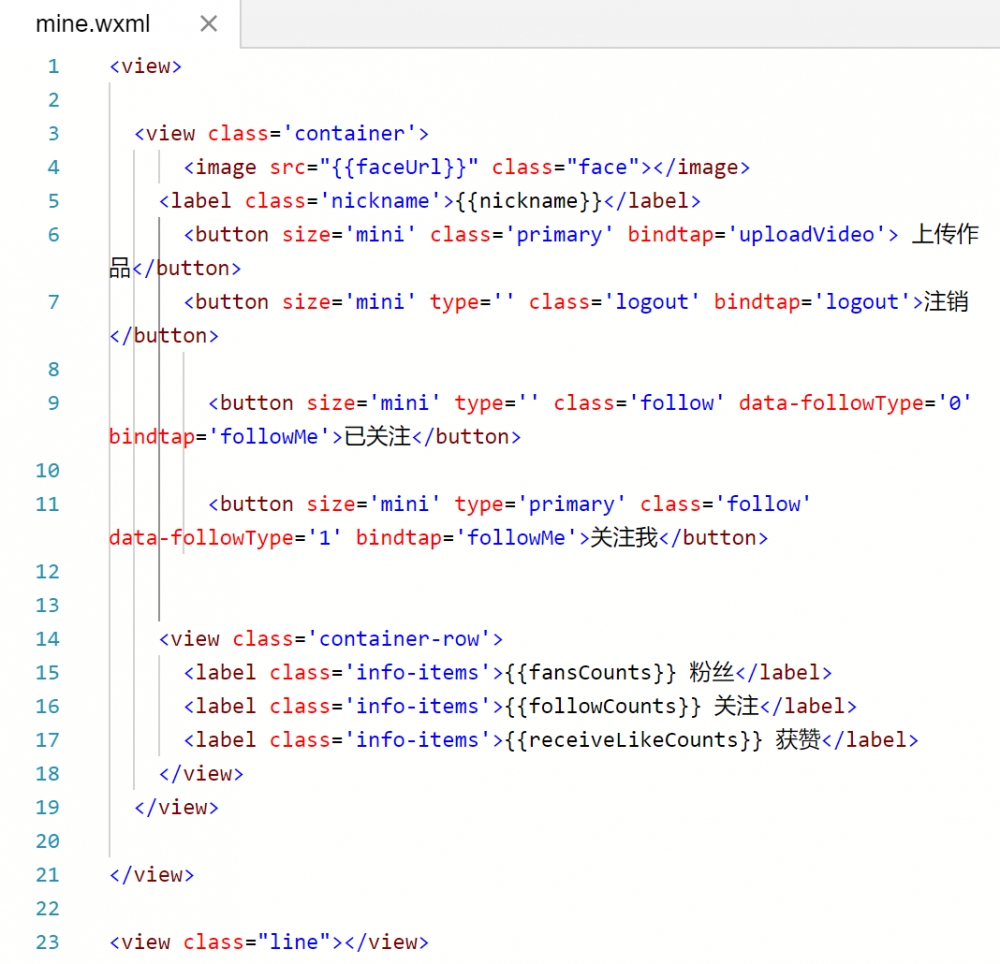
- mine.wxml
<view>
<view class='container'>
<image src="{{faceUrl}}" class="face"></image>
<label class='nickname'>{{nickname}}</label>
<button size='mini' class='primary' bindtap='uploadVideo'> 上传作品</button>
<button size='mini' type='' class='logout' bindtap='logout'>注销</button>
<button size='mini' type='' class='follow' data-followType='0' bindtap='followMe'>已关注</button>
<button size='mini' type='primary' class='follow' data-followType='1' bindtap='followMe'>关注我</button>
<view class='container-row'>
<label class='info-items'>{{fansCounts}} 粉丝</label>
<label class='info-items'>{{followCounts}} 关注</label>
<label class='info-items'>{{receiveLikeCounts}} 获赞</label>
</view>
</view>
</view>
<view class="line"></view>

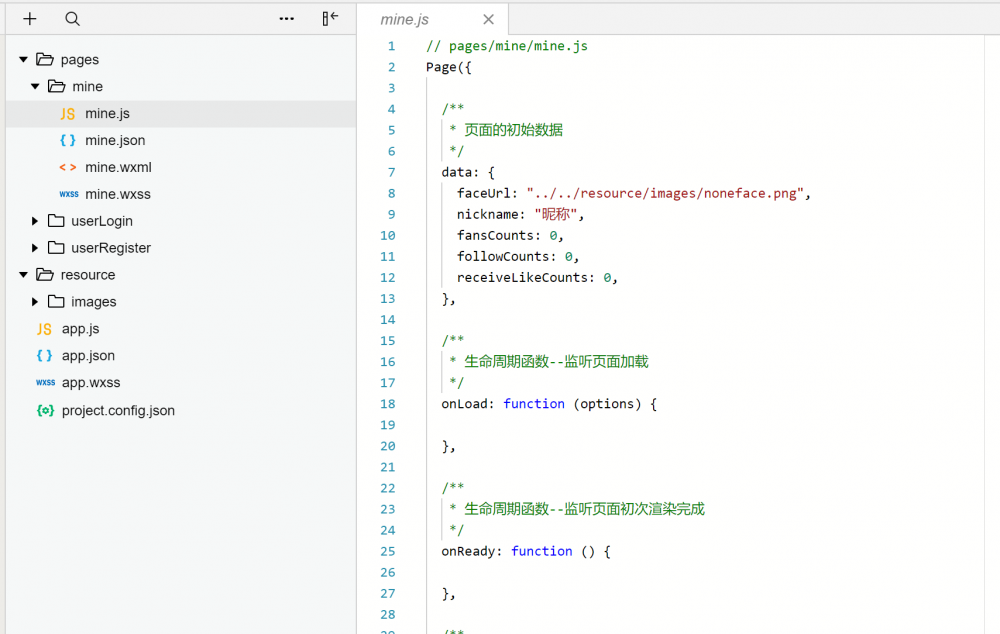
- mine.js
// pages/mine/mine.js
Page({
/**
* 页面的初始数据
*/
data: {
faceUrl: "../../resource/images/noneface.png",
nickname: "昵称",
fansCounts: 0,
followCounts: 0,
receiveLikeCounts: 0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

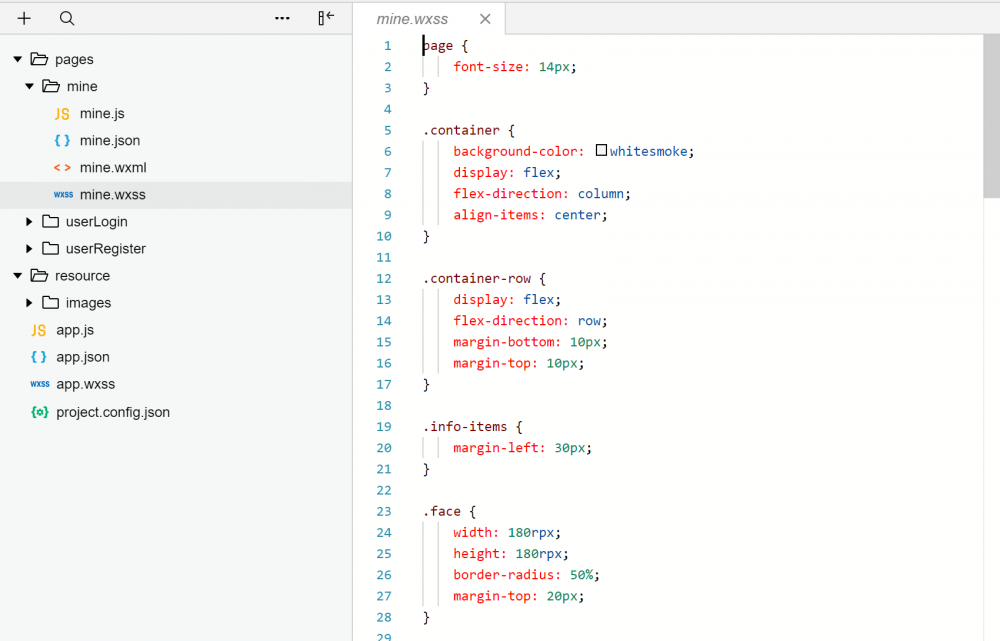
- mine.wxss
page {
font-size: 14px;
}
.container {
background-color: whitesmoke;
display: flex;
flex-direction: column;
align-items: center;
}
.container-row {
display: flex;
flex-direction: row;
margin-bottom: 10px;
margin-top: 10px;
}
.info-items {
margin-left: 30px;
}
.face {
width: 180rpx;
height: 180rpx;
border-radius: 50%;
margin-top: 20px;
}
.nickname {
margin-top: 5px;
font-weight: bold;
font-size: 18px;
}
.logout {
margin-top: 3px;
float: right;
}
.follow {
margin-top: 3px;
}
.line {
width: 100%;
height: 1px;
background-color: gainsboro;
margin-top: 1px;
}
.container-video {
display: flex;
flex-direction: row;
margin-top: 20px;
text-align: center;
border: solid 1px;
line-height: 30px;
}
.video-info {
width: 100%;
}
.video-info-selected {
background-color: gainsboro;
}
.container-video-list {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.videoImage {
width: 250rpx;
height: 180px;
}

PS:下次针对页面的基本的功能增加一些后台的功能,
1. 注销(注销的接口)
2. 上传视频(比较大的功能)
3. 上传头像 (用户的头像的更改)
4. 用户的信息查询(用的粉丝数,点赞数,关注数)
百度未收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

