nz-form inline 模式下多类型控件打乱布局的问题
nzForm 布局被打乱
nz-form 布局被打乱的原因
- 表单样式使用行内:
[nzLayout]="'inline'" - 表单中使用多中类型的控件(
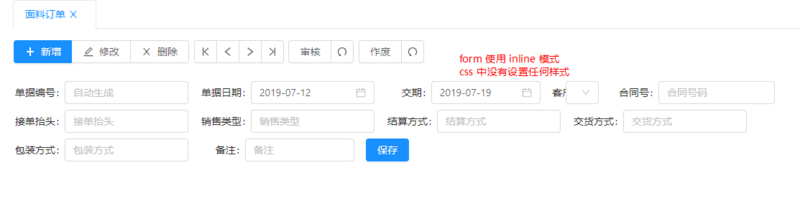
input、datepicker、select会出现日期选择控件没有充满,同时 select 控件会被挤到下一行,看看下面的效果

使用官方的样式类设置统一宽度解决
-
在模板对应的
CSS中使用下面的样式设置统一宽度/* 通过设置下面两个样式的宽度解决 nz-select 打乱 form 布局的问题*/ /* nz-form-control 外围类 */ .ant-form-item-control-wrapper{ width: 152.16px; } /* nz-form-item 样式类*/ .ant-form-item{ width: 221.2px; } - 设置后的效果是:
-

其他解决方法
- 实际不该使用
inline模式,而应该使用horizontal模式,一个nz-form-item中放置4个label和control - 因为一个
nz-form-item是一行
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

