在RecyclerView上使用布局动画(Layout animation)
原文: Layout animations on RecyclerView 本文可以结合 Android LayoutAnimation使用及扩展 一起阅读。

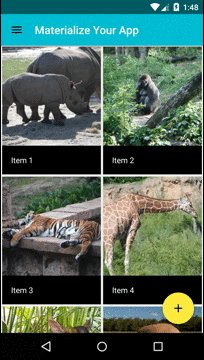
自动Material Design出现以来,我对一些视频中演示的网格铺开动画感到惊讶。这是一种斜对角线动画,让activity从上到下从左到右铺开。非常漂亮。

我一直试图尝试所有能得到那种效果的方法。一种办法是,使用RecyclerView::notifyItemInserted()方法,这是很多人都提到的办法。但是这个方法没有提供太多控制动画顺序的方法,因此看起来并不是一个好办法。另一个就是在onBind()中必要的时候对每个元素使用动画,这也的确可行。但是那样的话代码就比较脆弱和过于侵入性(我们是在adapter中添加的动画)。要让它恰当的工作比较困难。
布局动画
最后,解决的办法居然比想象的简单。我得承认我很少用 布局动画(layout animation),因此我没能立即想到这个办法。但是在寻找答案的过程中,我发现了这个非常棒的代码: gist from Musenkishi ,它给我指明了解决方法。这里的问题是RecyclerView默认并没有使用 layout animation,但是这个代码可以让它能像GridView那样使用GridLayoutAnimation。我们提到的gist是这样的:
/* * Copyright (C) 2014 Freddie (Musenkishi) Lust-Hed * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ package com.musenkishi.gists.view; import android.content.Context; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; import android.util.AttributeSet; import android.view.View; import android.view.ViewGroup; import android.view.animation.GridLayoutAnimationController; /** * An extension of RecyclerView, focused more on resembling a GridView. * Unlike {@link android.support.v7.widget.RecyclerView}, this view can handle * {@code <gridLayoutAnimation>} as long as you provide it a * {@link android.support.v7.widget.GridLayoutManager} in * {@code setLayoutManager(LayoutManager layout)}. * * Created by Freddie (Musenkishi) Lust-Hed. */ public class GridRecyclerView extends RecyclerView { public GridRecyclerView(Context context) { super(context); } public GridRecyclerView(Context context, AttributeSet attrs) { super(context, attrs); } public GridRecyclerView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override public void setLayoutManager(LayoutManager layout) { if (layout instanceof GridLayoutManager){ super.setLayoutManager(layout); } else { throw new ClassCastException("You should only use a GridLayoutManager with GridRecyclerView."); } } @Override protected void attachLayoutAnimationParameters(View child, ViewGroup.LayoutParams params, int index, int count) { if (getAdapter() != null && getLayoutManager() instanceof GridLayoutManager){ GridLayoutAnimationController.AnimationParameters animationParams = (GridLayoutAnimationController.AnimationParameters) params.layoutAnimationParameters; if (animationParams == null) { animationParams = new GridLayoutAnimationController.AnimationParameters(); params.layoutAnimationParameters = animationParams; } int columns = ((GridLayoutManager) getLayoutManager()).getSpanCount(); animationParams.count = count; animationParams.index = index; animationParams.columnsCount = columns; animationParams.rowsCount = count / columns; final int invertedIndex = count - 1 - index; animationParams.column = columns - 1 - (invertedIndex % columns); animationParams.row = animationParams.rowsCount - 1 - invertedIndex / columns; } else { super.attachLayoutAnimationParameters(child, params, index, count); } } } 配置布局动画
布局动画好的一面就是我们可以使用xml来定义与部署它们,因此我们的代码不会被动画穿插。我们只需用相应的布局动画定义xml。
<gridLayoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" android:columnDelay="15%" android:rowDelay="15%" android:animation="@anim/slide_in_bottom" android:animationOrder="normal" android:direction="top_to_bottom|left_to_right"/>
我们可以根据自己的喜好来自定义动画:
– columnDelay / rowDelay : 行元素与列元素在动画时的延迟时间百分数。这样我们才能让下一行下一列view一个接一个的动画,而不是一起动画。
– animation : view出现在屏幕上的动画,我使用的是从底部滑出的动画。
– animationOrder : 可以是 normal , reverse 或者 random .
– direction : 指定item如何 基于列延迟显示出来,可取值:top_to_bottom , left_to_right , bottom_to_top , right_to_left。
这里是slide 动画的xml代码:
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/decelerate_interpolator" android:fromYDelta="100%p" android:toYDelta="0" android:duration="@android:integer/config_mediumAnimTime"/>
调整动画的时机
如果你执行现在的代码,你会发现app打开的同时布局动画也在执行,因此你其实看不到什么效果。对于Lollipop 之前的设备你没什么办法,没有有效的方法可以知道进入动画何时完成(至少我不知道)。但是从Lollipop 开始,我们可以使用onEnterAnimationComplete来检查。因此在onCreate中,如果SDK 版本旧于Lollipop,RecyclerView直接落定:
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) { setRecyclerAdapter(recyclerView); } 在Lollipop 或者更新设备,onEnterAnimationComplete会被调用。这是落定RecyclerView与请求新的布局动画的时机:
@Override public void onEnterAnimationComplete() { super.onEnterAnimationComplete(); setRecyclerAdapter(recyclerView); recyclerView.scheduleLayoutAnimation(); } 总结
你可以轻易调整此布局动画来产生别的进入动画。可以尝试弄弄动画设置看看能得到些什么效果。
本例子的代码在Github的 Materialize your App repository 。











![[HBLOG]公众号](http://www.liuhaihua.cn/img/qrcode_gzh.jpg)

